- Overview
- Exporting and Editing Dynaforms
- Understanding JSON format
- Format of Dynaform Files
- Textboxes
- Textareas
- Dropdowns
- Checkbox
- Checkgroup
- Radio
- Datetime
- Suggest
- Hidden
- Title
- Subtitle
- Label
- Link
- Image
- File
- Multiple File Uploader
- Submit
- Button
- Grid
- Panel
- Subform
- Inserting Case and System Variables
Overview
Dynaforms are stored in JSON (JavaScript Object Notation), which is a text format understood by JavaScript. It is possible to edit the JSON code of a Dynaform by first exporting the Dynaform and then editing it in a plain text editor. When done editing, the JSON file can be reimported into ProcessMaker.
It is generally recommended to create Dynaforms using the graphical Dynaform Editor inside ProcessMaker, but it can be useful to edit a Dynaform's JSON code after it has been created. Editing the JSON code allows:
- Insertion of variables into the Dynaform.
- Editing of specialized properties that are not available in the graphical interface.
- Editing with a text editor, which is faster than using the graphical interface when making changes to many different controls.
Exporting and Editing Dynaforms
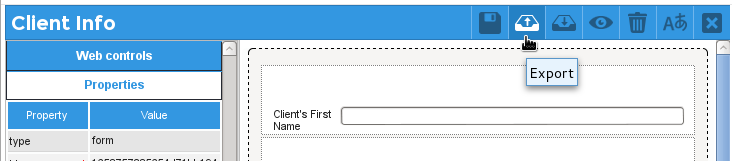
To edit a Dynaform, first export it. Open the Dynaform to edit it, and then click on the ![]() button in the toolbar to export the Dynaform.
button in the toolbar to export the Dynaform.

By default, the JSON file will be saved in the file dynaform-title.json. Depending on the configuration of your web browser, it may either download the file automatically to the default download directory or allow the filename and file location to be changed by the user.
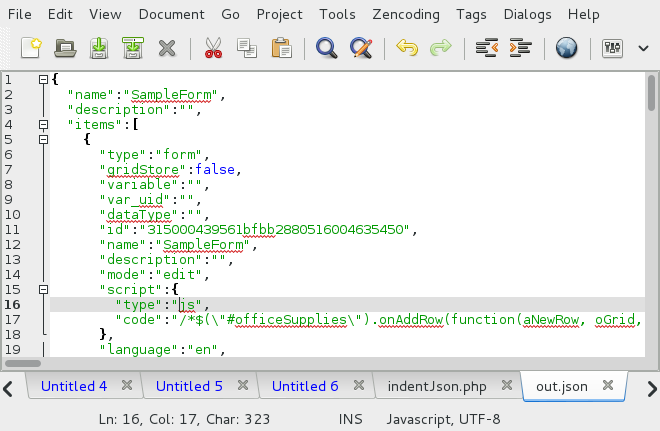
Then, open the Dynaform's JSON file with a plain text editor. It is recommended to use a code editor, such as Notepad++, Eclipse, Bluefish, or Sublime that has code highlighting to avoid making mistakes. Code highlighting helps to catch errors, such as forgetting to end strings with a " (double quotation mark) or forgetting to include closing ] (brackets) and } (curly braces).

When done editing the JSON code, open a Dynaform for editing and click on the ![]() button in the toolbar to import the edited JSON file. Importing will overwrite the contents of the Dynaform (although it will keep the Dynaform's existing title). Any variables used in the Dynaform that don't already exist will be automatically created when the Dynaform is imported.
button in the toolbar to import the edited JSON file. Importing will overwrite the contents of the Dynaform (although it will keep the Dynaform's existing title). Any variables used in the Dynaform that don't already exist will be automatically created when the Dynaform is imported.
Understanding JSON format
Before editing the JSON code of a Dynaform, it may be useful to understand the format.
In JSON, strings are enclosed in double quotation marks:
"This is a string"
To include double quotation marks inside a string, escape them by preceding them with \ (a backslash):
"Say \"hello\" to your client"
Tabs are represented in strings as \t and new lines are represented as \n:
"New Client List:\n\tAcme, Inc.\n\tWidgets Corp.\n\tDawkins & Baileys"
Integers are numbers without a decimal point and floating-point numbers are numbers with a decimal point, which is represented with a . (period). Do NOT use the European practice of separating the decimal numbers with , (a comma).
A boolean is a variable that is either set to true or false. In addition, JSON supports the use of null (no value) and undefined.
An array is a list of values separated by , (commas). Arrays are enclosed in [ ] (square brackets). The values in an array can be any data type, such as string, integer, floating-point number, null, and even include arrays and objects embedded inside the array:
{ } (curly braces) and contain name-value pairs that are separated by : (colons). The values can also be of any data type, including embedded arrays and objects:
"name": "John Doe",
"salary": 48387.50,
"NoClients": 2,
"clients": ["Sally Smith", "Bill Bland"],
"salesArea": {"code": "TX", "name": "Texas"}
}
Note that spacing outside of strings is ignored in JSON, so the object above can also be represented as:
Format of Dynaform Files
The JSON code in a Dynaform file is organized in a topmost object that contains the name, description and items properties. All the information about the Dynaform is enclosed in items. The most important property is another items property, which holds an array of objects with information about the controls in the Dynaform. The properties for each type of control are listed below. The other important property is variables, which is an array of objects containing information about the variables assigned to the controls in the Dynaform.
Here is the basic structure of a Dynaform file:
| Example JSON | Description |
|---|---|
| { | |
| "name": "Client Info", | The title of the Dynaform. |
| "description": "Enter information about a client", | The description of the Dynaform. |
| "items": [ | An array of forms. Note: Future versions of ProcessMaker will support multi-part forms, but currently there can only be one form in a Dynaform. |
| { | An object containing the form's properties. |
| "type": "form", | The type, which for Dynaforms is "form". |
| "gridStore": false, | Always set to false. |
| "variable": "", | Dynaforms do not have an associated variable, so always set to "" (empty string). |
| "var_uid": "", | Dynaforms do not have an associated variable, so always set to "" (empty string) |
| "dataType": "", | Dynaforms do not have a data type, so always set to "" (empty string) |
| "id": "315000439561bfbb2880516004635450", | The unique ID of the Dynaform, which is automatically generated by ProcessMaker. |
| "name": "Client Info", | The title of the Dynaform. |
| "description": "Enter information about a client", | The description of the Dynaform. |
| "mode": "edit", | The Dynaform's parent display mode, which can be:"edit" (controls that have "parent" mode will be editable),"view" (controls with "parent" mode will be viewable, but not editable),"disabled" (controls with "parent" mode will be greyed out). |
| "script": { | Object holding information about any custom code added to the Dynaform |
| "type": "js", | The type of code is always "js" (JavaScript). |
| "code": "$(\"#amount\").setValue(99);\n" | The custom JavaScript code added to the Dynaform. |
| }, | |
| "language": "en", | The ISO code for the language of the Dynaform, such as "es" (english) or "pt_BR" (Brazilian Portuguese). If set to a language that doesn't have a PO translation file, then it will use the language that the form was created in. |
| "externalLibs":"http://example.com/clientCode.js", | The external JavaScript files that will be loaded with the Dynaform. To load multiple JavaScript files,
separate them with , (commas). |
| "items": [ | An array of the rows in the Dynaform. |
| [ | Starts the row array. |
| { | Starts the first control object. |
| "type": "text", | The type of control, which can be: "text", "textarea", "suggest", "dropdown", "radio", "checkbox", "checkgroup", "file", "datetime", "grid", "title", "subtitle", "annotation" (label), "image", "link", "panel", "button", "submit", "hidden", "form" (subform). |
| "variable": "firstName", | The name of the variable associated with the control. |
| "var_uid": "940990699561c032de52c00036095595", | The unique ID of the variable associated with the control. |
| "dataType": "string", | The type of variable associated with the control, which can be: "" (no variable), "string", "integer", "float", "array", "file", "datetime", "boolean", "grid". |
| "id": "firstName", | The control's ID. |
| "name": "firstName", | The control's name, which is set to the name of its associated variable. If the control doesn't have a
variable, then it is set to "type000000000X". |
| "label": "Client's First Name", | The label, which is the text displayed above or to the left of the control when the Dynaform is rendered. |
| "defaultValue": "Sally Rowe", | The value that is inserted in the control by default. |
| "placeholder": "Enter the client name", | The text that appears inside a field when it is empty that tells the user what to enter in the field. |
| "hint": "External clients only!", | The text that is displayed when the user hovers the mouse over the question mark icon to the right of the control. |
| "required": true, | If set to true, the field cannot be left blank when the Dynaform is submitted. |
| "textTransform": "none", | Indicates how the entered text should be modified: "none", "upper", "lower", "titleCase" or "capitalizePhrase" |
| "validate": "[a-zA-Z0-9]+", | A regular expression that checks the value in the field when the Dynaform is submitted. |
| "validateMessage": "No spaces allowed!", | A message displayed in red if the value doesn't match the regular expression in the validate property. |
| "maxLength": 1000, | The maximum number of characters that can be entered into the field. Note that this attribute is only used
for textboxes, and always set to null for suggest and textareas. |
