Overview
In ProcessMaker Dynaforms, Datetime controls allow the end user to add dates to a Dynaform through an interactive calendar.
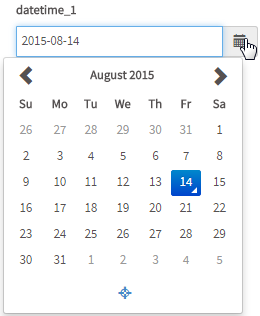
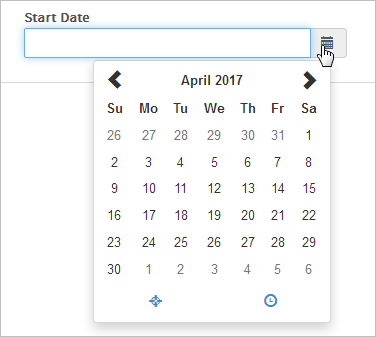
Clicking on a Datetime control field opens a calendar popup where users can easily select and input a date. This helps standardize date formats and prevents common mistakes.
![]()
Dynaforms in ProcessMaker version 3 use the library Bootstrap 3 Datepicker to construct its Datetime control. This library bases its format on the library Moment.js, a powerful JavaScript library that manages dates and formats. The following sections will go over how to set the properties of the Datetime control to learn more about how it functions.
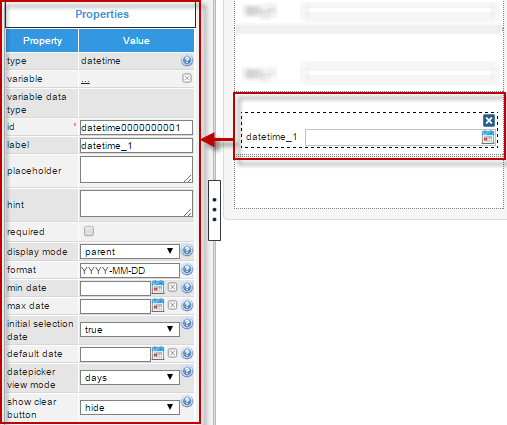
After adding a datetime control to the Dynaform design, it looks like the image below:

When running a case with this control, the date picker popup will be available:

Known Issue: Take into consideration that when there is not enough space for the calendar to be displayed, the calendar will be displayed cut off.
Managing a Datetime Control
After adding a datetime control to the Dynaform design, it is possible to customize its functionality and behavior using the properties panel.

