Overview
Hidden fields are used to store data - unseen by the user - in the DynaForm. Like normal DynaForm fields, hidden fields can be used to pass data to or from the DynaForm, which doesn't need to be seen by users. This control is represented in the toolbar of the DynaForm designer by the following icon:
![]()
This type of control is only visible inside the DynaForm designer and not when running a case or in the DynaForm preview. It doesn't have an input box, but the variable assigned to it can be used as a wildcard for operations with other elements of the DynaForm.

Managing Hidden Controls
After adding a hidden control to the designer, it is possible to define its functionality and behavior from the properties panel.

The properties set by default are the following:
- type Set by default as "
hidden". This property cannot be modified. - id Set by default as
hidden000000000Xwhere "X" represents the corresponding numbering of the control in the design. This numbering starts in 1. After a variable is related to this control, the ID changes to the name of the variable, nevertheless it is possible to set a new ID to work with the control. - DB Connection Set by default to "
PM Database". Take into account that if no SQL query is defined in the "sql" property, then no execution will be done. Also, when a variable is related to this control which has its own definition of the connection to a database (an external database or the ProcessMaker'sworkflowdatabase) this property inherits the definition of the variable related in the control.
Hidden Properties
The properties to manage this control are the following:
| Property | Description |
|---|---|
| Type | hidden (readonly) |
| Variable | Click on the ... option to select the variable from the list of available variables. See this section to learn more of how to relate a variable to a control.
|
| Variable Data type | After a variable has been related to the control, this property shows the data type of the variable (readonly). |
| ID | [Required] Field and HTML unique identifier. |
| Default value | Value set by default when the value retrieved is null.
To learn more about default values, null values and some other considerations for this property, take a look at this documentation. |
| DB Connection | For a hidden control, if needing to store a value retrieved from a database, select from the dropdown of this property the database connection that will be used (the connection must be already created in the process, see this section to learn more about it). |
| SQL | Insert in this property, the SQL query to populate the option of the control from database. For a hidden control the value stored in the field will be the first value retrieved from the database.
Acording to your ProcessMaker version, read the following sections to learn about how this control manages the values retrieved by a SQL query: |
| Options | Define in this property the options that will be used to define the value used in the field. For a hidden control the value stored in the field will be the first value set in the options.
Read this section to learn about how this control manages the values when there are options defined for the control or in the control. |
Hidden Control Example
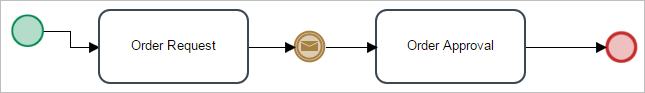
This example will show how a "Hidden" control can be use in many different ways. Therefore a simple process has been create in which there are two tasks and one notification event. Recreate the example process by using the image below as guide.

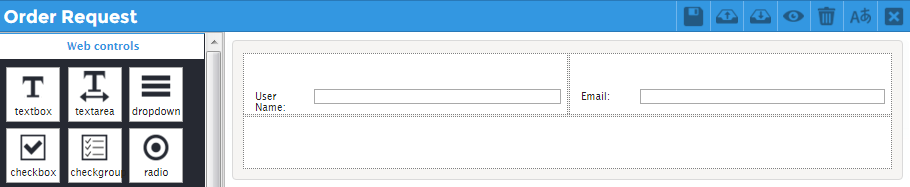
Create a Dynaform with two "texbox" controls as seen in the image below.

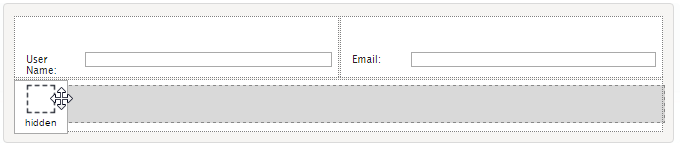
Add a "hidden" control by dragging and dropping it from the Web Control on the left hand panel.

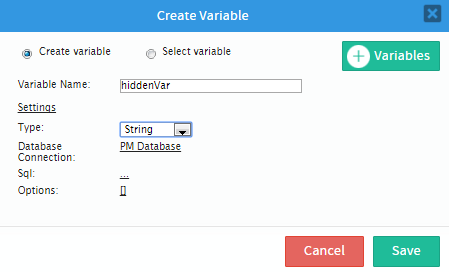
Immediate after the control is added the new Create Variable window will appear. Create a variable for this control as seen in the image below.

