Overview
Titles and subtitles are used to group fields under headings and provide information to the user about the form's purpose.
 Title
Title
While designing a Dynaform, a title control looks as follows:

While previewing a Dynaform or running a case, a title control looks as follows:

Title Control Example
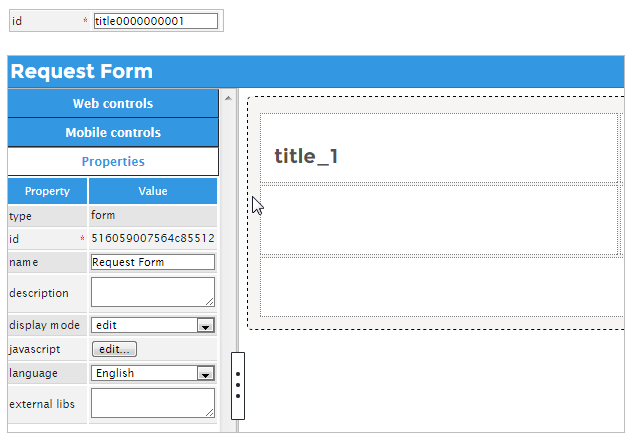
For this example add a "Title" control by dragging and dropping it into the Dynaform Canvas.

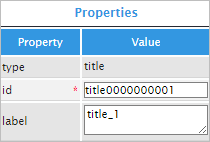
Click on any empty space within the control and its properties will be displayed on the left hand panel. First, the "type" property provides the name of the control and it cannot be changed.

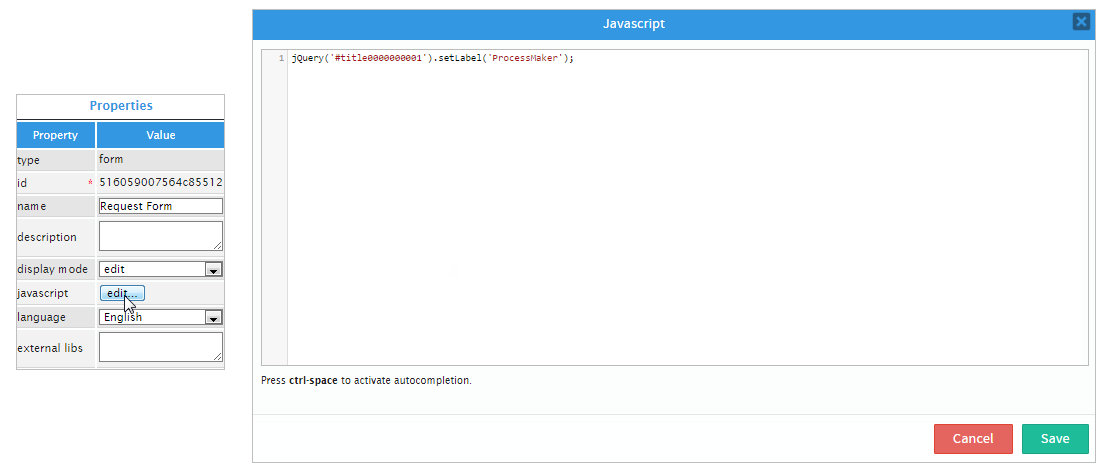
The "id" property is the field and Html identifier which can be used with Javascript code. Use the name of the "id" property for reference. Click on the grey space of the Dynaform as seen in the image below and the properties of the complete Dynaform will appear on the left side panel.

Click on the "edit" button in the "javascript" property and an editor will open.

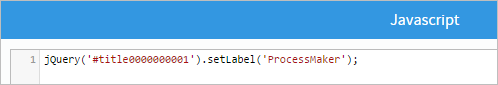
Add the following code in the editor:

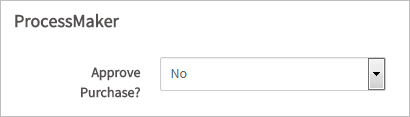
This code example obtains the jQuery object for a field with the ID "title0000000001". It then calls the object's control.setLabel() method to change the label to "ProcessMaker". The result is shown in the image below.

The following property for the control is the "label" property which displays the written text in the title. Take into consideration that if Javascript code has been use then any text written afterwards won't have any effect in the control so it's recommended to erase the javascript code previously written for the "label" property to have effect. Now, try writing "TITLE EXAMPLE" and go to the preview to observe the result of this text.

