Overview
Note: In ProcessMaker version 3.0.1, this control changed its name from "Annotation" to "Label".
This control adds comment-like fields which contain any text inside.
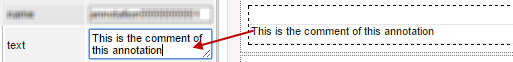
A comment in the Dynaform Designer looks as follows:

While previewing a Dynaform or running a case, a comment looks as follows:

Label Properties
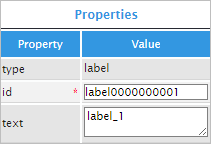
After adding a label to the design, set the text which represents its content. The properties of this control are the following:
| Property | Description |
|---|---|
| Type | label (readonly) |
| ID | Control unique identifier (set by default as label000000000X where X represents the numbering of the label controls added in the design) which can be changed |
| Name | Control name (set by default as label000000000X where X represents the numbering of the label controls added in the design) which can be changed |
| Text | Content of the label |
Note: Follow the link of the properties to learn how to work with each one of them. Also, from version 3.0.1.5 the "name" property has been removed.
Text
The text set in this textarea field will be the content of the comment.

Label Control Example
For this example drag and drop a "label" control into the Dynaform canvas.

Click on any empty space within the control to display its properties on the left side panel.

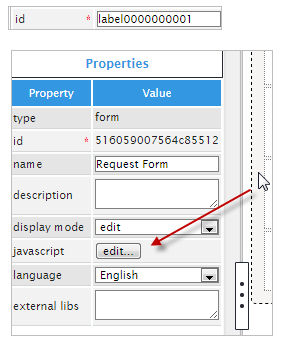
The "id" property is set by default, but it can be used with Javascript code to add additional functionality to the control. For example, click on the grey border on the Dynaform to display the properties of the Dynaform on the left side panel. Click on the "edit" button on the "javascript" property. This will open a JavaScript editor.

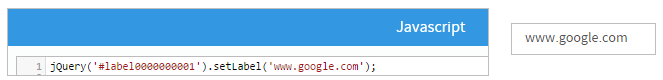
Once in the editor, add the following code to return a specific value:
Notice that, as result of this code, the text of the label has been modified to 'www.google.com'.

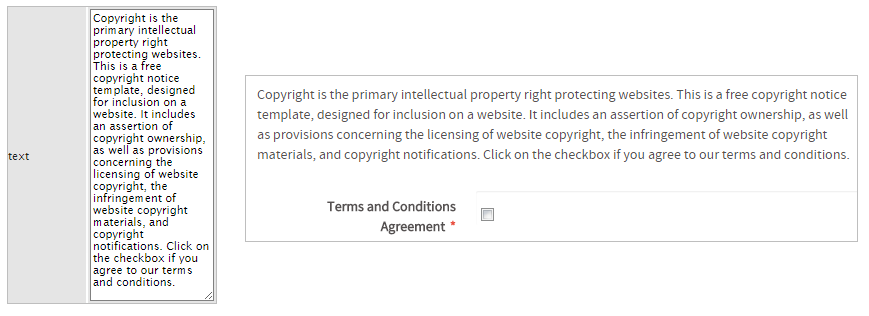
The final property in this control is the "text" property which will become its content. For example, try adding text similar to a "Terms and Conditions" policy. Also, a checkbox can be added so the user can click on it if she/he agrees with the conditions read in the "label" control.

JavaScript in Labels
To learn how to manipulate DynaForm controls using JavaScript, see JavaScript in DynaForms.
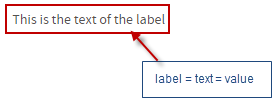
Label controls in ProcessMaker 3 have the following field components:
- Label: The text in the label, which is displayed to the user.
- Value: The same as the label.
- Text: The same as the label.

JavaScript Methods
Some of the JavaScript methods to manipulate label controls include:
| Method | Description |
|---|---|
jQuery("#fieldID").getValue() |
Returns the text of the label. |
jQuery("#fieldID").getText() |
Returns the text of the label. |
jQuery("#fieldID").getLabel() |
Returns the text of the label. |
jQuery("#fieldID").setValue("newValue") |
Sets the text of the label. |
To see code examples for these methods, see JavaScript Functions and Methods.
<p> inside the label's div with the "pmdynaform-control-label" class and set the contents of the <span> inside with the html() function. For example, this JavaScript code sets large, red text inside a label with the ID "mylabel":



