Overview
The ProcessMaker Mobile application features a control called Geomap that gives the location of the mobile device when that device has access to a Wi-Fi or mobile data connection. The Geomap control provides real-time directions, a map and satellite imagery of many countries. When opened, the first pinned location represent the user's location. When tapping the Save button, represents the location that will be stored in the field. Always create a variable for the Geomap control when working with cases.
Note: As of June 2018, Google requires an API key to use Google Maps API functionality. The Google Maps platform no longer supports keyless usage. Because of this new Google requirement, the Geomap control no longer functions for ProcessMaker versions prior to 3.3.0.
Requirements
- ProcessMaker 3.3.0 or later.
- A Google API key, ProcessMaker does not provide the required key, below are the instructions to acquire one.
- You will need to enable billing on each of your projects.
Google API Key
As of June 2018, Google now requires an API key for every Google Maps API request as specified in the Standard Plan for Google Maps. For more information, consult Google's blog Building for Scale: Updates to Google Maps APIs Standard Plan or Google Maps Platform user guide.
For more information about the billing you can see the page Pricing and billing or use the Pricing calculator.
In order to get a valid API key and signature, follow these steps:
-
Go to the Google Cloud Platform in Google Maps and then create an account.
-
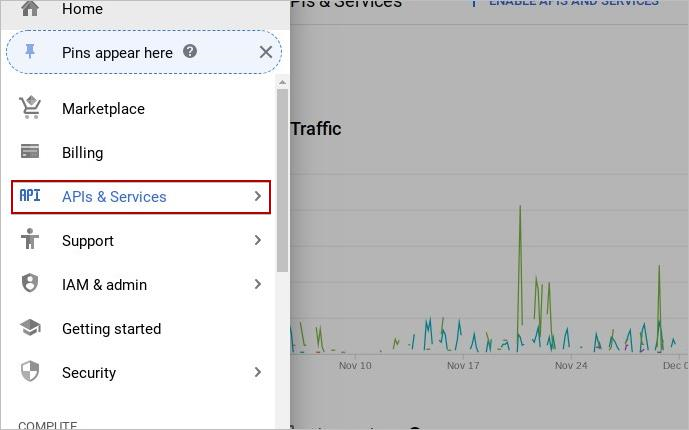
In the left sidebar menu, select APIs and Services.

-
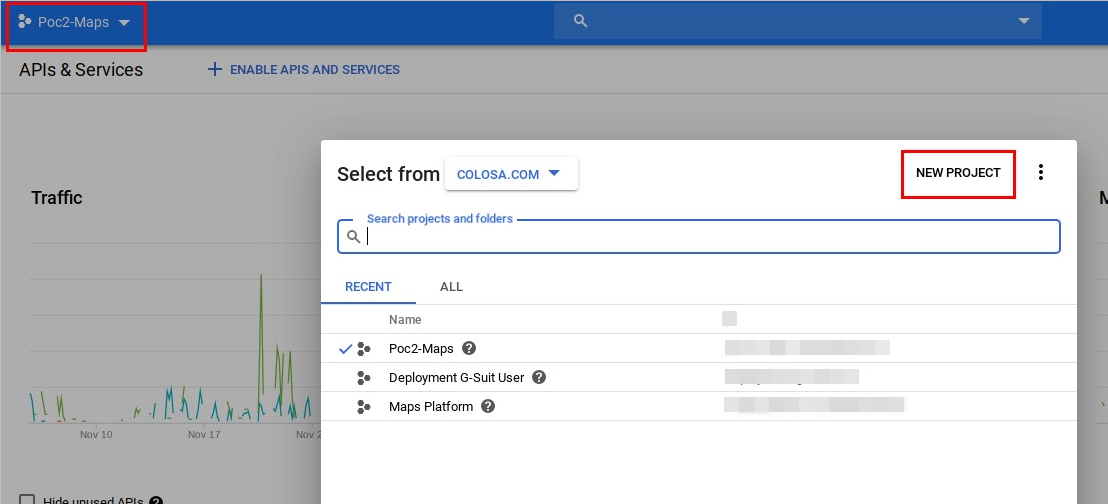
In the top navigation menu, click the select menu and then choose the New Project option.

-
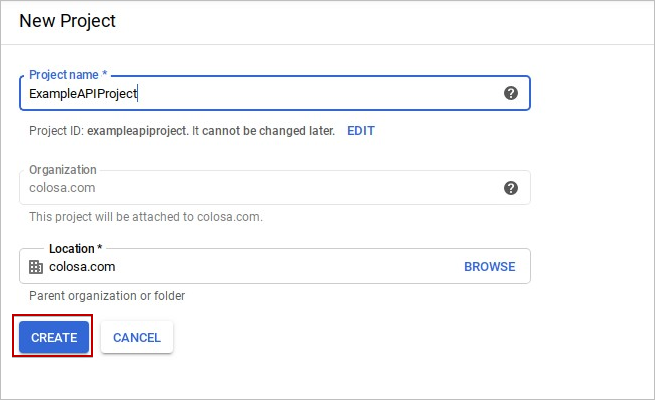
Enter the Project name, select the Location and then click Create.

-
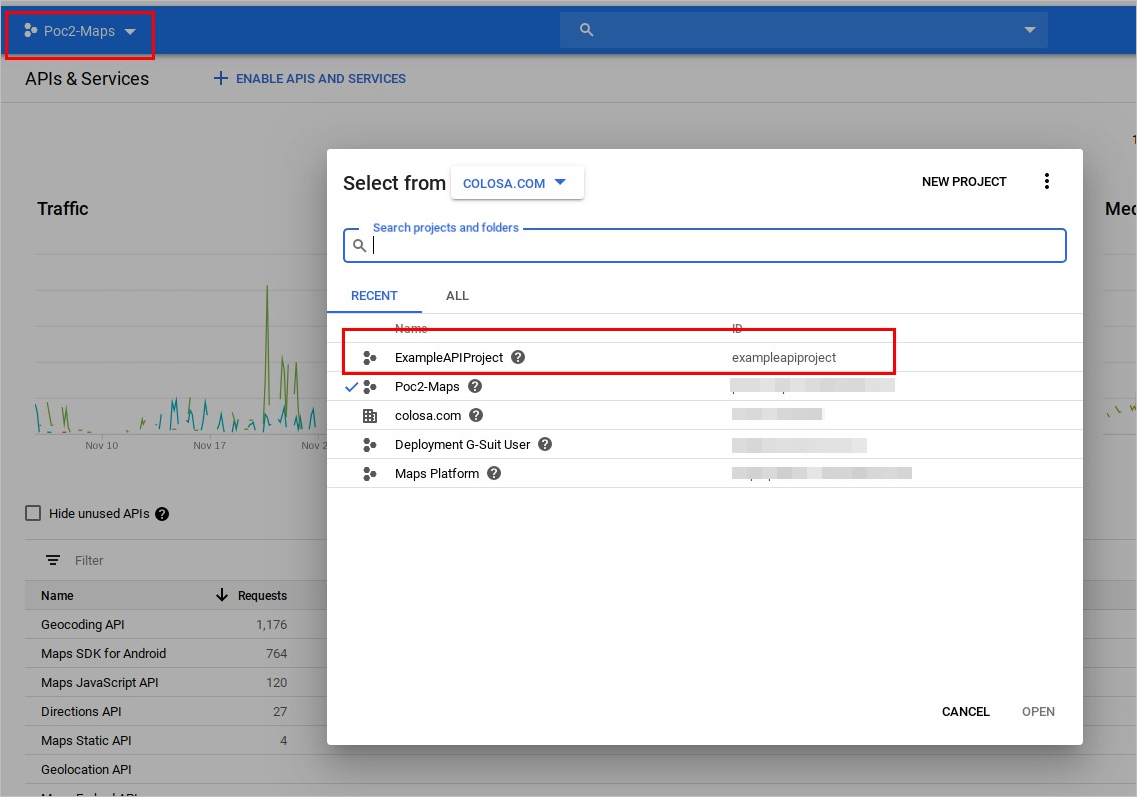
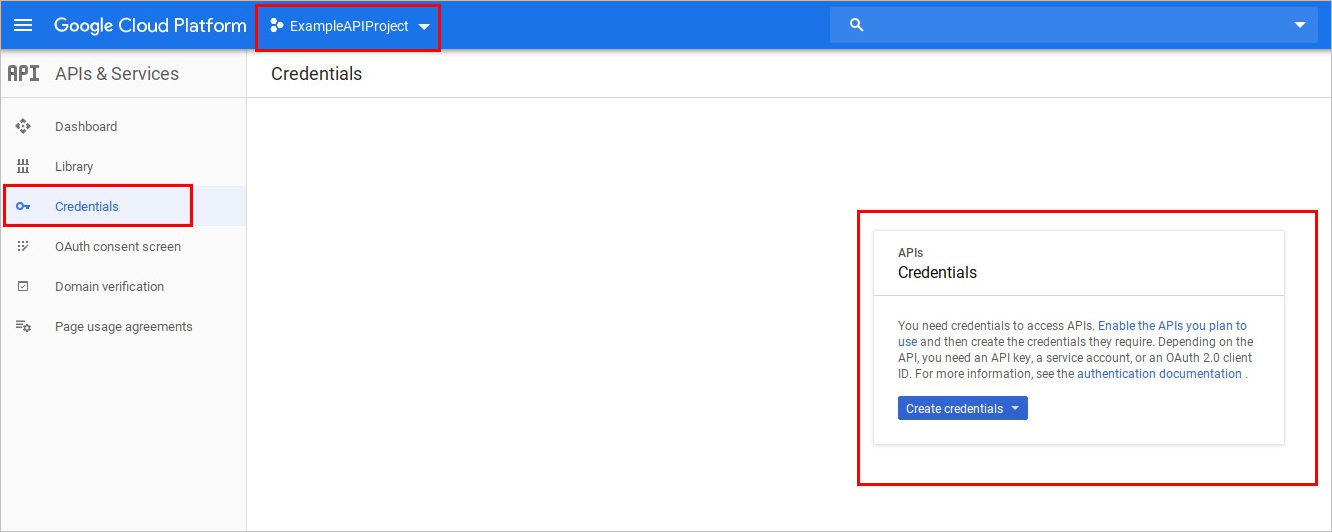
Select the project created.