| "formula": "(price - discount) * 0.1", | The text of the formula that sets the value in a textbox, based on the values in other fields. |
| "mode": "parent", | The mode of the control, which can be:"edit" (user may change value),"view" (user may only view the value),"disabled" (control is grayed out) or"parent" (control's mode is inherited from its parent, which can be a Dynaform, subform
or grid). |
| "operation": "", | Always set to "" (empty string). |
| "dbConnection": "3875963975654db81bf8ef0031093386", | The unique ID of the database connection used to populate the field with an SQL query. If not set to a
custom database connection, then set to "workflow" for the current workspace database
in MySQL. |
| "dbConnectionLabel":"[localhost:3306] mysql: clients", | The label of the database connection used to populate the field with an SQL query. The label contains the
following information: "[ip-address:port] database-type: database-name"If not using a custom database connection, then set to "PM Database" for the default wf_workspace database for the current workspace. |
| "sql": "SELECT NAME FROM CLT WHERE X=@@Y", | SQL query used to populate the field. For textboxes, textareas, datetimes and hiddens the first field in
the first record returned by the query is inserted as the value of the field when the form loads. For
dropdowns, checkgroups, radio buttons, and suggest boxes, the SQL query populates the list of options
and the first field is the key and the second field is the label. If SQL queries for suggest boxes
have an optional third field, it is displayed as the description below each option. If the SQL query
contains a reference to another field in the Dynaform as @@fieldName or @#fieldName,
then the current control is a dependent field and when the value
of the referenced field changes, the SQL query is reexecuted. |
| "var_name": "clientName", | The name of the variable associated with the control. Set to "" if no associated variable. |
| "colSpan": 12 | Number of columns of width the control occupies in the Dynaform. 12 is the maximum and the
default width. If the control should occupy half the row, then set to 6. To occupy a third,
set to 4. |
| }, | Ends the object for first control in the row. |
| ... | Any additional controls in the row. |
| ], | End of row. |
| ... | Any additional rows in the Dynaform. |
| ], | End of the items array. |
| "variables":[ | An array of the variables that are associated with controls in the Dynaform. |
| { | Start of the first variable object. |
| "var_uid": "940990699561c032de52c00036095595", | The unique ID of the variable. |
| "prj_uid": "962481013561bf991911cb6077262632", | The unique ID of the project. |
| "var_name": "firstName", | The variable's name. |
| "var_field_type": "string", | The type of variable, which can be: "string", "integer", "float", "array", "file", "datetime", "boolean", "grid" |
| "var_field_size": 10, | Not used and always set to 10.
|
| "var_label": "string", | Not used and always set to "string". |
| "var_dbconnection": "workflow", | The unique ID of the database connection used to populate the field with an SQL query. See the description of "dbConnection" above. |
| "var_dbconnection_label": "PM Database", | The label of the database connection used to populate the field with an SQL query. See the description of "dbConnectionLabel" above. |
| "var_sql": "", | SQL query used to populate the field. See the description of "sql" above. |
| "var_null": 0, | If set to 1, then the variable may be set to null (no value). |
| "var_default": "", | The default value of the variable at the start of a new case. |
| "var_accepted_values": "[{\"value\":\"CA\",\"label\":\"Canada\"}, {\"value\":\"MX\",\"label\":\"Mexico\"}]" | A serialized array of the accepted values for the variable. Each accepted value is an object with value and label properties. If the variable is used by a textbox, textarea, hidden or date field,
the value and the label should be the same. |
| }, | End of the variable object. |
| ... | Any additional variable objects. |
| ] | End of the array of variables. |
| } | End of the items object. |
| ] | |
| } |
Textboxes
For the JSON format of textboxes, see the example listed above.
Textareas
The JSON format of textareas is similar to textboxes, but it has an additional rows property and does not have the formula, maxLength, operation and textTransform properties.
| Example JSON | Description |
|---|---|
| "rows": "5" | The number of rows displayed in the textarea, which is 5 by default. Note that the vertical size of a textarea
can be expanded by pulling down on its lower right corner, so rows is only the
initial size of the textarea. The amount of text entered in a textarea is only limited by the
size of the wf_<WORKSPACE>.APPLICATION.APP_DATA field
in the MySQL database, which can hold up to 16MB. |
Example:
"type": "textarea",
"variable": "clientAddress",
"var_uid": "460857154561c03404fad20006766130",
"dataType": "string",
"id": "clientAddress",
"name": "clientAddress",
"label": "Address",
"defaultValue": "",
"placeholder": "",
"hint": "",
"required": false,
"validate": "",
"validateMessage": "",
"mode": "parent",
"dbConnection": "workflow",
"dbConnectionLabel":"PM Database",
"sql": "",
"rows": "5",
"var_name": "clientAddress",
"colSpan": 12
}
Dropdowns
The JSON format of dropdown boxes is similar to textboxes, but it does not have the formula, maxLength, operation and textTransform properties. When using a query in the sql property, make sure that it returns two fields to populate the keys and labels in the list of options.
