Additional Examples
Flash Message Within a Dynaform
A flash message can be shown using the window.dynaform.flashMessage() method:
| window.dynaform.flashMessage( { | |
| message: "message", | Message to be displayed. |
| emphasisMessage: "message", | Message to be displayed in bold. |
| startAnimation: milliseconds, | Optional. Number of milliseconds until the flash message is shown, which is 1000 by default. |
| type: "type", | Optional. The type of flash message, which can be:
|
| appendTo: element, | Optional. The element to which the message will be appended, such as $("#firstName"). Set to document.body by default. |
| duration: milliseconds, | Optional. Number of milliseconds the flash message will be shown, which is 1500 by default. |
| absoluteTop: boolean | Optional. Set to true if the flash message will be displayed at the top of the frame, which overrides the appendTo property. Otherwise, set to false, which is the default. |
| } ) |
Example 1:
The following code displays a flash message for 5 seconds when the Button control (whose ID is "save") is clicked. The message indicates to the user that the data in the form is being saved.
window.dynaform.flashMessage( {
emphasisMessage: "Saving ",
message: "data in form.",
duration: 5000,
type: 'info',
appendTo: $('#save'),
absoluteTop : true
} )
$("form").saveForm();
} );
Example 2:
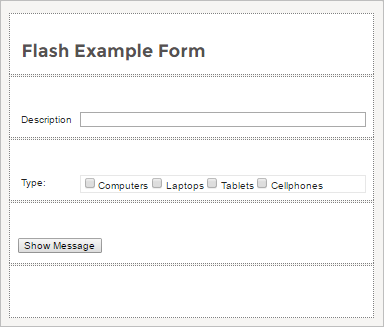
First, create a Dynaform with a title control, a textbox control and a checkgroup control, which can have as many options as wanted. For this case the options are: Computers, Laptops, Tablets and Cellphones.

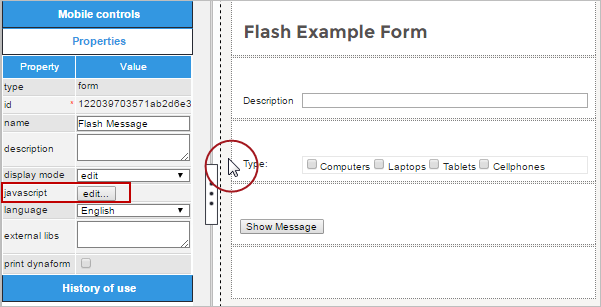
Click on the empty space of the Dynaform to display its properties on the left side of the screen. Then, click on the "edit" button in the javascript property.

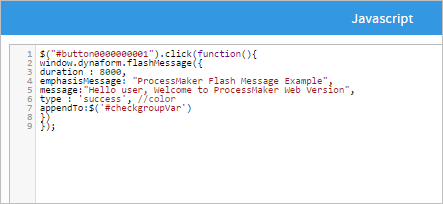
The code to be added will be the following:
window.dynaform.flashMessage( {
duration : 8000,
emphasisMessage: "ProcessMaker Flash Message Example",
message:"Hello user, welcome to ProcessMaker Web Version.",
type : 'success',
appendTo:$('#checkgroupVar')
} )
} );

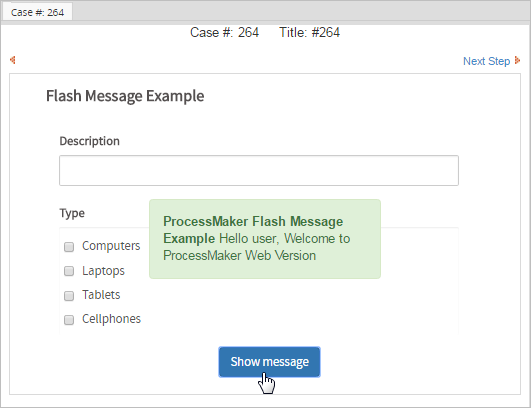
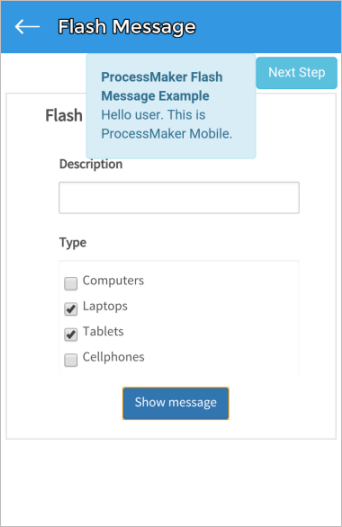
Now, run the case, click on the "Show message" button and the flash message will be displayed in front of the Checkgroup element.

The flash message will also be displayed if the Dynaform is opened in ProcessMaker Mobile, as shown in the image below.

Example 3:
It is not possible to display a flash message when a Dynaform first loads, but it is possible to display a flash message after a fixed amount of time using the setTimeout() function.
In this example, a flash message is displayed 50 milliseconds after the Dynaform finishes loading.
window.dynaform.flashMessage( {
emphasisMessage: "Form ",
message: "has finished loading.",
duration: 5000,
type: 'info',
absoluteTop : true
} )
}
$("document").ready( function() {
setTimeout(showStartup, 50);
});