 Subtitle
Subtitle
While designing a Dynaform, a subtitle control looks as follows:

While previewing a Dynaform or running a case, a subtitle control looks as follows:

Subtitle Control Example
For this example add a "subtitle" control by dragging and dropping it into the Dynaform canvas. The result of adding it would be the following:

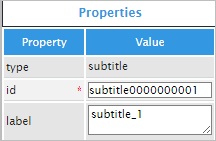
Click on any empty space within the control to display its properties on the left side panel. The properties of the control are shown in the image below. The "type" property is set by default and cannot be changed.

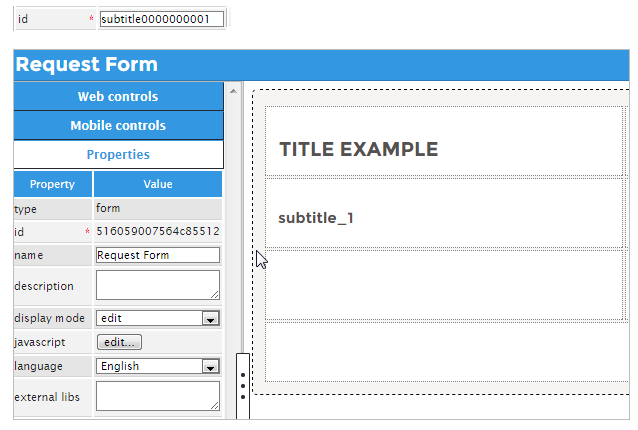
The "id" property is the field and HTML identifier which can be used with Javascript code. For example, click on the grey space in the Dynaform to display its properties on the left side panel as seen in the image below.

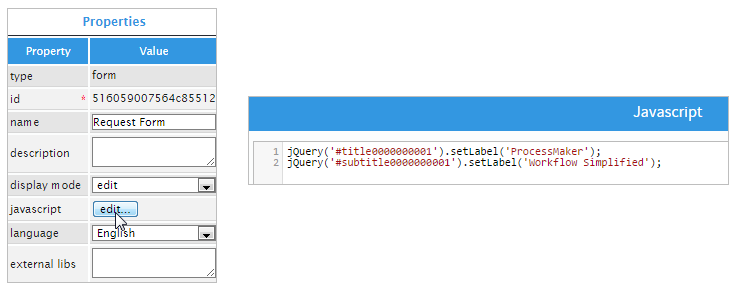
Click on the "edit" button on the "javascript" property to open a Javascript editor where the following code can be added:
This code example obtains the jQuery object for a field with the ID "subtitle0000000001". Then, it calls the object's control.setLabel() method to change the label to "Workflow Simplified". The result is shown in the image below. Take into consideration that the code added in the Title Control Example is set in the editor, but if the code doesn't interfere with the already existent code then there is no inconvenience, so add the javascript code for the subtitle above the title code.

The result of the javascript code would be following:

The final property for the control is the "label" property which displays the written text in the subtitle. Take into consideration that if Javascript code has been used then any text written afterwards won't have any effect in the control. Now, try writing "Subtitle Example" and go to the preview to observe the result of this text.

Properties
Titles and subtitles have the following properties:
| Property | Description |
|---|---|
| Type | title/subtitle (readonly) |
| ID | [Required] Unique HTML identifier |
| Label | Label of the title/subtitle |
After adding a title or subtitle using the form designer, click on the control to expand its properties in the left panel. The property "Type" indicates the type of control, which in case of a title control will be "title" and in case of a subtitle will be "subtitle".
The property "Id" defines the unique identifier for the selected control. By default, when a title is added, the identifier is set to "titlexxxxxxxxxx" where the x's represent the correlative number of the control inside the designer. It means that if a title control is the first to be added, the id will be set to "title0000000001". Take into account the same considerations when working with subtitles. The property "Name" allows setting a name for the selected control.
These two properties allow working with the name and ID when adding Javascript to the form.
JavaScript in Titles and Subtitles
To learn how to manipulate DynaForm controls using JavaScript, see JavaScript in DynaForms.
Titles and subtitles in ProcessMaker 3 have the following field components:
- Label: The text in the title/subtitle, which is displayed to the user.
- Value: The value is the same as the label.
JavaScript Methods
Some of the JavaScript methods to manipulate titles and subtitles include:
| Method | Description |
|---|---|
jQuery("#fieldID").getValue() |
Returns the text of the title or subtitle. |
jQuery("#fieldID").getLabel() |
Returns the text of the title or subtitle. |
jQuery("#fieldID").setValue("newValue") |
Sets the text of the title or subtitle. |
jQuery("#fieldID").setLabel("newLabel")
|
Sets the text of the title or subtitle. |
To see code examples for these methods, see JavaScript Functions and Methods.
Note: Calling setLabel() or setValue() for a title or subtitle will reset its properties and remove any custom properties set by JavaScript. After calling setLabel() or setValue(), these properties will need to be reset.