Example:
"type": "serviceType",
"variable": "serviceType",
"var_uid": "775261651561c0358b8a805027753985",
"dataType": "string",
"id": "serviceType",
"name": "serviceType",
"label": "Type of service",
"defaultValue": "",
"placeholder": "",
"hint": "",
"required": false,
"mode": "parent",
"dbConnection": "3875963975654db81bf8ef0031093386",
"dbConnectionLabel":"[localhost:3306] mysql: clients",
"sql": "select SERVICE_TYPE, SERVICE_NAME from CLIENTS",
"options": [
{
"value":"accounting",
"label":"Accounting"
},
{
"value":"financing",
"label":"Financial Advice"
},
{
"value":"it",
"label":"IT Services"},
{
"value":"legal",
"label":"Legal Advice"
}
],
"var_name": "serviceType",
"colSpan": 12
}
Checkbox
The JSON format of checkboxes have one checkable box and are based on boolean variables.
| Example JSON | Description |
|---|---|
| "defaultValue": "true", | Set to "true" or "1" to mark the checkbox by default. Set to "false",
"0" or "" to leave the checkbox empty by default. |
| "options": [ { "value": "1", "label": "Yes" }, { "value": "0", "label": "No" } ], | The options property sets the labels for a marked checkbox that has a value of "1",
or an unmarked box which has a value of "0". If set to [], then the labels
are "true" and "false" by default. |
Example:
"type": "checkbox",
"variable": "has",
"var_uid": "657414710561c0369d4a910031306722",
"dataType": "",
"id": "hasContract",
"name": "hasContract",
"label": "Has contract?",
"defaultValue":"true",
"hint": "",
"required": false,
"mode": "parent",
"options": [
{
"value": "1",
"label": "Yes"
},
{
"value": "0",
"label": "No"
}
],
"colSpan": 12
}
Checkgroup
Checkgroups are based on array variables and allow for multiple checkable boxes. Note that more than one option can be marked by default by separating the values in the defaultValue property with | (vertical bars), such as "US|MX|CA". When using a query in the sql property, make sure that it returns two fields to populate the keys and labels in the list of options.
Example:
"type": "checkgroup",
"variable": "selectCountry",
"var_uid": "383038449561c037b230df1076919631",
"dataType": "array",
"id": "selectCountry",
"name": "selectCountry",
"label": "Select Country",
"defaultValue": "US|MX",
"hint": "",
"required": false,
"mode": "parent",
"dbConnection": "3875963975654db81bf8ef0031093386",
"dbConnectionLabel":"[localhost:3306] mysql: countries",
"sql": "SELECT COUNTRY_CODE, COUNTRY_NAME FROM MORE_COUNTRIES",
"options": [
{
"value":"CA",
"label":"Canada"
},
{
"value":"US",
"label":"United States"
},
{
"value":"MX",
"label":"Mexico"
}
],
"var_name": "selectCountry",
"colSpan": 12
}
Radio
The JSON format of radio buttons is the same as dropdown boxes.
Example:
"type": "radio",
"variable": "howContact",
"var_uid": "759977003561c03dcb8ec08070509219",
"dataType": "string",
"id": "howContact",
"name": "howContact",
"label": "How to contact client",
"defaultValue": "telephone",
"hint": "",
"required": false,
"mode": "parent",
"dbConnection": "workflow",
"dbConnectionLabel":"PM Database",
"sql": "",
"options": [
{
"value": "telephone",
"label": "Telephone"
},
{
"value": "email",
"label": "Email"
},
{
"value": "visit",
"label": "Home Visit"
}
],
"var_name": "howContact",
"colSpan": 12
}
Datetime
Datetimes have a number of special properties that control the formatting and the appearance of the date picker.