The properties set by default are the following:
- type: Set by default as "
datetime". This definition can not be modified. id: Set by default as
datetime000000000X, where "X" represents the corresponding number of the control in the design. For example, if the Datetime control was the first datetime control to be added to the Dynaform, X would be 1, if it was the second Datetime control to be added to the Dynaform, X would be 2, and so on. After a variable is related to this control, the ID changes to the name of the variable; nevertheless, it is possible to set a new ID for the control using JavaScript.- label: Set by default as "
datetime_X", where "X" represents the corresponding number of the control in the design. This numbering starts at 1. - display mode: Set by default as "
parent". See this documentation for more information about the modes available for this control. - format: Set by default to "
YYYY-MM-DD", which represents the date format "Year-Month-Day". Read the explanation of this property below to learn how to configure the format. - initial selection date: Set the value of the field and of the datepicker when the date picker is opened. This property is set to "
false" by default. For more information, see this section. - datepicker view mode: Set by default to "
days" to show a calendar of the month when the date picker is opened. - show clear button: Set by default to "
hide" to hide the garbage icon in the date picker when working with the field in the Dynaform. For more information, read the explanation of this property below.
Datetime Control Properties
The properties related to this web control are the following:
| Property | Description |
|---|---|
| Type | datetime (read only) |
| Variable | Click on the ... option to select the variable from the list of available variables. Check out this section to learn more about how to relate a variable to a control.
|
| Variable Data Type | After a variable has been related to the control, this property shows the data type of the variable (read only). |
| ID | [Required] Field and HTML unique identifier. |
| Label | Set the label of the control displayed on the Dynaform in this property. |
| Placeholder | Set the text in this property that will be shown in gray on the Dynaform to help the user fill in the field. |
| Hint | Used to show help when the textbox is rendered. It is shown when the pointer of the mouse is hovered over the ? icon. |
| Required | By checking this option, an asterisk is added to the label to indicate that the field is required. When a required field is not filled in with any value, it is not possible to go on to the next step. |
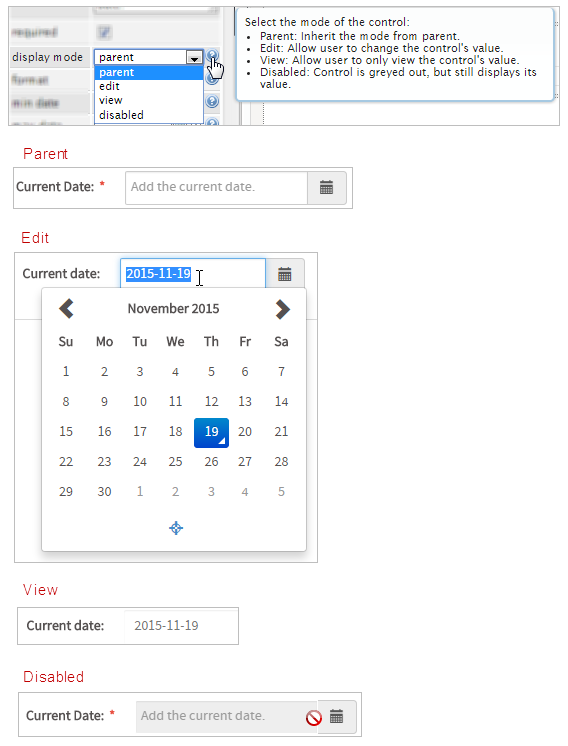
| Display Mode | [Required] Display mode:
|
| Format | [Required] |
| Min Date | Defines the earliest valid date that will be available in the date picker when the form is rendered.The property can be set in the control properties (using the date picker) or by using a variable to define the value @@MinDate. |
| Max Date | Defines the latest valid date that will be available in the date picker when the form is rendered. The property can be set in the control properties (using the date picker) or by using a variable to define the value @@MaxDate. |
| Initial Selection Date | When this property is set to "true", it sets the current date and time in the date picker. |
| Default Date | Defines the default date shown in the field when the Dynaform is rendered.
To learn more about how default dates work, read this documentation |
| Datepicker View Mode | The default value of this property is "days", but it can be changed to "years" or "months". Changing this property changes the way the calendar is displayed in the date picker.
Note: To limit the picker to selecting certain time increments, for instance the year and month, use the format: MM/YYYY |
| Show Clear Button | Default: false Shows or hides the Clear button in the icon toolbar. The default value of this property is "false", which will hide the Clear button. Clicking the Clear button will set the calendar to null. |
Format
This property allows the date and time selected as input to be formatted. If the designer uses bootstrap, this is a more robust option. Take into account the following names and conventions used to set the format.
-
Token Example Month M 1 2 ... 11 12 Mo 1st 2nd ... 11th 12th MM 01 02 ... 11 12 MMM Jan Feb ... Nov Dec MMMM January February ... November December Quarter Q 1 2 3 4 Day of Month D 1 2 ... 30 31 Do 1st 2nd ... 30th 31st DD 01 02 ... 30 31 Day of Year DDD 1 2 ... 364 365 DDDo 1st 2nd ... 364th 365th DDDD 001 002 ... 364 365 Day of Week d 0 1 ... 5 6 do 0th 1st ... 5th 6th dd Su Mo ... Fr Sa ddd Sun Mon ... Fri Sat dddd Sunday Monday ... Friday Saturday Day of Week (Locale) e 0 1 ... 5 6 Day of Week (ISO) E 1 2 ... 6 7 Week of Year w 1 2 ... 52 53 wo 1st 2nd ... 52nd 53rd ww 01 02 ... 52 53 Week of Year (ISO) W 1 2 ... 52 53 Wo 1st 2nd ... 52nd 53rd WW 01 02 ... 52 53 Year YY 70 71 ... 29 30 YYYY 1970 1971 ... 2029 2030 Week Year gg 70 71 ... 29 30 gggg 1970 1971 ... 2029 2030 Week Year (ISO) GG 70 71 ... 29 30 GGGG 1970 1971 ... 2029 2030 AM/PM A AM PM a am pm Hour H 0 1 ... 22 23 HH 00 01 ... 22 23 h 1 2 ... 11 12 hh 01 02 ... 11 12 Minute m 0 1 ... 58 59 mm 00 01 ... 58 59 Second s 0 1 ... 58 59 ss 00 01 ... 58 59 Fractional Second S 0 1 ... 8 9 SS 0 1 ... 98 99 SSS 0 1 ... 998 999 Unix Timestamp X 1360013296 Unix Millisecond Timestamp x 1360013296123
Note: Name and format taken from [1]
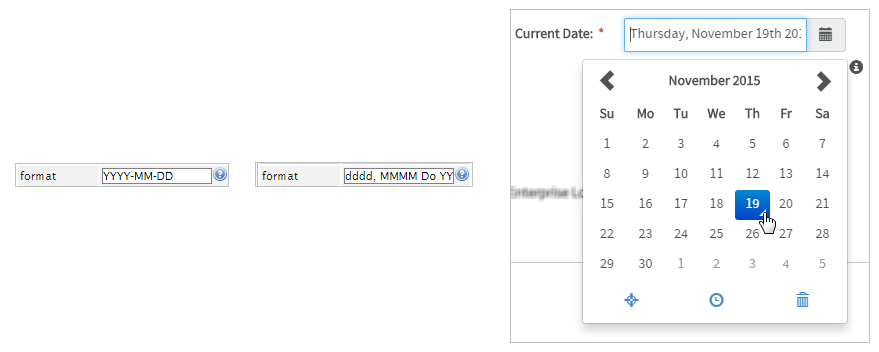
For example, if the following format is set with this convention:
When picking a date from the date picker, the following will be the input for the field.

Note: If the user needs to edit the hours and minutes in a datetime control, make sure to include hours and minutes in the format. For example, a format of YYYY-MM-DD hh:mm A will allow the user to directly edit the time in datetime field.
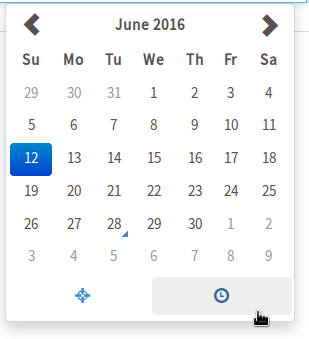
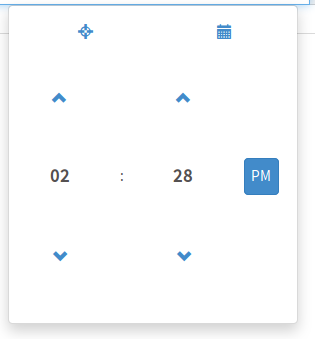
In addition, a ![]() icon will be added at the bottom of the date picker dialog if the format includes hours, minutes, seconds or AM/PM. Clicking on it will change the dialog to select the time units in the format:
icon will be added at the bottom of the date picker dialog if the format includes hours, minutes, seconds or AM/PM. Clicking on it will change the dialog to select the time units in the format:


About hh:mm
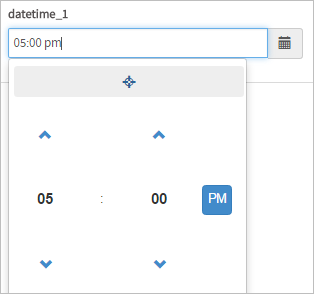
If the following format is set in this property:
Notice that the hour picker can NOT differentiate between "a.m." and "p.m." by itself. Therefore, if the user selects 17:00 with this configuration, it will be written as 05:00 because of the format of the hh token. To avoid ambiguity and differentiate between "a.m." and "p.m.", add the meridian definition:

^(19[0-9]{2}|20[0-9]{2})-(1[0-2]|0[1-9])-(0[1-9]|[12][0-9]|3[01])( [0-5][0-9]:[0-5][0-9]){0,1}$
As of ProcessMaker 3.5.2, due to the Date library does not provide full control over the format hh:mm, to display correctly the date picker with the 12h format, define the format property by adding an space before hh:mm. It also allows display Datetime control values with a preceding space.
Min Date
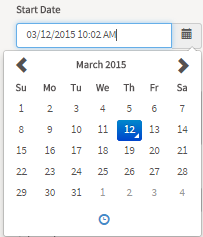
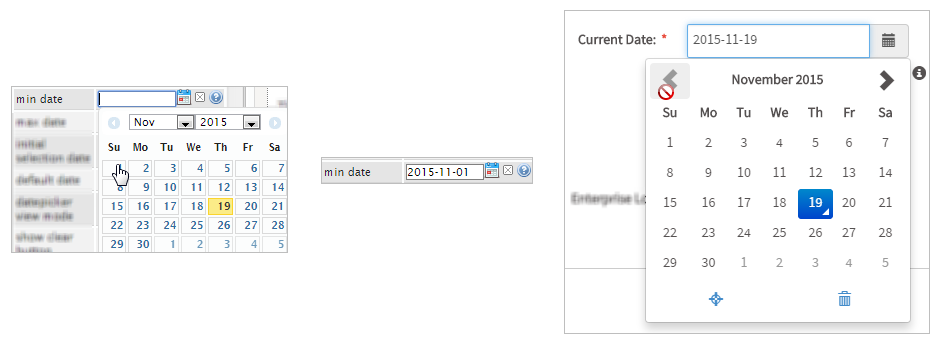
This property prevents users from making date/time selections before the date set in this property. By default, this property is not set, so no restriction is made to the dates selected. Select the minimum date from the calendar shown by clicking on the calendar icon at the right side of the box of the property.
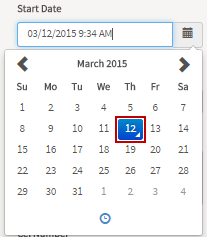
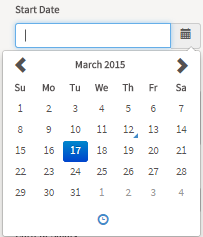
For example, when the minimum date is set to 03/12/2015:

As shown in the image, the dates before "03/12/2015" are not enabled and it is not possible to jump to February. If attempted, the mouse cursor shows a prohibited sign.
Max Date
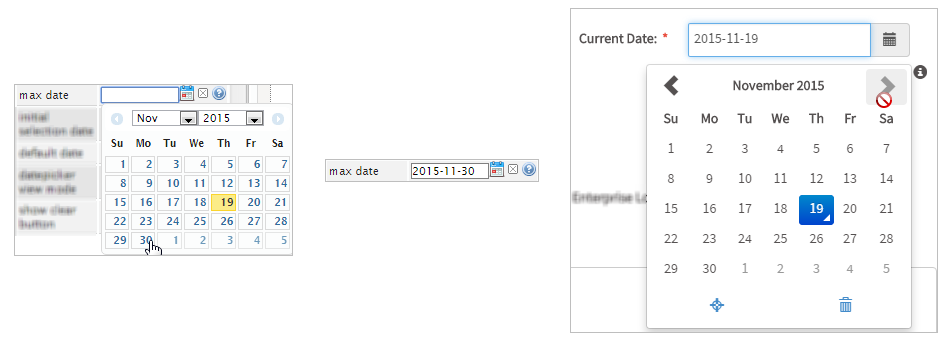
This property prevents users from making date/time selections after the date set in this property. By default, this property is not set, so no restriction is made to the dates selected. Select the maximum date from the calendar shown by clicking on the calendar icon at the right side of the box of the property.
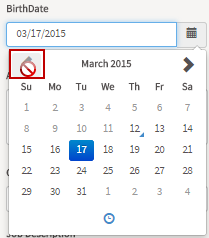
For example, when the maximum date is set to 03/17/2015:

As shown in the image, the dates after "03/17/2015" are not enabled and it is not possible to the next months. If attempted, the mouse cursor shows a prohibited sign.
Initial Selection Date
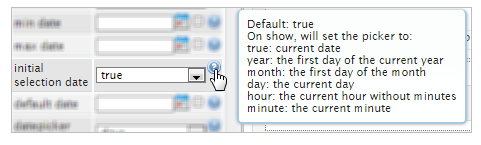
The Initial Selection Date property sets the default date/time in the control field and the date picker. This property is set to "false" by default.

The other options in this property are the following:
- False: The field and date picker's value will remain empty after the date picker is opened.
- True: The current date and time will be set in the date picker and in the field when the date picker is opened. E.g 2017-04-28 11:26
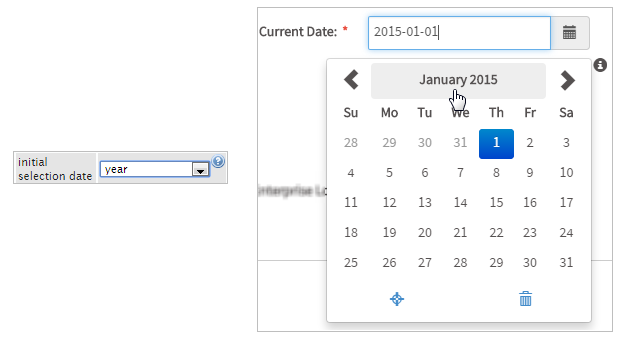
- Year: The year of the current date will be set. The day and month will be set as "01" and the time as "00:00". E.g. 2017-01-01 00:00.
- Month: The year and month of the current date will be set. The day will be set as "01" and the time as "00:00". E.g 2017-04-01 00:00
- Day: The year, month and day of the current date will be set. The time will be set as "00:00". E.g. 2017-04-28 00:00
- Hour: The year, month, day and hour of the current datetime will be set with the minutes as "00". E.g 2017-04-28 11:00
- Minute: The year, month, day, hour and minute of the current datetime will be set. E.g 2017-04-28 11:26
Note that it is necessary to configure the format to show hours and minutes in the datetime field and date picker.
Default Date
This property sets the default date and time when using the date picker.

