Overview
The ProcessMaker Mobile application features a control called Geomap that gives the location of the user. For this field to work correctly, the cellphone must have a Wi-Fi or mobile data connection. The Geomap control provides real-time directions, a map and satellite imagery from many countries. When opened, the first pinned location is the user's location, so when Save is tapped, that is the location that will be stored in the field. Always create a variable for the Geomap control when working with cases.
Note: As of August 2018, Google requires a purchased API key to use Google Maps API functionality. Because of this new Google requirement, this ProcessMaker feature no longer functions for ProcessMaker versions prior to 3.3.0. To use this ProcessMaker feature, upgrade to ProcessMaker 3.3.0 or later and refere to 3.3 Real-Time Google Maps.
Real-Time Google Maps Properties
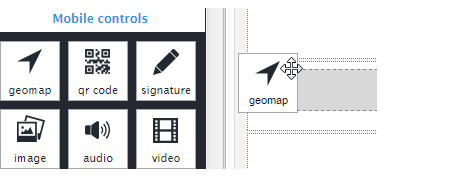
To see the properties of the Geomap control, click on the control in the Dynaform to display its properties in the left panel of the Dynaform.

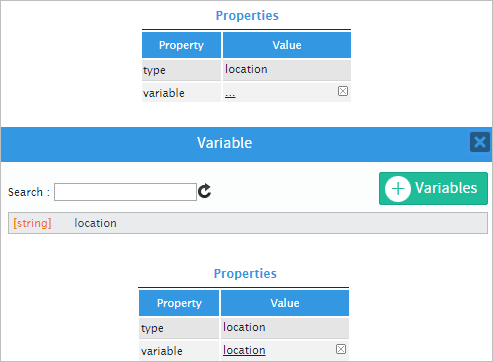
As seen in the image below, the first property is type, which only shows the type of control, in this case "location". The next property is variable; as mentioned in the overview, a variable must be created beforehand. Clicking on the ellipsis ... will open a new window listing all previously created variables. Choose the "location" variable.

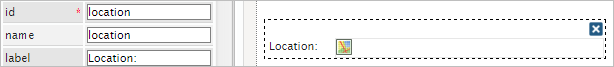
The properties ID and Name are filled in by default. The ID of all the controls is automatically filled in with "ControlTypexxxxxxxxxx", where "xxxxxxxxxx" represents the correlative number of the control inside the designer. The Name property is also set by default. When the Name property is changed, the name of the field on the Dynaform will remain unchanged. The Label property changes the label of the control field displayed on the Dynaform; instead of having a random name, it can be changed to "Location", or any other name.

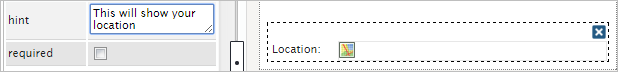
The Hint property allows the user to display information about the control field in the Dynaform. The description can be entered into the white textbox next to the Hint property in the left panel. The last property is Required, which is a checkbox that can be clicked if the end user needs to fill in the field before they can submit the Dynaform and continue with the process.

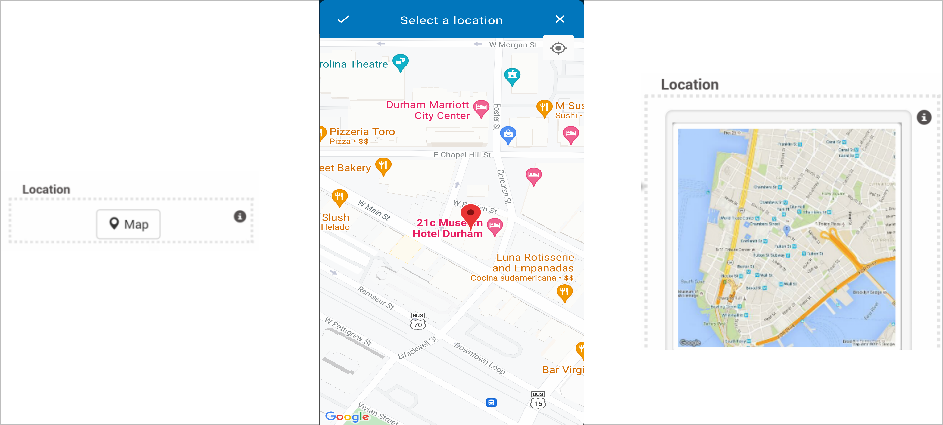
The application uses webkit tools exclusively for Android and iOS to display the form fields, thus forms are not rendered the same way as in the web edition (in the preview of the designer or when running cases). The screenshot below shows the Geomap control running on the Mobile app.

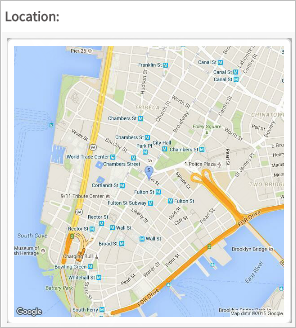
This is what the Geomap control looks like when opening a case in the web edition after entering the signature in the mobile application.

If this location is stored in a variable, the location will return a string that shows the Latitude, Longitude and elevation.
Finally, the table below shows the property specifications mentioned before.
| Property | Description |
|---|---|
| Type | location (read only) |
| Variable | Click on the ... option to select the variable from the list of available variables. Check this section to learn more about how to relate a variable to a control. The variable used for GeoMap is going to be String. |
| ID | [Required] Control unique identifier |
| Name | Control name, set by default (but can be edited) |
| Label | The label of the control displayed on the Dynaform, can be changed. |
| Hint | Used to show help when the field is rendered. It is shown when the pointer of the mouse is hovered over the ? icon. |
| Required | By checking this option, a red asterisk is added next to the label to indicate that the field is required. It means that the field must be filled in or the Dynaform cannot be submitted to move onto the next step in the process. |