| Example JSON | Description |
|---|---|
| "format": "YYYY-MM-DD W gg e", | The format of the displayed datetime. |
| "dayViewHeaderFormat":"MMMM YYYY", | The format for date at top of date picker. |
| "stepping": 1, | Always set to 1. |
| "minDate": "2015-11-08", | The earliest date allowed in YYYY-MM-DD format. |
| "maxDate": "2015-11-24", | The latest date allowed in YYYY-MM-DD format. |
| "useCurrent": "month", |
The date selected by default when the date picker is first opened, which can be:"true" (the current date and time, which is the default),"day" (the current day),"month" (the first day of the current month),"year" (January 1 of the current year),"hour" (the current hour if the format includes hours),"minute" (the current minute if the format includes minutes). |
| "collapse": true, | Always set to true. |
| "locale": "", | Set the datepicker to use a locale, such as "ru" (Russian) or "pt_BR" (Portuguese
from Brazil). |
| "defaultDate": "2015-11-23", | The default date for the datetime control in "YYYY-MM-DD" or "YYYY-MM-DD HH:MM:SS" format. If there is no default date, then set to false. |
| "disabledDates": false, | A list of dates disabled in the date picker. |
| "enabledDates": false, | A list of dates that are enabled in the date picker. |
| "icons": { "time": "glyphicon glyphicon-time", "date": "glyphicon glyphicon-calendar", "up": "glyphicon glyphicon-chevron-up", "down": "glyphicon glyphicon-chevron-down", "previous": "glyphicon glyphicon-chevron-left", "next": "glyphicon glyphicon-chevron-right", "today": "glyphicon glyphicon-screenshot", "clear": "glyphicon glyphicon-trash" }, | The styles for the different elements in the date picker. |
| "useStrict": false, | |
| "sideBySide": false, | Always set to false. |
| "daysOfWeekDisabled": [], | An array of the days of the week that are disabled in the date picker. |
| "calendarWeeks": false, | Always set to false. |
| "viewMode": "days" | The date picker view mode, which can be: "days" (default), "months" or "years". |
| "toolbarPlacement": "default", | The placement of the toolbar in the datepicker, which is always set to "default". |
| "showTodayButton": false, | If set to true, then a button is shown to select today's date. |
| "showClear": "true", | If set to true, then a trashcan icon is shown in the lower-right hand corner of the date picker
to clear the date. |
| "widgetPositioning": { "horizontal": "auto", "vertical": "auto" }, | The horizontal and vertical position of the date picker, which can be set in pixels. |
| "keepOpen": false, | Set to false if the date picker is automatically closed after selecting a datetime. If true,
then the date picker stays open after selecting the date. |
Example:
"type": "datetime",
"variable": "contractDue",
"var_uid": "538916843561c03edd91e28008570672",
"dataType": "datetime",
"id": "contractDue",
"name": "contractDue",
"label": "Contract Due Date",
"placeholder": "",
"hint": "Select date when the contract should be finished",
"required": true,
"mode": "parent",
"format": "YYYY-MM-DD",
"dayViewHeaderFormat":"MMMM YYYY",
"extraFormats": false,
"stepping": 1,
"minDate": "2015-11-08",
"maxDate": "2015-11-24",
"useCurrent": "month",
"collapse": true,
"locale": "",
"defaultDate": "2015-11-23",
"disabledDates": false,
"enabledDates": false,
"icons": {
"time": "glyphicon glyphicon-time",
"date": "glyphicon glyphicon-calendar",
"up": "glyphicon glyphicon-chevron-up",
"down": "glyphicon glyphicon-chevron-down",
"previous": "glyphicon glyphicon-chevron-left",
"next": "glyphicon glyphicon-chevron-right",
"today": "glyphicon glyphicon-screenshot",
"clear": "glyphicon glyphicon-trash"
},
"useStrict": false,
"sideBySide": false,
"daysOfWeekDisabled": [],
"calendarWeeks": false,
"viewMode": "days",
"toolbarPlacement": "default",
"showTodayButton": false,
"showClear": "true",
"widgetPositioning": {
"horizontal": "auto",
"vertical": "auto"
},
"widgetParent": null,
"keepOpen": false,
"var_name": "contractDue",
"colSpan": 12
}
Suggest
Suggest boxes are similar to textboxes, but they lack the formula, maxLength, operation, textTransform validate and validateMessage properties.
Example:
"type": "suggest",
"variable": "user",
"var_uid": "990461695561c03fa433dc4018122102",
"dataType": "string",
"id": "user",
"name": "user",
"label": "Enter User",
"defaultValue": "",
"placeholder": "",
"hint": "",
"required": false,
"mode": "parent",
"dbConnection": "workflow",
"dbConnectionLabel":"PM Database",
"sql": "select USR_USERNAME, CONCAT(USR_FIRSTNAME, ' ', USR_LASTNAME) from USERS;",
"options": [],
"var_name": "user",
"colSpan": 12
}
Hidden
The JSON format of hidden fields is simpler than other types of controls since there are no visual elements to configure.