-
In the left sidebar menu, select credentials.

-
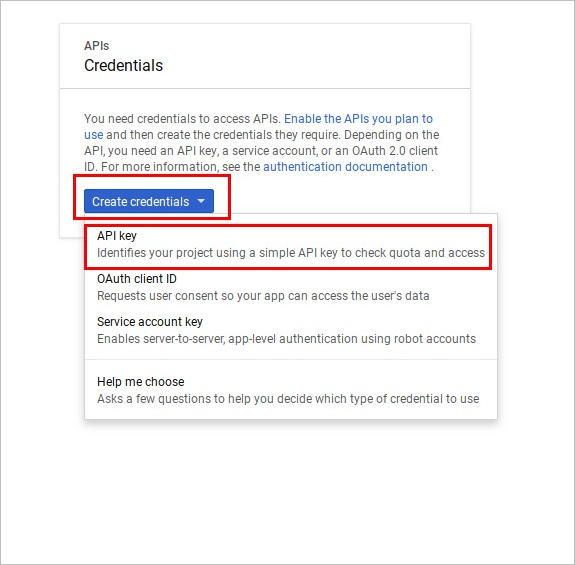
Click Create Credentials and then click API key.

-
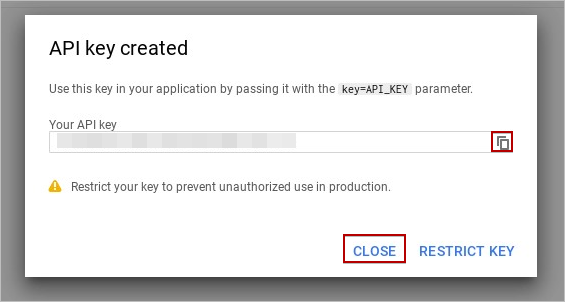
Save the API key created in a separete file and then click Close.

-
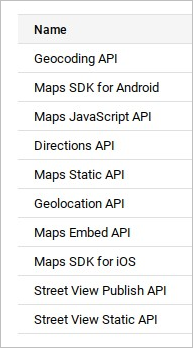
To have the maps service working, the following API keys must be enabled:

-
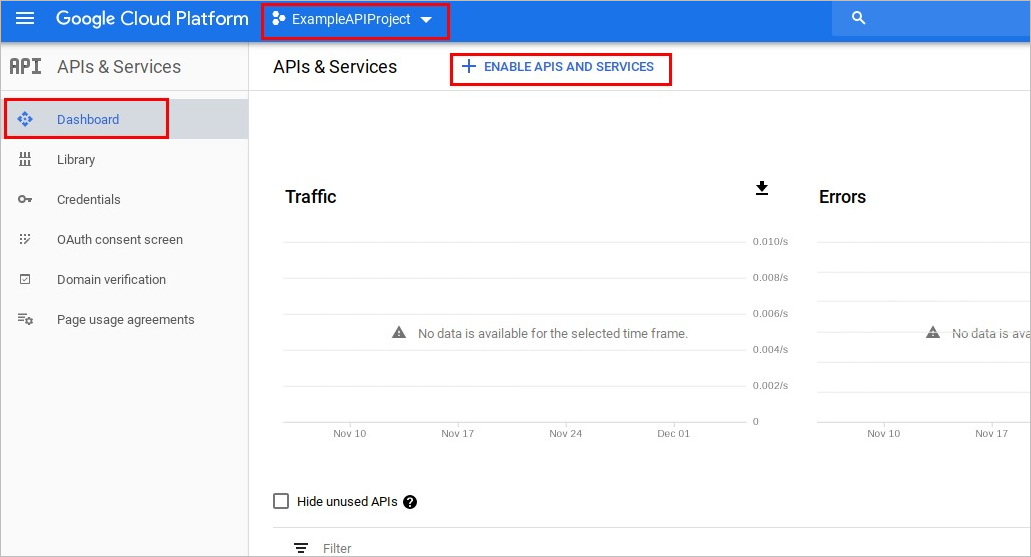
For example, to enable Geocoding API, click Dashboard and then click ENABLE APIS AND SERVICES.

-
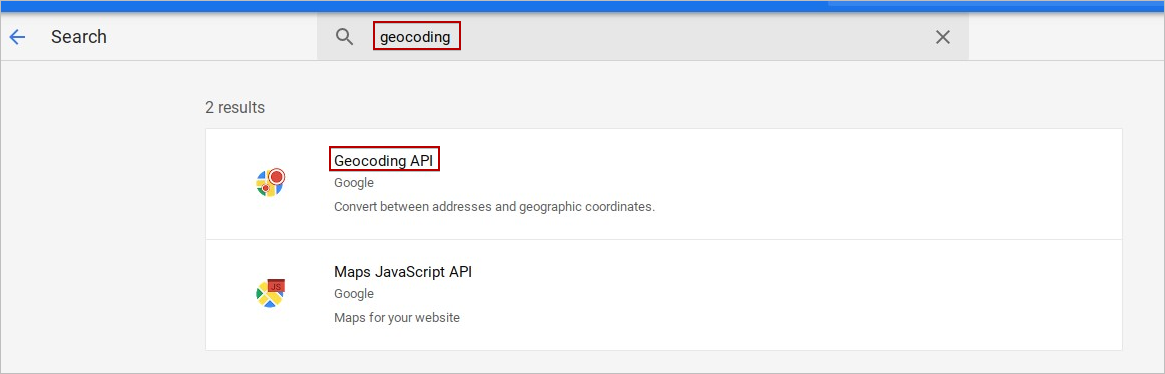
Search the GEOCODING API and select it.

