Overview
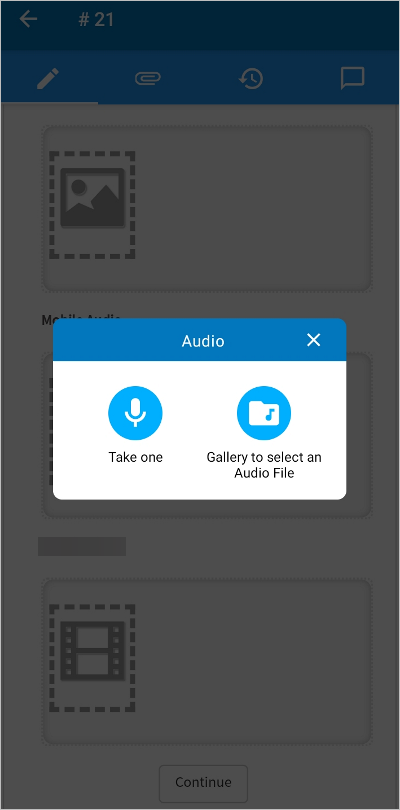
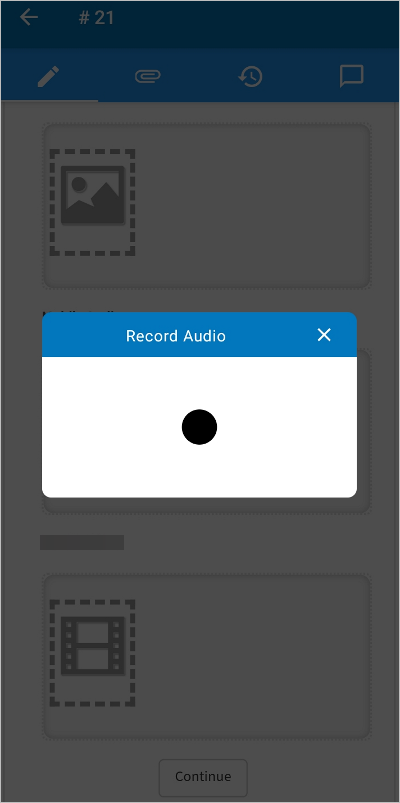
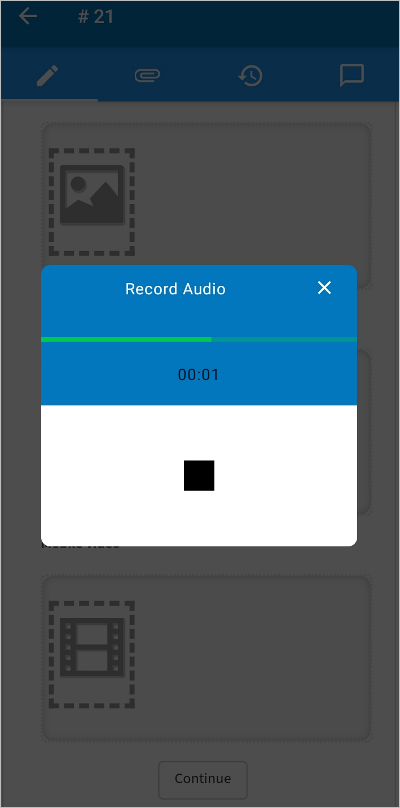
The mobile app has a control called Audio that allows the user to record sound. This control can upload an audio clip from the gallery or record a new sound clip and save it in an audio file.
Audio Properties
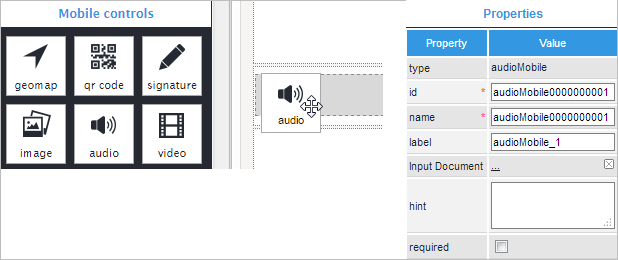
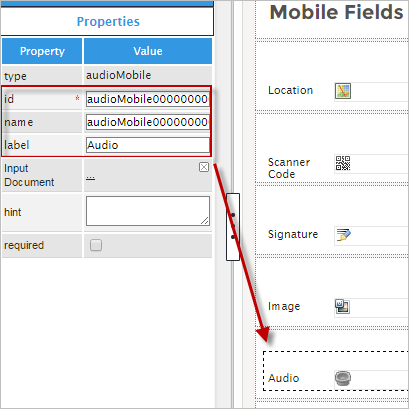
The properties of the Audio control can be found under the Mobile Controls tab. To use the Audio control, simply drag and drop the control into the Dynaform. Click on the blank space of the control field on the Dynaform to display its properties, which are shown in the image below.

