Overview
Use an endpoint in the ProcessMaker Mobile application by following the steps below.
Using an Endpoint in ProcessMaker Mobile
Use an endpoint in ProcessMaker Mobile by following the next steps.
- First create a Plugin.
- Then extend the ProcessMaker REST API
- Start using the API endpoint.
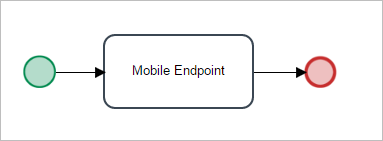
After the steps above have been completed create a simple process like the one illustrated below.

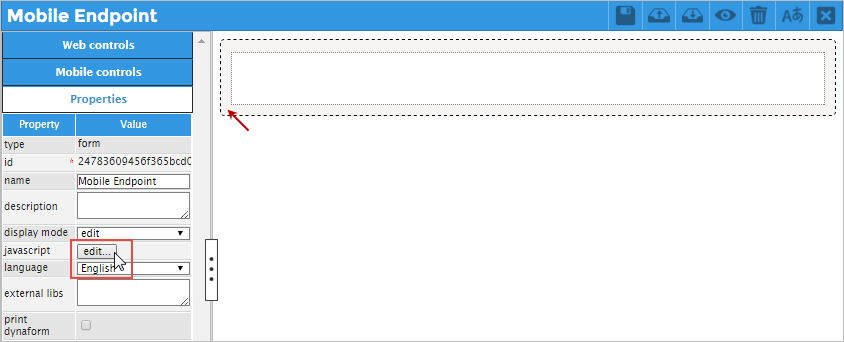
Create an empty Dynaform, which will use JavaScript. Add JavaScript code by clicking on the empty space in the Dynaform to display its properties on the left side of the Dynaform. Then click on the edit... button next to the JavaScript property, as shown in the image below.

The JavaScript editor will open where the following code should be added:
var ws = PMDynaform.getWorkspaceName(); // get the current workspace
var token = PMDynaform.getAccessToken(); // get the access Token
var pluginName = "consumeEndpoint"; // Name of the plugin
var variable = "Travis"; // The input variable sent to the method
var reqUsers = new XMLHttpRequest();
reqUsers.open("GET", host+"/api/1.0/"+ws+"/plugin-"+pluginName+"/sample/hello/"+variable, true);
reqUsers.setRequestHeader("Authorization", "Bearer " + token);
reqUsers.onreadystatechange = function() {
if (this.readyState === 4) {
var message = reqUsers.responseText;
alert (message);
}
}
reqUsers.send(null);
Click on the Save button to store the Javascript, and add the Dynaform as a step by right clicking on the task and selecting Steps. Also, don't forget to add a user(s) to the process by right clicking on the task and selecting Assignment Rules. After taking the necessary steps to run the case, go to ProcessMaker Mobile and create a case of the process where the JavaScript code has been added.

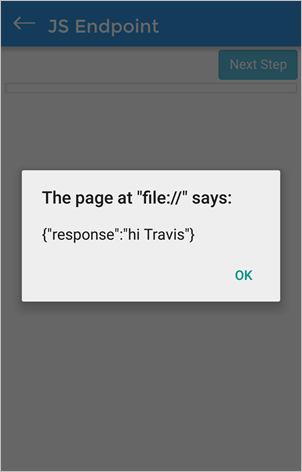
When the Dynaform is opened in the mobile app, the Dynaform created will appear showing the endpoint message added through the JavaScript code entered in the web version. See the example of the message that should appear on the mobile application below: