Overview
ProcessMaker Mobile features the image control, which lets you take a picture using the camera of a smartphone and save this picture into a Dynaform, or upload a picture from the smartphone's current gallery.
Resizing for Uploaded Images
Available Version: As of ProcessMaker Mobile 2.2.5
Uploaded images resize the width of landscape images to 1080px and are scaled accordingly. Portrait images also resize height to 1080px and are scaled accordingly. The compression ratio used when resizing is 60%.
To use it, simply drag and drop the control onto the Dynaform.

Properties
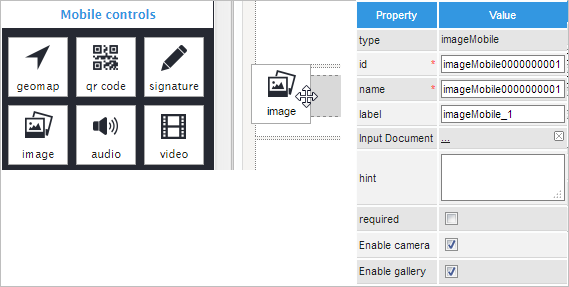
The image control properties can be found under the Mobile controls tab after clicking the image control in the Dynaform, which are shown in the image below.
| Property | Description |
|---|---|
| Type | Shows the field name, in this case imageMobile. (read only) |
| ID | [Required] Control unique identifier. The control ID is automatically filled in with "ControlTypexxxxxxxxxx", where "xxxxxxxxxx" represents the correlative number of the control inside the designer. In this case imageMobile0000000001. |
| Label | Allows you to change the field label in the Dynaform. |
| Input Document | Link an Input Document to the control. |
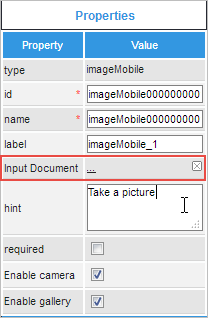
| Hint | Used to show a help message when the field is rendered. It is shown when the pointer of the mouse hovers over the ? icon. |
| Required | By checking this option, a red asterisk is added next to the label to indicate that the field is required. This property does not allow the end user to submit the Dynaform until an image is uploaded. |
| Required field error message | After checking the required property, this property is enabled to fill in a customized message. |
| Enable camera | By checking this option, the mobile app allows you to use the device's camera to take a picture. |
| Enable gallery | By checking this option, the mobile app allows you to choose a picture from the device's gallery. |
| Available offline | Available Version: As of ProcessMaker 3.4.5 and ProcessMaker Mobile 2.1.0 By checking this option, the mobile app allows you to work an image field while working offline. |
Input Document
It is possible to associate an Input Document with an image control through the Input Document property.

This means that the photo taken or uploaded with the control can be displayed at a later step inside an input document. One advantage of associating a photo control with an input document is that the input document interface can be used to view all the photos taken or uploaded in the case, as well as deleting and adding new versions if the user has the correct Process Permissions and versioning is enabled.

Note that the file size, extension and other properties configured in the input document won't apply to the photo file recorded or uploaded to the photo control. Nevertheless, photos will inherit the destination path and the tag properties from the input document.
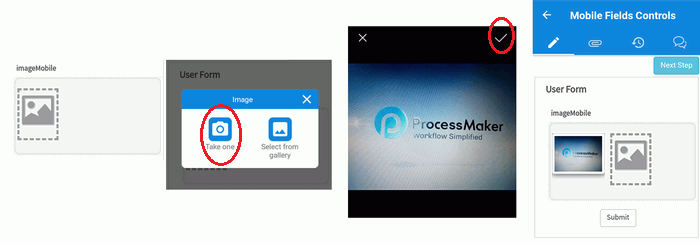
Enable Camera
Check the Enable camera property to allow you to use the device's camera to take a new picture. If this option is unchecked, you are not able to take a picture with their device's camera to enter into the Dynaform.