This property is not set by default. To set a default date, enter it manually (paying attention to the format) or, to prevent mistakes, click on the calendar at the right side of the box of the control field and select the default date from the datetime picker.
Datepicker View Mode
This property sets the default view of the calendar displayed when the picker is shown. The possible values of this control are described below.
- "Days" Shows the days of the month in the date picker calendar.
- "Months" Shows the months of the year in the date picker calendar.
- "Years" Shows years in the date picker calendar.
This property is set to "Days" by default.
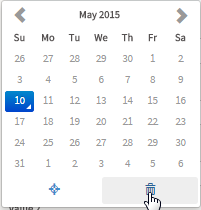
Show Clear Button
This property shows the Clear button in the icon toolbar (represented by a garbage can icon). When this button is clicked, the datetime field and the datepicker value are cleared.

Datetime Control Example
Note: To know examples about how to configure Datetime controls as dependent fields, see Dependent Datetime Fields Within Grids.
For this example, add a Datetime control to the Dynaform by simply dragging and dropping it into the designer from the Web Control menu located in the left panel.

After adding the control notice, the Create Variable window will immediate pop up, where a variable for the control can be created. Create a variable named "date1", then click on the Save button to store the variable to the control.

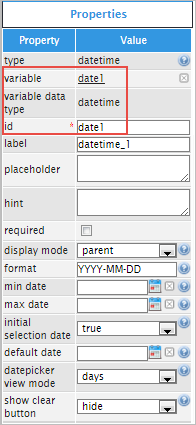
After the variable has been created and added, click on any empty space in the control on the Dynaform to display its properties in the left hand panel. Notice that the variable, variable data type and id properties are set to the values of the variable.

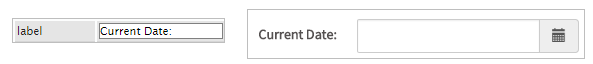
To give the control a proper name instead of "datetime_1", change the label property to "Current Date" as seen in the image below.

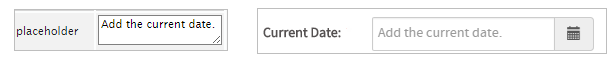
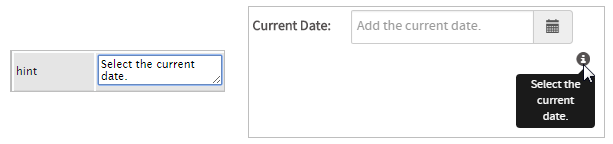
Next is the placeholder property, which adds text to the control used to help the user fill in the field. Add the following text to the property: "Add the current date". The image below shows that the text will be displayed in the control field in gray until a value is added.

The hint property is used to show helpful text about the field by adding an "i" icon to the right side corner of the control. Example text for this property could be the following: "Select the current date". As seen in the image below, when running a case there will be an "i" icon next to the control. Hover the pointer of the mouse over the "i" to display the hint added.

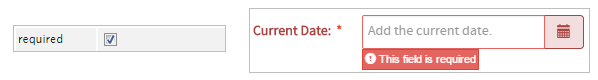
The next property is the required property, which adds an asterisk to the label to indicate that the field is required. When running a case, an error message will be displayed if the field is left blank.

The display mode property has multiple options, which are explained below:

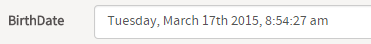
The following field is the format property, which defines the display format of the date. It is set to show the year, the month and the day by default, but there are several more options that can be used. Hover your mouse over the question mark icon to learn more about the format property, or read more about on this page. Try adding the following text to the format property: "dddd, MMMM Do YYYY, h:mm:ssa"; this will show the day of the week and the current month, date and time. Observe the results in the image below.

Next, the min date property defines the earliest date that can be seleted in the datepicker calendar. This property can be set by clicking on the calendar and choosing the earliest valid date that can be chosen when running a case. For example, if the first day of November is chosen as the earliest valid date, then all dates before November 1st will be disabled in the date picker when the case is being run. As seen in the image below, the arrow to go back to the previous month is disabled.

The max date property is similar to the min date property, but it defines the latest valid date that can be chosen. For example, choose the last day of November as the latest valid date and all dates after November 30th will be disabled, as well as the arrow to go the next month.

Moving on, the initial selection date property defines the date that is initially displayed in the datepicker. This property is set to "true" by default, which displays the current date on the date picker calendar when it is first opened. Learn more about how to use this property by clicking on the question mark icon.

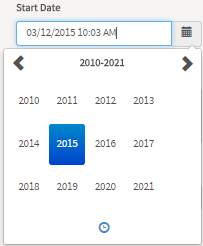
The first option in the initial selection date property is choosing the "year" option, which will show the first day of the current year as observed in the image below.

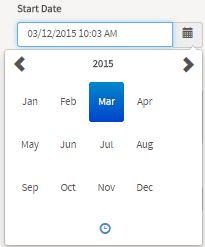
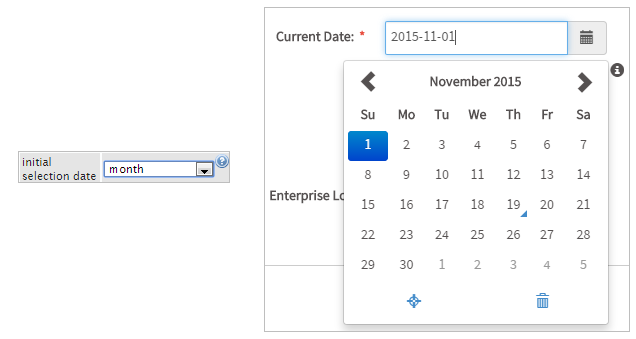
The second option in the initial selection date property is the "month" option, which will show the first day of the current month.

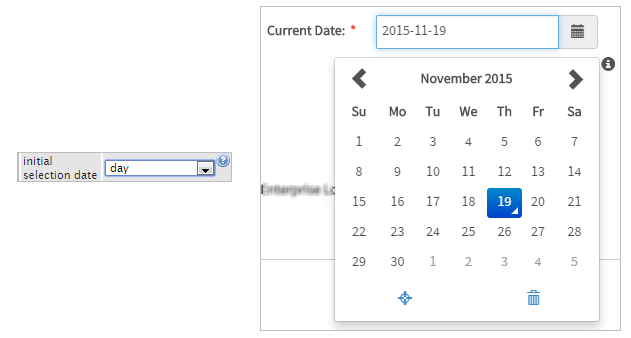
The third option in the initial selection date property is the "day" option, which shows the current day as seen in the image below.

Note: For the moment, the options "hour" and "minute" do not function properly but will be fixed in future versions.
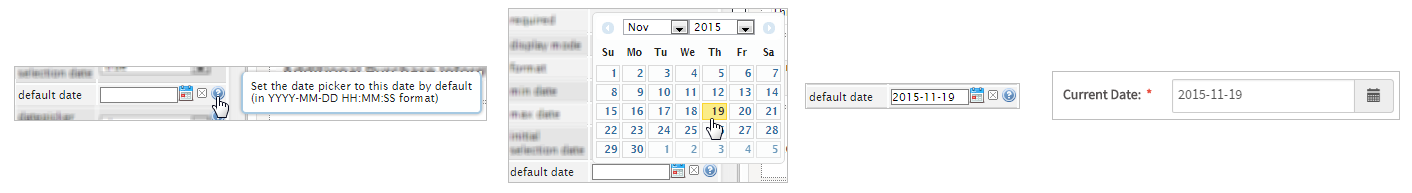
After this comes the default value property, which defines the default date shown in the field. Click on the small calendar icon in the property to choose a default date. The date chosen will be shown in the field automatically when running a case, as observed in the image below.

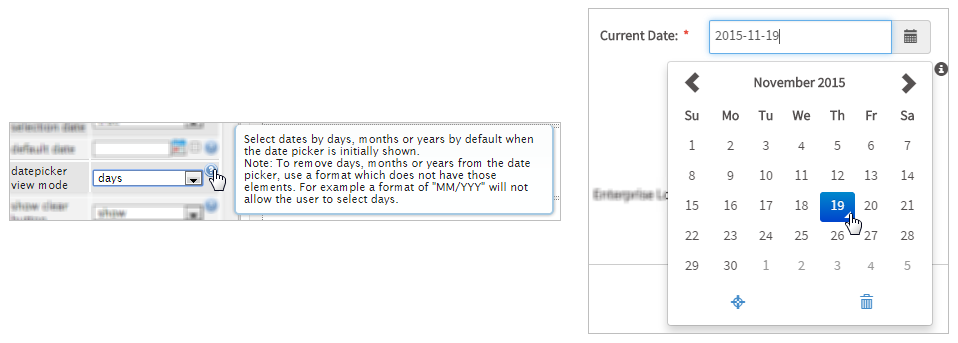
The datepicker view mode property sets the default view of the date picker calendar, and can be set to show days, months or years. Try choosing each option one by one to see how the display mode changes. The default view mode is set to "days", and is shown in the image below.

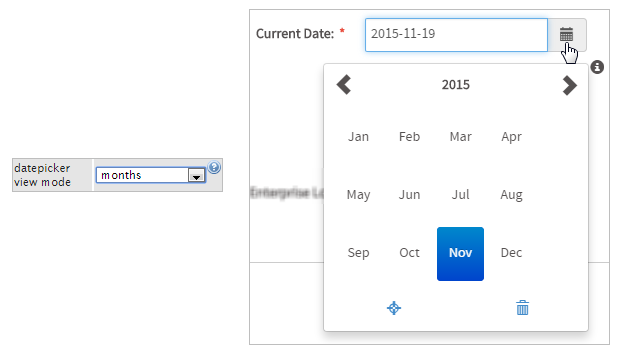
Set the datepicker view mode to "months" and observe the results in the image below.

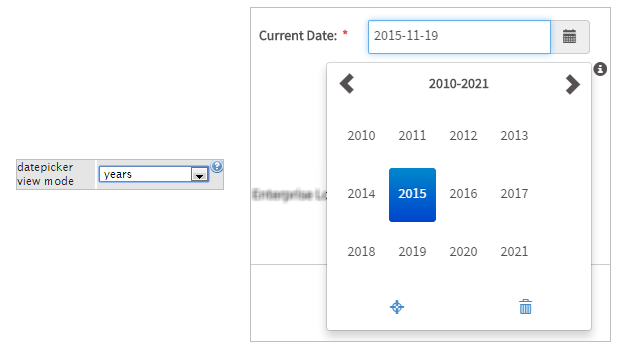
Then, change it to "years" and observe the alterations made to the control.

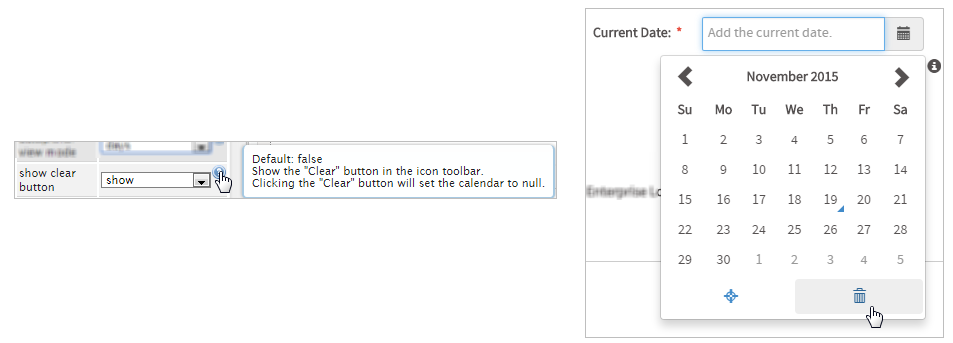
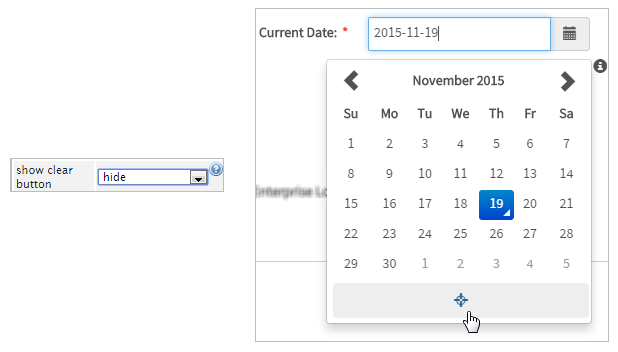
The final property in the Datetime control is the show clear button property. This property has two options, which are:
- Show: Shows the Clear button, which looks like a small garbage can, in the date picker. Clicking the Clear button will clear the value of the field.
- Hide: Won't show the Clear button in the date picker calendar.


JavaScript in Datetime Controls
To learn how to manipulate DynaForm controls using JavaScript, see JavaScript in Dynaforms.
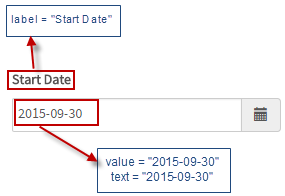
Datetime controls in ProcessMaker 3 have the following field components:
- Label: The text displayed above or to the left of the field in a rendered Dynaform to identify it to the user.
- Text: The datetime displayed to the user, as configured by the format property.
- Value: The stored value of the field in standard "YYYY-MM-DD" format for dates and "YYYY-MM-DD hh:mm:ss" format for datetimes. Examples: "2010-01-01", "1999-07-25 04:01:01", "2015-12-31 23:59:59"

JavaScript Methods
Some of the JavaScript methods to manipulate Datetime controls include:
| Method | Description |
|---|---|
jQuery("#fieldID").getControl() |
Use this function to obtain the control's input field rather than its DIV, which is obtained with |
jQuery("#fieldID").disableValidation() |
Disables the validation of the field so it doesn't check whether the field is required when the form is submitted. |
jQuery("#fieldID").enableValidation() |
Enables validation of the field so it will check whether the field is required when the form is submitted. |
jQuery("#fieldID").getValue() |
Returns the field's label, which is the text displayed above or to the left of the field to identify it to the end user. |
jQuery("#fieldID").getText() |
Returns the displayed text of the datetime in the configured format. |
jQuery("#fieldID").getLabel() |
Returns the field's label, which is the text displayed above or to the left of the field to identify it. |
jQuery("#fieldID").setValue("newValue") |
Sets a new value in the field. Make sure to "YYYY-MM-DD" format for dates and "YYYY-MM-DD hh:mm:ss" format for datetimes. An empty string "" can be used to clear the datetime control's value. |
jQuery("#fieldID").setText("newText") |
Sets a new text in the field, which is the displayed datetime. The datetime should be in the same format as configured by the format property. |
jQuery("#fieldID").setLabel("newLabel")
|
Change the field's label, which is the text displayed above or to the left of the field to identify it. |
jQuery("#fieldID").setOnchange(function(newVal, oldVal){...}) |
Defines a change event handler, which is a custom function that is executed after the value of the field changes. The function may contain the following parameters:
|
To see code examples for these methods, see JavaScript Functions and Methods.
Getting Datetimes
The value of Datetime controls is stored as a string in the format "YYYY-MM-DD HH:mm:ss", such as "1999-12-31 23:59:59" or "2017-01-15 08:25:03". Use the getValue() method to get the value of a Datetime control. The value always uses the same format.
In contrast, the getText() method will return the formatted date displayed to the user. What is displayed in the Datetime control field is set by its format property. For example, a datetime using the format "MM/DD/YY" might have a value of "2017-08-26 00:00:00" and displayed text "08/26/17".
If the hours, minutes, and/or seconds are not included in the datetime's format property, then they will automatically be set to zeros. For example, a datetime with the format "D-M-YYYY h:m a" might have a value of "1980-07-04 16:15:00" and displayed text "4-7-1980 4:15 pm". Note that the seconds are set to "00" because they aren't included in the format. For example, to get the value and displayed text of a Datetime control whose ID is "dueDate":
var dueText = $("#dueDate").getText();
Setting Datetimes
The setValue() method is used to set a datetime. Make sure that the datetime is in the "YYYY-MM-DD HH:mm:ss" format. The hours, minutes and seconds are optional and will be set to 00 by default if not included. For example, to set the values of Datetime controls that have the IDs "startDate", "endDate" and "pauseDate":
$("#endDate").setValue("2017-11-01 17:30");
$("#pauseDate").setValue("2017-10-25 08:15:50");
The setText() method can also be used to set the value of a Datetime control. The new datetime should either be in standard "YYYY-MM-DD HH:mm:ss" format or in the custom format set by the control's format property.
Comparing Datetimes in JavaScript
To manipulate dates in JavaScript, the datetime strings need to be converted into Date objects. To facilitate this, ProcessMaker has integrated the moment.js JavaScript library.
moment.js simplifies date and time related manipulation, and it is supported by ProcessMaker Desktop, ProcessMaker Mobile for iOS and ProcessMaker Mobile for Android. Please read the official moment.js documentation to learn more about functions in this library.
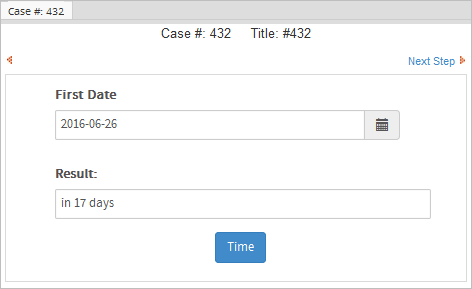
Example - Time Between the Current Date and the Selected Date
The code below retrieves the amount of time that passed between the current date and the date selected by the user.
var startDt = $('#datetimeVar').getValue();
var rest= moment(startDt).fromNow();
$("#textVar").setValue(rest);
};
$('#button0000000004').click(checkTime);