-
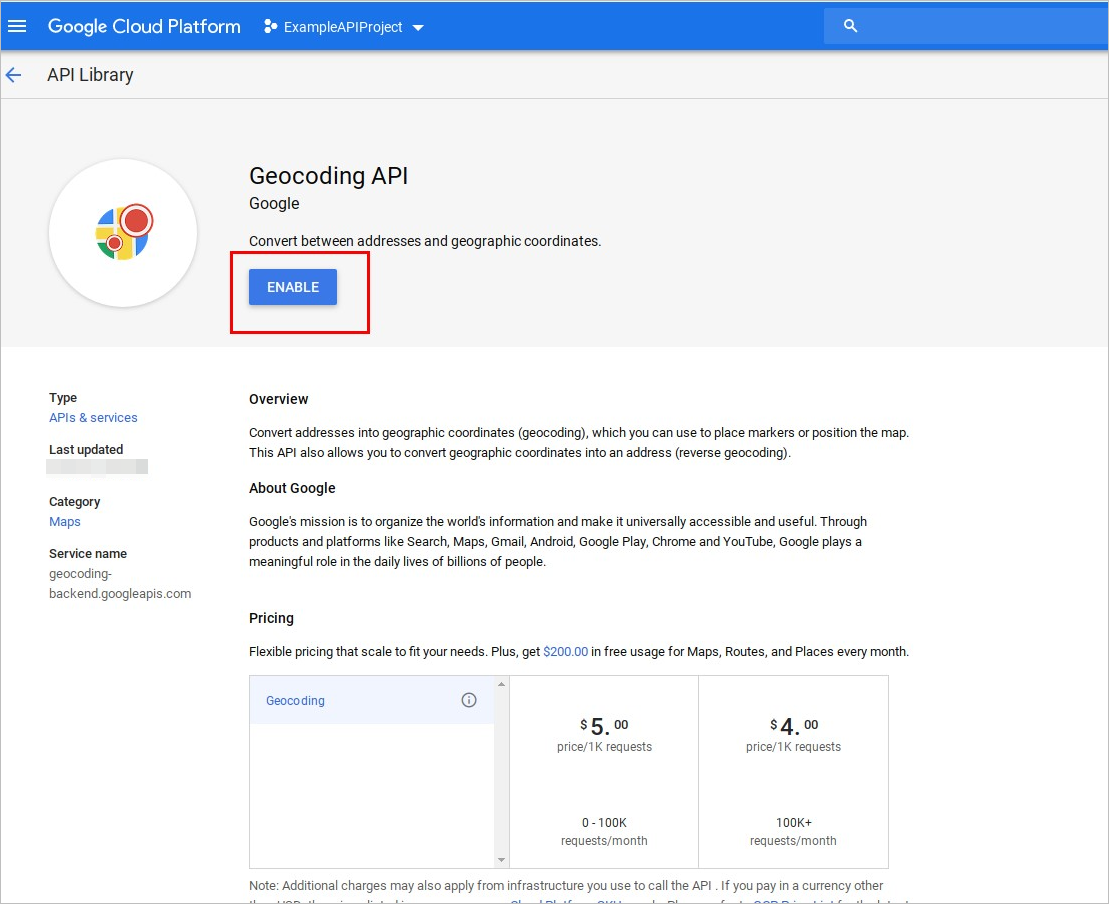
Click ENABLE.

Repeat the process for the mentioned APIs.
It is important to set the API key and signature in the env.ini file. Note that at least the API key (google_map_api_key) is required, while signature (google_map_signature) is optional.
If any error message displays, consult Error Messages.
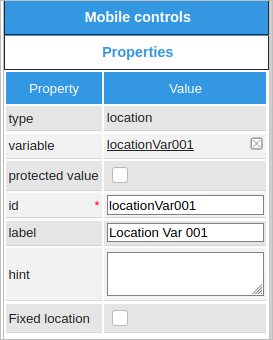
Real-Time Google Maps Properties
To view the properties of the Geomap control, click the control on the Dynaform to display its properties in the left panel of the Dynaform.


The table below shows the property specifications.
| Property | Description |
|---|---|
| Type | location (read only) |
| Variable | Click on the ... option to select the variable from the list of available variables. Check this section to learn more about how to relate a variable to a control. The variable used for GeoMap is going to be String. |
| Protected Value |
The Protected Value property is set to protect the information stored in variables. |
| ID | [Required] Specify the control unique identifier. |
| Label | Specify the control label displayed on the Dynaform. The label value can be changed. |
| Hint | Specify the help text for the field when it is rendered. The help text shows when hovering the cursor over the ? icon. |
| Fixed location |
Available Version: As of ProcessMaker 3.5.3 and ProcessMaker Mobile 2.2.5 Does not allow to move the pin location on Dynaforms. |
type
This property shows the type of control, in this case location.

variable
A variable must be created beforehand. First, click the ellipsis ... to open a new window listing all previously created variables. Then choose the location variable.

id
This property is filled in by default. The id of all the controls is automatically filled in with "ControlTypexxxxxxxxxx", where "xxxxxxxxxx" represents the correlative number of the control inside the designer

protected value
The property protected value is a checkbox that if checked, the variable will not be able to be modified or changed.

label
This property changes the label of the control field displayed on the Dynaform; instead of having a random name, it can be changed to "Location", or to any other name.

hint
This property displays information about the control field in the Dynaform. The description can be entered into the white text box next to the hint property in the left panel.

Fixed location
Available Version: As of ProcessMaker 3.5.3 and ProcessMaker Mobile 2.2.5
The property Fixed location is a checkbox that does not allow to move the pin location on Dynaforms, it means it can not be edited manually when this property is checked. By default, this property is disabled.

