Overview
PMDynaform is the component responsible for rendering Dynaforms in ProcessMaker. It is the component in charge of creating controls, building the responsive layout and connecting services to gather and handle form data.
Architectural Design
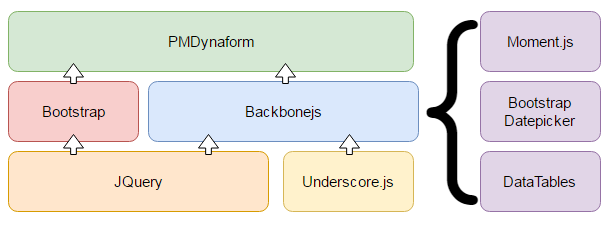
The PMDynaform component is built over the following libraries:

Four main libraries:
- JQuery, used mainly to consume services and for DOM manipulation. It is a requirement for Bootstrap, JavaScript and plugins, and it is also used in Backbone views for DOM manipulation.
- Underscore.js, used to manage HTML templates, also used in Backbone views to render form controls.
- Boostrap, CSS for responsive building, responsive layout and js for showing panels and messages.
- Backbone.js, to manage data form and control building.
Three other libraries and plugins are used for specific sections of the code and are mainly invoked in Backbone models and views.
- Moment.js, to format date fields in View Mode.
- Bootstrap DatePicker, to render date fields.
- DataTables, for Mobile Grids.
Backbone in Processmaker
Backbone separates the business logic from the user interface. Each ProcessMaker control has its own Backbone model and view to handle its own business logic and user interface respectively.
Models are in charge of the data orchestration and business logic, and the event emission when data changes. Views render UI, handle user interactivity and send captured input data to the model.
Helpers
ProcessMaker Helpers were created as an API for architects with the following purposes:
Keep Model and View Data in Sync
Each model and view hold user data, and this data needs to be syncronized between both to make sense. For example, a Textbox that reads "John" in the UI must read "John" in the model data as well.
As explained before, the view must send the captured input to the model. Note that the view sends this data whenever the user selects an option in a checkbox or picks a value from a dropdown.
To ensure the synchronization between the data in views and models while using JavaScript, it is strongly recommended that architects write their code using ProcessMaker helpers. For example:
- control.setValue
- control.setText
- control.setLabel
- control.getValue
- control.getText
- control.getLabel
- control.getControl
- grid.getValue
- PMDynaform.getAccessToken
Provide Functionalities
The following functionalities were created to access views:
To attach events and accomplish operations:
Common Mistakes
The following list details common problems that architects may encounter using JavaScript in Dynaforms:
Set Field Value Using JQuery .val() or Native JavaScript
As mentioned above, a control view must send changes to its model when the user types something or make use of helpers to set values. This cannot be guaranteed when the data view is modified in other ways like: document.getElementByID("form[field]").value or $("form\\[field\\]").val().
AJAX Requests to Files in the Server
Architects often need to make AJAX requests to obtain additional information from servers while the user is filling out a form. In ProcessMaker 2.x, architects used to code their backend inside plugins and point at the file URL to make AJAX requests. This practice works perfectly fine in a web browser but does NOT work on ProcessMaker Mobile because the form is running on a mobile device, and having a relative URL will cause the AJAX request to try to find the file in the device's local folders.
Instead of creating relative URLs or pointing to unsecure pages, it is strongly recommended to use REST requests. Everything necessary to create REST requests is described in the ProcessMaker Environment Helpers section, which includes how to get the Token, Workspace Name and Server Name to build the URL and consume ProcessMaker endpoints easily.
Going Through the DOM to Reach an Element
Architects cannot rely on the idea that the generated HTML is always going to be the same. ProcessMaker HTML code might change to save issues or add features; therefore it is not recommended to reach elements by referencing the child, parent or sibling nodes.
Use the control.getControl() or grid.getControl() helpers to reach the input tag of a control and control.getLabel() to get the field label.
Dependent Fields Overuse
By using dependent fields, users can populate text fields with the first value returned by a query. This practice is very useful when completing form information. For example, a disabled text field is populated depending on the user email selected from a dropdown. In the same design, the architect can add more fields to be populated in this way, like telephone, username, address, country, ZIP code, position, etc.
The problem with this practice is that each dependent field request is processed individually, even though all the information is read from the same row in a table. In other words, each dependent field will trigger an AJAX request, making the form slower. In this case, it is recommended to create a custom endpoint inside a plugin that will return all the information in JSON format and use JavaScript to populate the fields.
Using CSS Properties that Break Bootstrap (Width Property)
The Bootstrap layout is defined in the HTML class attribute of a container, and divides the container width into 12 columns. If the width container is modified, the responsive behaviour that Bootstrap grants will be compromised.
If for any reason a container width needs to be modified, it is recommended to modify the class attribute of the container following Bootstrap rules.
URL Redirectioning
ProcessMaker Mobile does NOT support URL Redirectioning because the Dynaform runs inside a webkit hosted in the application. Therefore, relative paths will fail and absolute paths to ProcessMaker will generate unexpected behaviours.
Commonly, architects redirect users to the ProcessMaker inbox. The alternative to this practice in ProcessMaker Mobile is to close the Web View with the following helper: form.closeForm()



