Overview
The Mobile app has an Audio control that allows the end user to record sound to upload to a Dynaform. This control can upload an audio clip from the gallery or record a new sound clip and save it in an audio file.
Audio Properties
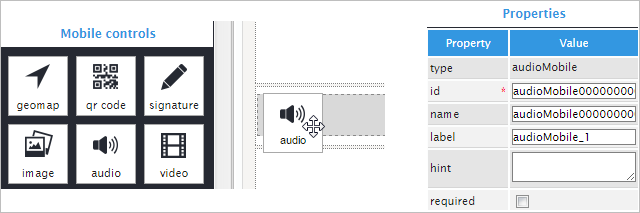
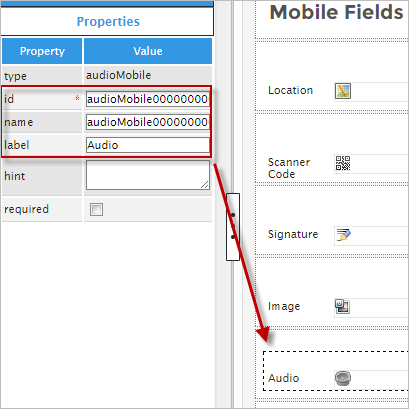
The properties of the Audio control can be found under the Mobile Controls tab. To use the Audio control, simply drag and drop the control into the Dynaform. Click on the blank space of the control field on the Dynaform to display its properties, which are shown in the image below.

The first property is Type, which only shows the name of the field, in this case "audioMobile". The properties ID and Name are filled in by default. The ID of all the controls is automatically filled in with "ControlTypexxxxxxxxxx", where "xxxxxxxxxx" represents the correlative number of the control inside the designer. When the Name property is changed, the name of the field on the Dynaform will remain unchanged. Then, there is the Label property that allows the user to change the label of the control field on the Dynaform.

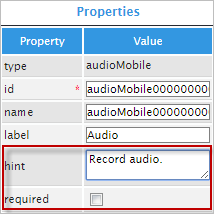
The Hint property allows the user to display information about the control field in the Dynaform. The description can be entered into the white textbox next to the Hint property in the left panel. The last property is Required, which is a checkbox that can be clicked if the end user needs to fill in the field before they can submit the Dynaform and continue with the process. Remember, when the Required property is checked, the process won't go onto the next task unless the field is filled in.

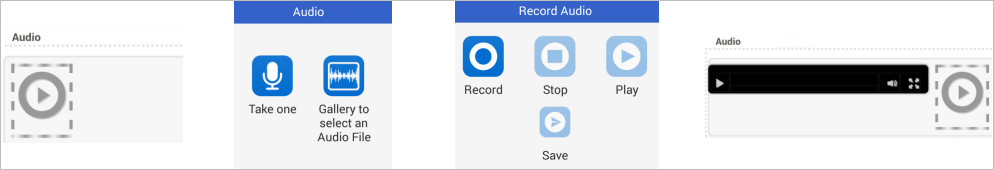
The application uses webkit tools exclusively for Android and iOS to display the form fields, thus forms are not rendered the same way as in the web edition (in the preview of the designer or when running cases). The screenshot below shows the Audio control field running on the mobile app.

Now see what the Audio control looks like when opening a case in the web edition after using the mobile application.

Finally, the table below shows the property specifications mentioned before.
| Property | Description |
|---|---|
| Type | audioMobile (read only) |
| ID | [Required] Control unique identifier Cumulative dependence in PM Mobile controls is not consistent in PM Mobile: PM Mobile image, audio, and video controls that have the same control identifier controls do not properly pass their data from one Task to the next because these controls do not function cumulatively. As a best practice, do not use the same control identifier for image, audio, and video PM Mobile controls. |
| Name | Control name, set by default (but can be edited) |
| Label | The label of the control displayed on the Dynaform, can be changed. |
| Hint | Used to show help when the field is rendered. It is shown when the pointer of the mouse is hovered over the ? icon. |
| Required | By checking this option, a red asterisk is added next to the label to indicate that the field is required. It means that the field must be filled in or the Dynaform cannot be submitted to move onto the next step in the process. |