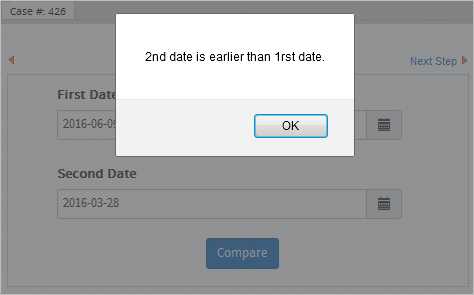
Example - Comparing Two Dates:
The following example compares two Datetime instances and returns an alert message that indicates whether the first date is earlier than, the same as, or later than the second date.
var startDt = $('#datetimeVar').getValue();
var endDt = $('#datetimeVar2').getValue();
if (moment(startDt).isBefore(endDt)){
alert('1rst Date is earlier than 2nd date.');
}
else if(moment(startDt).isAfter(endDt)) {
alert('2nd date is earlier than 1rst date.');
}
else if(moment(startDt).isSame(endDt)) {
alert('Both dates are the same.');
}
}
$('#button0000000001').click(comparingDates);

The following code does the same thing using Date and .getTime() to manipulate the dates and convert date strings into Date objects. Nevertheless, take into consideration that the example below does not work with ProcessMaker Mobile for iOS, because Safari does not recognize the ISO format returned by the method .getValue().
Example:
var startDt = $('#datetimeVar').getValue();
var endDt = $('#datetimeVar2').getValue();
var newstartDt = startDt.replace(/ /g,'T');
var newendDt = endDt.replace(/ /g,'T');
if (new Date(newstartDt).getTime() < new Date(newendDt).getTime()) {
alert('1rst Date is earlier than 2nd date.');
}
else if (new Date(newstartDt).getTime() > new Date(newendDt).getTime()) {
alert('2nd date is earlier than 1rst date.');
}
else if (new Date(newstartDt).getTime() == new Date(newendDt).getTime()) {
alert('Both dates are the same.');
}
}
$('#button0000000001').click(comparingDates);
Accessing Datetimes with PHP
When a Dynaform is submitted, its datetimes will be stored as strings in the associated case variables, which then can be manipulated with PHP code in a trigger.
For instance, if a Dynaform datetime is associated with the orderDate variable, then it can be accessed in a trigger as the case variable @@orderDate. If a trigger sets the case variable @@orderDate beforehand, then the Datetime control associated with that variable will display its value when the Dynaform is displayed.
For example, to set the value of a Datetime control associated with the orderDate variable to the current date, create a trigger that fires before the Dynaform and use the ProcessMaker function getCurrentDate() to set the date:
Likewise, the value entered into a Dynaform data field can be read in a trigger fired after the Dynaform is submitted:
In addition to getCurrentDate(), ProcessMaker provides the custom function getCurrentTime() to return the current time as a string. If the option is selected to also use the time (HH:mm:ss) in a date field, then a date and its time can be set by concatenating the strings returned by the two functions:
A datetime's value is stored as a string in the control's associated case variable in the standard "YYYY-MM-DD HH:mm:ss" format, such as "2017-01-25 23:59:59". If the format property of the Datetime control does not contain hours, minutes and/or seconds, then these elements will be set to 00, such as "2017-01-25 00:00:00". This is the same format used by the MySQL database to store datetimes.
Comparing Datetimes with PHP
If doing simple comparisons of datetimes, such as testing whether a date is before, after or equal to another date, then the two dates can be compared as strings. For example:
...
}
Converting Datetimes to Timestamps
To do more advanced operations with datetimes, it is necessary to first convert the datetimes to a PHP timestamp, which is the number of seconds between the current datetime and January 1, 1970 00:00:00 GMT. Use the PHP strtotime() function to convert a datetime from a string to a timestamp. For example, to convert @@orderDate to a timestamp:
The strtotime() function can convert any date stored to the standard "YYYY-MM-DD" format. If working with other types of date strings, then reorder the date string to one of the formats below that strtotime() works with:
| Format | strtotime() example |
|---|---|
| YYYY Month DD | strtotime("2000 March 15") |
| DD Month YYYY | strtotime("15 March 2000") |
| Month DD, YYYY | strtotime("March 15, 2000") |
| Mon DD, YYYY | strtotime("Mar 15, 2000") |
| MM/DD/YYYY | strtotime("03/15/2000") |
| MM/DD/YY | strtotime("03/15/00") |
| YYYY/MM/DD | strtotime("2000/03/15") |
| DD-MM-YYYY | strtotime("15-03-2000") |
| YY-MM-DD | strtotime("00-03-15") |
| YYYY-MM-DD | strtotime("2000-03-15") |
If separating the elements with a "/" (forward slash), strtotime() expects an English-style date, whereas a "-" (hyphen) indicates an international-style date. strtotime() also accepts relative dates, meaning the time passed between the selected time and the current time. strtotime() accepts positive or negative numbers followed by the unit of time (seconds, minutes, hours, days, weeks, months, years):
If the date should be relative to a time other than the present, then provide a timestamp as the second parameter:
After converting to timestamps, the dates can be compared.
Example - Charge 15% More for Any Delivery After the Due Date
If designing a process that charges 15% more for any delivery after the due date, then use strtotime() to convert the delivery date and the due date to timestamps and then check whether the delivery date is later than the due date:
@%charge = @%charge + @%charge * 0.15;
}
This trigger code will send out a message only if the due date is today:
PMFSendMessage(@@APPLICATION, "boss@acme.com", "lazyemployee@acme.com", "", "",
"Deliver it TODAY!!!", "duetodaymessage.html");
}
Example - Calculate the Difference Between Two Dates in Days
Timestamps are in seconds, so subtracting one time stamp from another will yield the difference in seconds. To get the difference in days, divide by 24 hours times 60 minutes times 60 seconds:
$days = ($timestamp1 - $timestamp2) / (24*60*60)