Enable Gallery
Check the Enable gallery property to allow you to use the device's gallery to choose a picture. If unchecked, the mobile app won't allow you to choose images from the gallery.

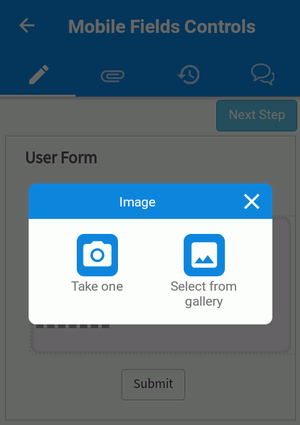
If Enable camera and Enable gallery options are checked, you have the option to choose between the camera or the gallery in a pop up dialog.

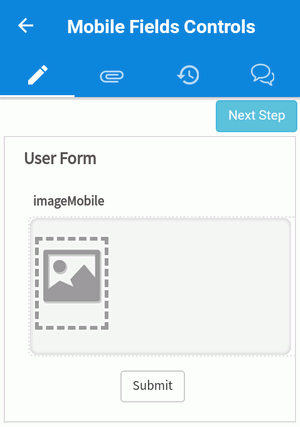
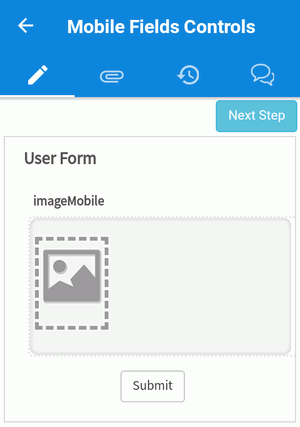
The app uses web-kit tools exclusively for Android and iOS to display the form fields, thus forms are not rendered the same way as in the web edition (in the preview of the designer or when running cases). The screenshot below shows the Image control running in the mobile app.

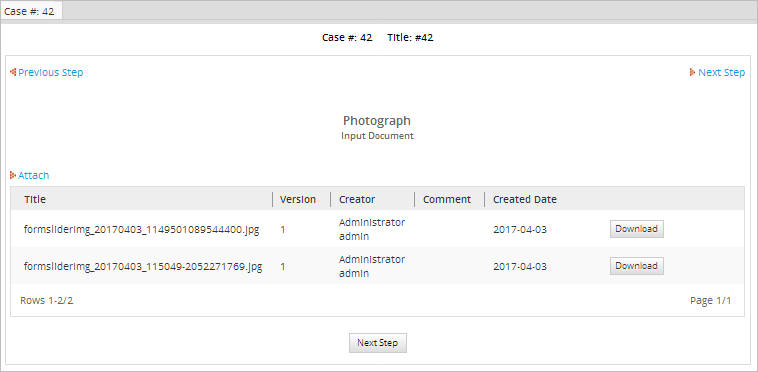
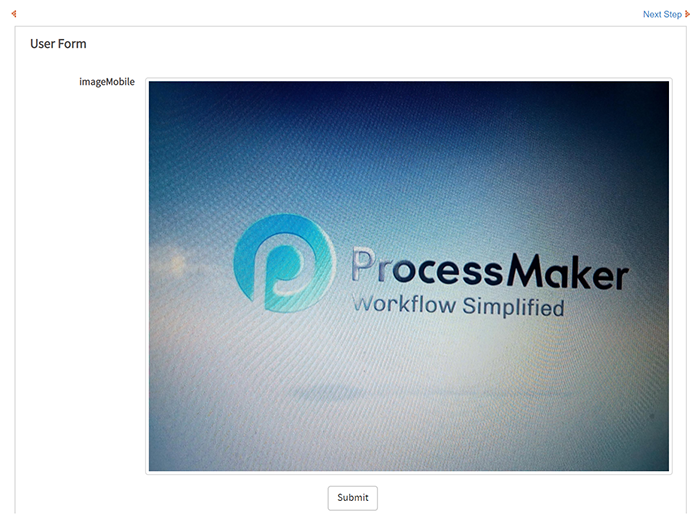
This is what the Image control looks like when opening a case in the web edition after saving the image in the mobile app.