Example:
"type": "hidden",
"variable": "approvedPurchase",
"var_uid": "819670620561c06d06bdce5054422350",
"dataType": "string",
"id": "approvedPurchase",
"name": "approvedPurchase",
"defaultValue": "",
"dbConnection": "workflow",
"dbConnectionLabel":"PM Database",
"sql": "",
"var_name": "approvedPurchase",
"colSpan": 12
}
Title
Example:
"type": "title",
"id": "formTitle",
"label": "Client Information",
"colSpan":12
}
Subtitle
The JSON format of subtitles is the same as titles.
Example:
"type": "subtitle",
"id": "addressSection",
"label": "Client Address",
"colSpan":12
}
Label
The JSON format of labels is the same as titles.
Example:
"type": "label",
"id": "additionalInfo",
"label": "Enter the client code found on the last page of the documentation.",
"colSpan":12
}
Link
| Example JSON | Description |
|---|---|
| "value": "Coyote Trap", | The displayed text of the hyperlink. |
| "href": "http://www.acme.com/widgets/coyoteTrap.html", | The URL (address) of the hyperlink. |
Example:
"type": "link",
"id": "productLink",
"name": "productLink",
"label": "Product",
"value": "Coyote Trap",
"href": "http://www.acme.com/widgets/coyoteTrap.html",
"hint": "",
"colSpan":12
}
Image
The JSON format of images have a number of unique properties related to the source, shape, and the text associated with images.
| Example JSON | Description |
|---|---|
| "src": "http://www.acme.com/trap.gif", | |
| "shape": "thumbnail", | The shape of the image, which can be:"thumbnail" (the image has a border around it, which is the default),"rounded" (the image has rounded edges),"circle" (the image is in the shape of a circle) |
| "alternateText": "Roadrunner Trap", | This property currently doesn't work. |
| "comment": "Improved Trap", | The text that is displayed under the image. |
| "alt": "New Roadrunner Trap", | The text in the Title (mouseover) property, which is displayed if the image can't be loaded, but is not displayed when the mouse hovers over the image. |
Example:
"type": "image",
"id": "productImage",
"name": "productImage",
"label": "Product",
"hint": "",
"src": "http://www.acme.com/widgets/roadrunnerTrap.gif",
"shape": "thumbnail",
"alternateText":"Image of the improved Roadrunner Trap",
"comment": "The improved Roadrunner Trap",
"mode": "parent",
"alt": "See the new Roadrunner Trap",
"colSpan": 12
}
File
| Example JSON | Description |
|---|---|
| "dnd": false, | Set to true to allow files to be uploaded by dragging-and-dropping files onto the file control. |
| "extensions": ".docx,.doc,.od*", | The list of extensions allowed for files that are uploaded to a file control. Multiple options can be separated with commas (,) and asterisks (*) can be used as wild cards to represent any number of characters. |
| "size": "25", | The maximum size of files uploaded to the file control. Set to 0 to allow unlimited file sizes. |
| "sizeUnity": "MB", | The unit used for the maximum file size, which can be "KB" or "MB". |
| "multiple": false, | If set to true, multiple files may be uploaded to a file control. |
| "inp_doc_uid":"5354113815643a15c72ad74018208129", | The 32 hexadecimal character unique ID of the Input Document that will store the file when the Dynaform is submitted. This Input Document will be associated with the file control's variable. |
Example:
"type": "file",
"variable": "receipt",
"var_uid": "903632234561c2ba8b98d63054621185",
"dataType": "file",
"id": "receipt",
"name": "receipt",
"label": "Receipt for purchased item",
"hint": "Upload a scanned copy of the receipt",
"required": true,
"dnd": false,
"extensions": ".docx,.doc,.od*",
"size": "25",
"sizeUnity": "MB",
"mode": "parent",
"multiple": false,
"inp_doc_uid":"5354113815643a15c72ad74018208129",
"var_name": "receipt",
"colSpan": 12
}
Multiple File Uploader
The JSON structure of the Multiple File Uploader control is similar to the File control, but lacks the Hint property and has the inputDocument property, which displays the name of the input document related to the control.
"type":"multipleFile",
"variable":"multipleFileVar001",
"var_uid":"161537645591607a08f2666020670151",
"dataType":"multiplefile",
"protectedValue":false,
"id":"multipleFileVar001",
"name":"multipleFileVar001",
"label":"multipleFile_1",
"inputDocument":"Order Document",
"required":true,
"dnd":false,
"extensions":".docx",
"size":"5",
"sizeUnity":"MB",
"mode":"parent",
"multiple":false,
"inp_doc_uid":"47705155857057ab8e3b749055062001",
"var_name":"multipleFileVar001",
"colSpan":12
}
Submit
For submit controls, the label is the text that appears in the button.
Example:
"type": "submit",
"id": "submitInfo",
"name": "submitInfo",
"label": "Submit",
"colSpan":12
}
Button
The JSON format of generic buttons is the same as submit buttons.
Example:
"type": "button",
"id": "showAddress",
"name": "showAddress",
"label": "Show Address",
"colSpan":12
}
Grid
The JSON format of grids includes not only the definition of the grid, but also an array of all the fields inside the grid.
| Example JSON | Description |
|---|---|
| "columns": [ {...}, {...} ] | An array of the control objects in the grid. The variable, var_uid and dataType properties of these controls are set to "" (empty string) because controls inside grids
cannot be assigned a variable. Instead, their values are stored in the variable for the grid. Otherwise,
the properties of controls inside grids are just like normal controls. |
| "layout": "responsive", | The type of layout used by the grid, which can be:"responsive" (fields automatically adjust to the width of the grid),"static" (the width of the fields is fixed and a horizontal scroll bar appears if the
fields are wider than the grid),"form" (eliminated in version 3.0.1.5 and later) |
| "pageSize": "5", | The number of rows per page in a grid, which is the number of rows to be shown at a time. If set to "0",
then pages will not be used and an unlimited number of rows will be shown at a time. |
| "addRow": true, | Set to true if the grid will contain a "+ New" button to add new rows to the grid. |
| "deleteRow": true, | Set to true so grid rows will have a button on the right-hand side to delete the row. |
Example:
"type": "grid",
"variable": "officeSupplies",
"var_uid": "60145232056427c02cee508068904897",
"dataType": "grid",
"id": "officeSupplies",
"name": "officeSupplies",
"label": "Office Supplies",
"hint": "",
"columns": [
{
"type": "datetime",
"variable": "",
"var_uid": "",
"dataType": "",
"id": "dateBought",
"name": "dateBought",
"label": "Date Bought",
"placeholder": "",
"hint": "",
"required": true,
"mode": "edit",
"format": "YYYY-MM-DD",
"dayViewHeaderFormat":"MMMM YYYY",
"extraFormats": false,
"stepping": 1,
"minDate": "",
"maxDate": "",
"useCurrent": "true",
"collapse": true,
"locale": "",
"defaultDate": "",
"disabledDates": false,
"enabledDates": false,
"icons": {
"time": "glyphicon glyphicon-time",
"date": "glyphicon glyphicon-calendar",
"up": "glyphicon glyphicon-chevron-up",
"down": "glyphicon glyphicon-chevron-down",
"previous": "glyphicon glyphicon-chevron-left",
"next": "glyphicon glyphicon-chevron-right",
"today": "glyphicon glyphicon-screenshot",
"clear": "glyphicon glyphicon-trash"
},
"useStrict": false,
"sideBySide": false,
"daysOfWeekDisabled": [],
"calendarWeeks": false,
"viewMode": "days",
"toolbarPlacement": "default",
"showTodayButton": false,
"showClear": "false",
"widgetPositioning": {
"horizontal": "auto",
"vertical": "auto"
},
"widgetParent": null,
"keepOpen": false,
"columnWidth": "20",
"width": 100,
"title": "Date Bought"
},
{
"type": "text",
"variable": "",
"var_uid": "",
"dataType": "",
"id": "product",
"name": "product",
"label": "Product",
"defaultValue": "",
"placeholder": "",
"hint": "",
"required": false,
"textTransform": "none",
"validate": "",
"validateMessage": "",
"maxLength": 1000,
"formula": "",
"mode": "parent",
"operation": "",
"dbConnection": "workflow",
"dbConnectionLabel":"PM Database",
"sql": "",
"columnWidth": "20",
"width": 100,
"title": "Product"
},
{
"type": "checkbox",
"variable": "",
"var_uid": "",
"dataType": "",
"id": "hasReceipt",
"name": "hasReceipt",
"label": "Has Receipt?",
"defaultValue":"",
"hint": "",
"required": false,
"mode": "parent",
"options": [],
"columnWidth": "15",
"width": 100,
"title": "Has Receipt?"
}
],
"data": [],
"mode": "parent",
"layout": "responsive",
"pageSize": "5",
"addRow": true,
"deleteRow": true,
"title": "office Supplies",
"colSpan": 12
}
Panel
| Example JSON | Description |
|---|---|
| "content": "<div>Information</div>" | The HTML code in the panel. Double quotation marks are escaped, hard returns are represented as \n,
and greater than and less than signs are represented as HTML entities. |
| "border": "1px" | The width in pixels of the border around the panel. For no border set it to "0". |
Example:
"type": "panel",
"id": "confirmationDialog",
"content": "<div id=\"mydialog\" title=\"Confirm\">\n <p>Should a new client be added?</p>\n</div>",
"border": "1px",
"colSpan": 12
}
Subform
The JSON code for a subform is the same as the code for a normal form, except that it has the colSpan property to set the width of the subform.
Example:
"type": "form",
"gridStore": false,
"variable": "",
"var_uid": "",
"dataType": "",
"id": "437944507565f15d332a548016910309",
"name": "details",
"description": "",
"mode": "edit",
"script": "",
"language": "en",
"externalLibs":"",
"items": [
[
{
"type": "text",
"variable": "productName",
"var_uid": "158861394565762e1d755c5078115321",
"dataType": "string",
"id": "productName",
"name": "productName",
"label": "Product",
"defaultValue": "",
"placeholder": "",
"hint": "",
"required": false,
"textTransform": "none",
"validate": "",
"validateMessage": "",
"maxLength": 1000,
"formula": "",
"mode": "parent",
"operation": "",
"dbConnection": "workflow",
"dbConnectionLabel":"PM Database",
"sql": "",
"colSpan": 12
}
],
[
{
"type": "checkbox",
"variable": "inStock",
"var_uid": "897449820565c7743efdac1004444746",
"dataType": "boolean",
"id": "inStock",
"name": "inStock",
"label": "In stock?",
"defaultValue": "",
"hint": "",
"required": false,
"mode": "parent",
"options": [],
"colSpan": 12
}
]
],
"variables": [
{
"var_uid": "158861394565762e1d755c5078115321",
"prj_uid": "5452682595654d6ff324a43034919884",
"var_name": "productName",
"var_field_type": "string",
"var_field_size": 10,
"var_label": "string",
"var_dbconnection": "workflow",
"var_dbconnection_label":"PM Database",
"var_sql": "",
"var_null": 0,
"var_default": "",
"var_accepted_values": "[]"
},
{
"var_uid": "897449820565c7743efdac1004444746",
"prj_uid": "5452682595654d6ff324a43034919884",
"var_name": "inStock",
"var_field_type": "boolean",
"var_field_size": 10,
"var_label": "string",
"var_dbconnection": "workflow",
"var_dbconnection_label":"PM Database",
"var_sql": "",
"var_null": 0,
"var_default": "",
"var_accepted_values": "[{\"value\":\"1\",\"label\":\"Yes\"},{\"value\":\"0\",\"label\":\"No\"}]"
}
],
"colSpan": 12
}
Inserting Case and System Variables
Case and system variables can be inserted into the JSON code to generate dynamic content in the Dynaform.
To insert a variable into the JSON code, place @@variable inside double quotation marks in the code. The value of the variable will be inserted into the JSON code when the Dynaform is generated.
Note: Variables can only be inserted inside strings that are enclosed in double quotation marks.
Example:
In a contracting process, a trigger sets the type of organization in the @@organizationType variable, depending on the quantity of the @%amount:
@@organizationType = "NGO";
}
elseif (@%amount >= 500 and @%amount <= 10000) {
@@organizationType = "Credit union";
}
elseif (@%amount > 10000) {
@@organizationType = "International bank";
}
This trigger is set to execute before a Dynaform containing a textbox with the ID "organizationName".
In the JSON code of this Dynaform, the "organizationName" field has the following definition:
"type": "text",
"variable": "organizationName",
"var_uid": "158861394565762e1d755c5078115321",
"dataType": "string",
"id": "organizationName",
"name": "organizationName",
"label": "Organization name",
To insert the type of organization into the label of the "organizationName" field, change the JSON code to:
"type": "text",
"variable": "organizationName",
"var_uid": "158861394565762e1d755c5078115321",
"dataType": "string",
"id": "organizationName",
"name": "organizationName",
"label": "@@organizationType name",
Then, open the Dynaform for editing and import the modified JSON file. When a case is run, it will change the label of the "organizationName" field, depending on the quantity of the @%amount variable. For example, if the @%amount is set to 1235 when running a case, then it will display "Credit union name":