The following example compares two datetimes and returns the number of days between them. After that, it inserts both datetimes and the result into a PM Table named "PMT_MY_TABLE" using the executeQuery() function.
$date1 = strtotime(@@date1);
$date2 = strtotime(@@date2);
$days = ($date2 - $date1) / (24*60*60);
$sql = "INSERT INTO PMT_MY_TABLE (DATE1, DATE2, DAYS_DIFFERENCE) VALUES ('$date1', '$date2', $days)";
executeQuery($sql);
}
To round the number of days, the round() function can be used.
To calculate the number of days without considering the time, the time can be removed from the datetimes with the substr() function.
Example - Calculate the Difference Between the First Day of the Year and the Present Day
The following code example calculates the number of days that have passed from the first day of the current year until the present day:
Example - Calculate the Difference Between the Present Day and a Datetime
The following code example calculates the difference between the present day and a datetime selected by the user, in days, hours, minutes and seconds.
$dueDate = strtotime(@@dueDate);
$present = strtotime("now"); //present date and time
$overdue = $dueDate - $present;
$days = (int) ($overdue / (24*60*60));
$remainder = $overdue % (24*60*60);
$hours = (int) ($remainder / (60*60));
$remainder = $remainder % (60*60);
$minutes = (int) ($remainder / 60);
$seconds = $remainder % 60;
@@timeOverdue = empty($days) ? '' : $days .' days';
@@timeOverdue .= (empty(@@timeOverdue) ? '' : ' ') . "$hours:$minutes:$seconds";
}
Extracting Datetime Information
PHP's getdate() function is useful for pulling particular information out of a timestamp. getdate() returns an associative array with the number of "seconds", "minutes", "hours", "mday" (day of the month), "wday" (day of the week), "mon" (month), "year", and "yday" (day of the year), plus a textual representation of the "weekday" and the "month". For instance, to send out a message if the due date is in the current month:
Converting from Timestamps to Datetimes
After converting to a timestamp, use PHP's date() function to convert a timestamp back to a string, which can be displayed in a Dynaform Datetime control or inserted into an output document or email template. To convert a timestamp to the "YYYY-MM-DD" or "YYYY-MM-DD HH:mm:ss" format used by ProcessMaker in datetime controls and the MySQL database, use:
- date('Y-m-d', $timestamp)
- or
- date('Y-m-d H:i:s', $timestamp)
For example, to add 10 days to the due date to be displayed in a subsequent Dynaform:
Formatting Datetimes in English
date() can also be used to create text representations of datetimes. For example, to create a datetime in a format like "Tuesday, March 15, 2010":
Formatting Datetimes in Other Languages
To create a text representation of a date in a language other than English, use the strftime() function. It will format the datetime in the language of the locale where the ProcessMaker server is located. To specify a different locale, such as "pt" (Portuguese), "pt_BR" (Portuguese from Brazil), or "pt_BR@UTF-8" (Portuguese from Brazil in the UTF-8 character set), use PHP's setlocale(). For instance, to output today's date in Spanish:
To set the locale to the language of the current ProcessMaker user:
Note that the selected locale must also be installed on the ProcessMaker server.
To add locales in Debian/Ubuntu, use the command as root:
In Red Hat/CentOS/Fedora, go to System > Add/Remove Packages. In the Package Manager, go to the Browse tab and select Languages. Then click on the desired language and install it.
If multiple languages are installed in Microsoft Windows, then use setlocale() to select the language. See this list of supported Microsoft locales.
Dynamic Datetimes Using Variables
The default date, min date, and max date properties used by a Datetime control can be set dynamically by using case variables. The properties of the Datetime control will be set by the variables (as long as these variables are set in a prior trigger or in fields in a prior Dynaform). The variables should use the format "YYYY-MM-DD" or "YYYY-MM-DD HH:MM:SS", such as "1999-01-01" or "2016-12-31 23:59:59".
Example - Setting the Control to the Current Datetime:
A Datetime control whose variable is named "currentDate" needs to be set to the current datetime. First, create a trigger set to fire before the Dynaform that uses the getCurrentDate() and getCurrentTime() functions to set the current datetime in YYYY-MM-DD HH:MM:SS format:
When the Dynaform is loaded, the Datetime control associated with the @@currentDate variable will automatically be filled in with the current datetime. If the user shouldn't be able to change the value of the datetime field, then set its mode property to disabled.
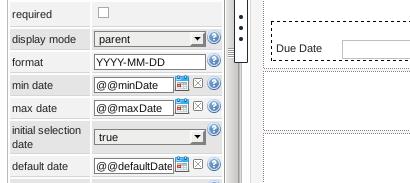
Example - Setting Three Relative Dates
In this example, the @@minDate, @@maxDate and @@defaultDate variables are set in the min date, max date, and default date properties, respectively.

The following trigger, which is executed before the Dynaform, sets the three variables.
If the user set the @@dueDate variable in a prior Dynaform, the trigger sets min date to the first day of the month of the @@dueDate, max date to the last day of the month of the @dueDate and the default date to the middle of the month of the dueDate.
If no value was selected for the @@dueDate, then the trigger sets the three variables to the first day, last day and middle day of the next month, respectively:
@@minDate = date('Y-m-01', strtotime('+1 month'));
@@maxDate = date('Y-m-t', strtotime('+1 month'));
@@defaultDate = date('Y-m-15', strtotime('+1 month'));
}
else {
@@minDate = date('Y-m-01', strtotime(@@dueDate));
@@maxDate = date('Y-m-t', strtotime(@@dueDate));
@@defaultDate = date('Y-m-15', strtotime(@@dueDate));
}