The first property is Type, which only shows the name of the field, in this case "audioMobile". The properties ID and Name are filled in by default. The ID of all the controls is automatically filled in with "ControlTypexxxxxxxxxx", where "xxxxxxxxxx" represents the correlative number of the control inside the designer. The Name property is also set by default. When the Name property is changed, the name of the field on the Dynaform will remain unchanged. Then, there is the Label property that allows the user to change the label of the control field on the Dynaform.

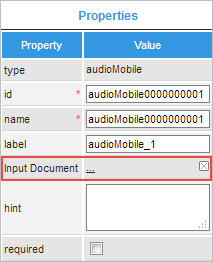
It is possible to associate an input document with an audio control through the Input Document property, which means that the audio recorded or uploaded in the control can be displayed at a later point in an input document.

One advantage of associating an audio control with an input document is that the input document interface can be used to view all the audio files uploaded in the case, as well as delete files and add new versions if the user has the correct Process Permissions and versioning is enabled.
Note that file size, extension and other properties set in the input document won't apply to the audio file recorded or uploaded by the audio control.
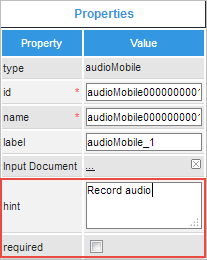
After the Input Document property, there are two more properties. The Hint property shows a small blank box where a description can be written about how the user should interact with the control. The last property is Required, which is a checkbox that can be clicked if the end user needs to fill in the field before they can submit the Dynaform and continue with the process. Remember, when the Required property is checked, the process won't go onto the next task unless the field is filled in.

The application uses webkit tools exclusively for Android and iOS to display the form fields, thus forms are not rendered the same way as in the web edition (in the preview of the designer or when running cases). The screenshot below shows the Audio control field running on the mobile app.




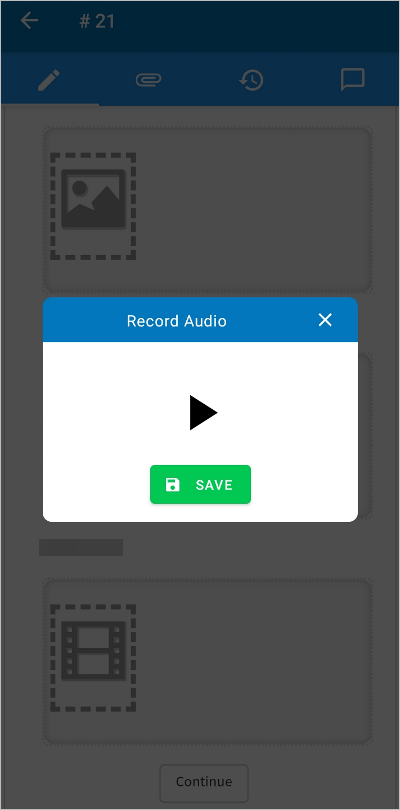
Save the audio, the audio displays in the form.

Now see what the Audio control looks like when opening a case in the web edition after using the mobile application.

Finally, the table below shows the property specifications mentioned before.
| Property | Description |
|---|---|
| Type | audioMobile (read only) |
| ID | [Required] Control unique identifier |
| Name | Control name, set by default (but can be edited) |
| Label | The label of the control displayed on the Dynaform, can be changed. |
| Input Document | Used to link an Input Document to the control. |
| Hint | Used to show a help message when the field is rendered. It is shown when the pointer of the mouse is hovered over the ? icon. |
| Required | By checking this option, a red asterisk is added next to the label to indicate that the field is required. It means that the field must be filled in or the Dynaform cannot be submitted to move onto the next step in the process. |