Real-Time Google Maps preview examples
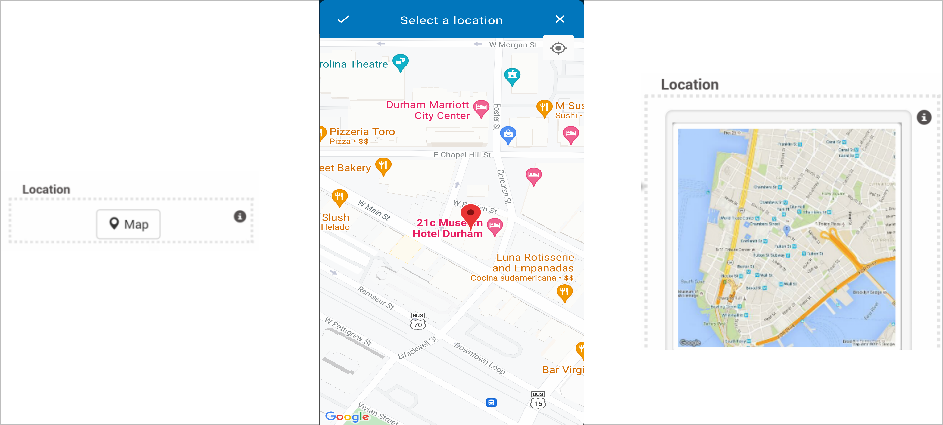
The application uses webkit tools exclusively for Android and iOS to display the form fields. Therefore, forms are not displayed the same way as in the web edition (in the preview of the designer or when running cases). The screenshot below shows the Geomap control running in the Mobile app.

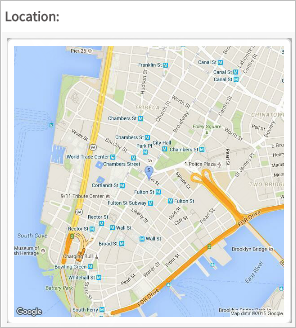
This is what the Geomap control looks like when opening a case in the web edition after entering the signature in the mobile application.

If this location is stored in a variable, the location will return a string that shows the Latitude, Longitude and elevation.
As of ProcessMaker 3.5.3 and ProcessMaker Mobile 2.2.5, when the property Fixed location is enabled, the pin can not be moved in either iOS or Android mobile.
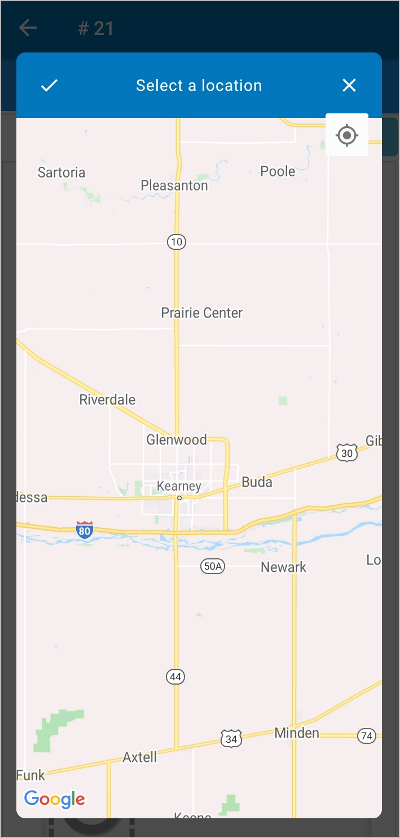
The following preview image displays on an Android device when using real-time Google Maps:

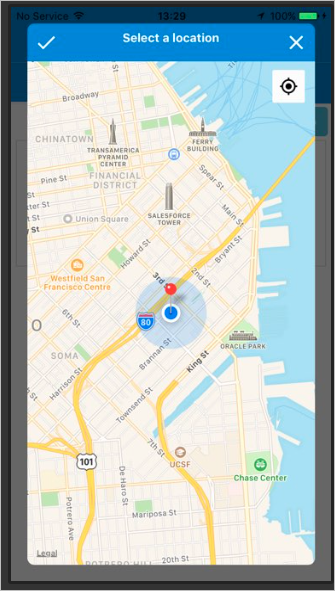
The following preview image displays on an iOS device when using real-time Google Maps:

Note: The pin marker might be changed according the new policies and definitions from the App Store for iOS/iPadOS or Google Play Store for Android.