Available Offline
Available Version: As of ProcessMaker 3.4.5 and ProcessMaker Mobile 2.1.0
By checking this option, the mobile app allows you to upload, download, preview and delete images while working offline. To know more about the functions to upload, download, preview and delete images, review Image Field Functionalities.
Image Field Functionalities
Available Version: As of ProcessMaker 3.4.5 and ProcessMaker Mobile 2.1.0
ProcessMaker has implemented new image functionalities to easily manage files uploaded to cases, which are working online or offline. The functionalities are the following:
- Upload Images While Working Offline
- Download Images While Working Offline
- Preview Images
- Delete Images
- Upload Progress
- Cancel Image Uploading
- Retry Image Uploading
Upload Images While Working Offline
To upload images while working offline, follow the next steps:
The device must be disconnected from all networks.
Open or create a case that can be used offline.
Capture or upload an item with the image field.
The uploaded image thumbnail is added to the form with an icon located on the top left of the screen.
Results:
- The files upload after the application resumes connectivity at the same time with the rest of the data.
Download Images While Working Offline
To download images while working offline, follow the next steps:
Open the Dynaform designer and edit a mobile image control.
Check the Available offline property of the image control.
Assign that form to a step that supports offline work
Go to the app, create a case and upload images into the field. The case must reach the task that can be completed offline and has the Dynaform with the control mentioned above.
Download offline data.
Turn off the connectivity to starts working offline.
Open the case previously created.
Other Details:
- Beside from the thumbnails, the app must also download the images to be previewed while working offline.
- Download only the images that were assigned to the Dynaforms in the offline task created.
Preview Images
To preview images, follow the next steps:
Tap over an image from the image mobile field.
The selected image displays in full screen.
Details:
- The top bar shows 1 element:
- The Back button goes back to the Dynaform, but it also cancels the download if used before the image is fully loaded.
- Swiping to the left brings the next image from the same field collection.
- Swiping to the right shows the previous image from the same field collection.
- Pinch and spread zoom in or out the selected image.
Offline:
- The preview works offline if the item was properly downloaded to the device as well as the rest of the offline data.
- The preview works for offline items that were recently uploaded.
Delete Images
To delete images, follow the next steps:
Tap over an image from the image mobile field.
The selected image displays on full screen.
Tap the trash icon located at the bottom right of the screen.
Choose the delete option from the confirmation dialog.
The image field collection removes the item.
Other Details:
- Available only in edit mode.
Offline:
- Images also can be deleted offline, whether the item was previously uploaded or recently uploaded while working offline.
- If the preview is not available, a blank image displays.
Uploading Progress
To view the uploading progress, follow the next steps:
Upload an image.
The image field shows a placeholder of the uploading image. And below the image placeholder places a loading bar that shows the uploading progress.
After the uploading is completed, the loading bar disappears.
Offline details:
- The progress visualization is not available.
Cancel Image Uploading
To cancel image uploading, follow the next steps:
- Upload an image.
- The image field shows a placeholder of the uploading image. And below the image placeholder displays a loading bar that shows the uploading progress.
- Tap the image to cancel the upload. A confirmation message displays.
- Confirm to cancel the image.
- The field removes the image.
Offline details:
- Not available offline. Instead, you are able to delete images added to the field.
Retry Image Uploading
To retry image uploading, follow the next steps:
Upload an image.
The image field shows a placeholder of the uploading image. And below the image placeholder displays a loading bar that shows the uploading progress.
If the upload fails, a message prompts with the following message "The file {file name} was not successfully uploaded".
Offline details:
- Not available offline.
Image Field - What Image Field is Not Doing
Take into account what Image field is not doing:
- Deleting multiple images at the same time.
- Support for the Image mobile field in a web browser.
- ProcessMaker Helpers to switch the Image control from enable mode to disable mode.
- Image file versioning.