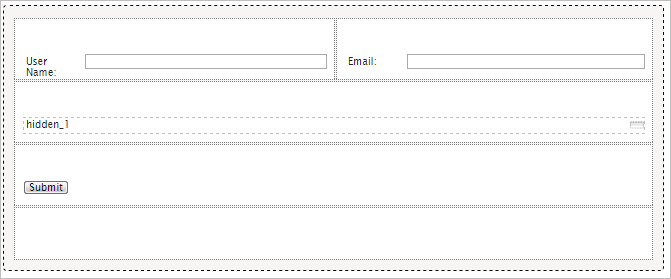
The final dynaform should look like the image shown below.

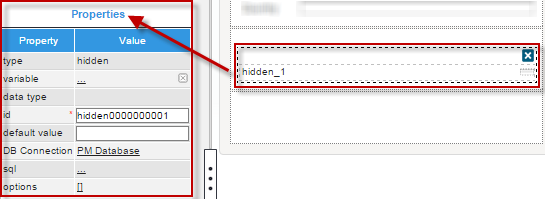
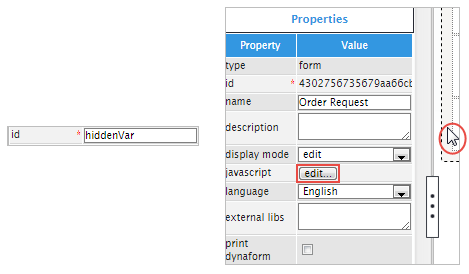
Now click on any empty space of the "hidden" control to display its properties on the left hand panel.

The first property is the "id" property which can be used with Javascript code to add functionality and behavior to the control. To do so click on the light grey border of the DynaForm (which is the space outside the controls) to display the properties of the DynaForm. When the properties are displayed locate the "javascript" property and click on the "edit" button to open a Javascript editor.

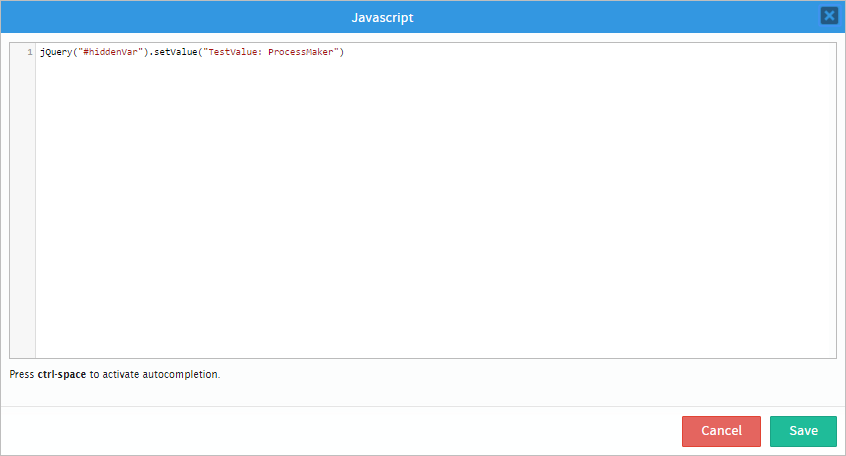
Once in the editor add the following Javascript code:
Click on the "Save" button to store the recently added code.

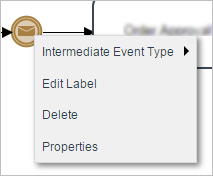
Before testing the control, configure the intermediate event in the process by right clicking on it and selecting its properties.

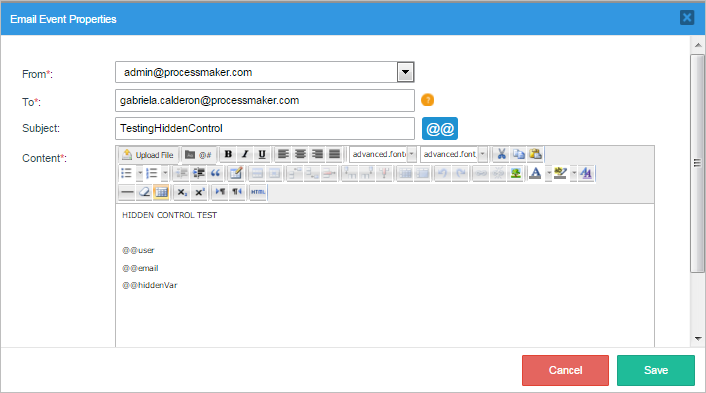
Configure the email event with the specifications shown in the image below. Notice that the "hidden" control variable is being added in the content of the email.

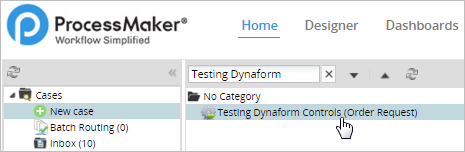
To test the control go to Home > New Case and then double click on the process which has the Dynaform created above.

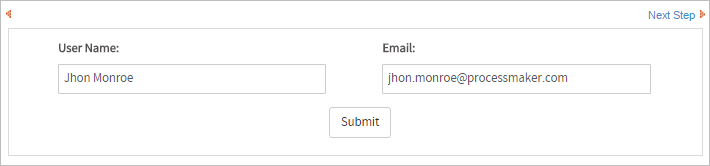
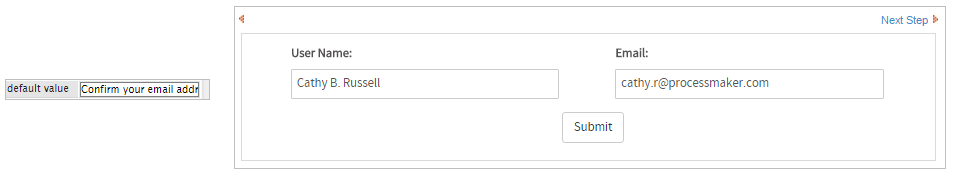
As seen in the image below the "hidden" control is not shown when running a case but it is working on the background. After filling the information required click on the "Submit" button.

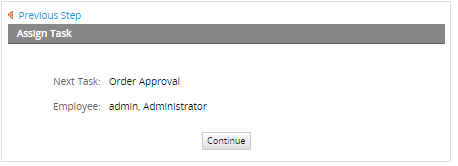
Once clicked the next task window will appear, click on the "Continue" button and the email notification will send the email created.

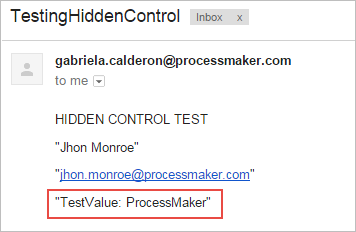
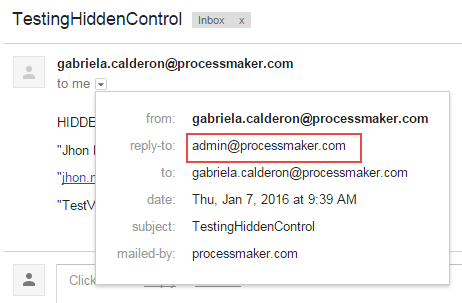
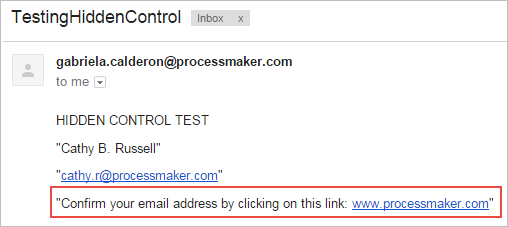
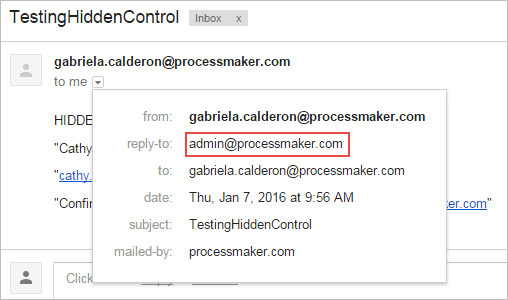
Check the email that was sent. It can be seen that the "hidden" control value added in the Javascript code can be found in the content of the email as seen in the image below.


For this example the "default value" property shows a value set by the user such as: "Confirm your email address by clicking on this link: www.processmaker.com". Run this case to receive an email notification with the value by default of the control.

Note: The default value won't have effect on the control if the Javascript code added before is still working therefore it is recommended to erase or comment the code before running the process.
As seen in the image below the value added as default has been effective.


JavaScript in Hidden Controls
To learn how to manage DynaForm fields using JavaScript, see JavaScript in DynaForms.
Hidden controls in ProcessMaker 3 have the following field components:
- Text: The text inside the field.
- Value: The stored value for the field. For hidden controls, the text and the value are the same.
JavaScript Methods
Some of the JavaScript methods to manipulate hidden controls include:
| Method | Description |
|---|---|
jQuery("#fieldID").getControl() |
Use this function to obtain the control's input field, rather than its DIV which is obtained with |
jQuery("#fieldID").getValue() |
Returns the value of the hidden field. Note that getValue() and getText() return the same thing. |
jQuery("#fieldID").getText() |
Returns the text of the hidden field. Note that getValue() and getText() return the same thing. |
jQuery("#fieldID").setValue("newValue") |
Sets a new value in the field. Note that for hidden controls, setText() is the same as setValue(). |
jQuery("#fieldID").setText("newText") |
sets a new text in the field. Note that for hidden controls, setText() is the same as setValue(). |
To see code examples for these methods, see JavaScript Functions and Methods.



