jQuery Objects for Forms
Every Dynaform is automatically assigned a unique, 32 hexadecimal character ID by ProcessMaker when it is created. This UID can be used to obtain the jQuery object for the form:
For example, if the unique ID of the Dynaform is "28378824456425315a53892027012104" then its jQuery object is obtained with the following code:
Another way to obtain the jQuery object for the form is to search for the first <form> in the current frame. This is a little slower, but does not require knowing the Dynaform's UID, so the same code can be used in multiple Dynaforms.
To retrieve the DOM object of the form instead of its jQuery object, it can be accessed using: $("form")[0]
For example, to reset all fields in a Dynaform to their original values:
The jQuery object of the forms have the special methods setOnchange(), saveForm() and submitForm(), which are described below.
form.setOnchange()
The form.setOnchange() method sets the onchange event handler that is called when the value of any input field in the Dynaform changes. Note that if the field is filled in with a value, then the value is erased and the field is filled in again with the same value, the method will not be called.
or:
Subforms are also supported by setOnchange() function and the behavior is the same as with forms:
or:
Parameter:
func: The function that is executed when any of the fields in the form change their value. The function can either be an anonymous function defined on the spot, or a named function that is defined in another place.
Considerations:
The form.setOnchange() method does NOT work with the following controls:
If working with Grid or Datetime controls, take the following information under consideration:
- Grid: This method is not executed when a new row is added to the grid. Otherwise, see Example2.
- Datetime: If the Initial Selection Date property is set to "true", "year", "month", "day", "hour" or "minute", the method will be executed when the calendar is opened to select a date.
setOnchange() in Dependent Fields
As of ProcessMaker 3.5.0 where Dependent Fields work asynchronously, it is recommended to define the dependent and independent controls before to use the setOnchange() function as follows:
Define an independent control.
Define a first dependent control.
Define a second dependent control.
Trigger
setOnchange()using the ID of the second dependent control. When using dependent controls, it is recommended definesetOnchange()function before usingsetValueorsetTitleto have a correct order in dependent fields.Trigger
setValue()using the ID of the second dependent control.
Instead of:
Define an independent control.
Define a first dependent control.
Trigger
setOnchange()using the ID of the first dependent control.Trigger
setValue()using the ID of a second dependent control. Note that when running a case, at this time, the second dependent control is with no values. This step is not recommended before to define the second dependent control.Define a second dependent control.
Example 1:
A Dynaform with the ID "256626355556e105e388481009169454" has a hidden field with the ID "totalAmount", which is calculated by adding the values in the "amount" and "shipping" fields, with a 15% tax added. If the values in the "amount" or "shipping" fields are changed, then the method checks whether the new values are within the limits. If not, an alert message is displayed to inform the user that the total order cannot be less than $100 or greater than $1000. If the new values are within the accepted range, the "totalAmount" field is automatically updated:
function updateClientCode(field, newValue, oldValue) {
if (field == "amount") || field == "shipping") {
var total = parseFloat($("#amount").getValue()) + parseFloat($("#shipping").getValue());
if (total < 100 || total >= 1000) {
alert("Error: The total amount is either less than $100 or greater than $1000.\n" +
"Please change the 'amount' or 'shipping' to comply with limits.");
}
else {
$("#totalAmount").setValue(total);
}
}
}
Example 2:
Previously to view the code, a Dynaform is created with a grid with the ID "gridVar001". The following JavaScript code verifies the following:
- Changes in all fields
- If the event is triggered by the field of the grid column
- If a row is defined
The new "row" parameter in the setOnchange function can obtain the row in grid controls for mobile environments. If a row is defined it means the environment is mobile otherwise the environment is web. Row items in mobile environments correspond to the columns of the grid from top to bottom starting in 0 (e.g. second column is row[1]). To set the value in web environments it is necessary to first identify the row affected, which can be obtained from the field id.
//Verifying if the event is triggered by the field of the column of the grid
if(/\[\gridVar001].+\[text1\]/.test(idField)){
if (row) {
//Mobile evironments
row[1].setValue("Value is: " + newValue);
} else {
//Web environments
var rowNumber = idField.match(/\[gridVar001\]\[(\d+)]\[text1\]/)[1];
$("#gridVar001").setValue("Value is: " + newValue, rowNumber, 2);
}
}
});
Example 3: Multiple actions
Calling form.setOnchange() will overwrite the existing onchange event handler for the Dynaform. If needing multiple actions to happen, then join them together into a single onchange event handler.
In the following example, the first onchange event handler is overwritten by the second one, so the first one is never executed:
//first event handler which will never executed:
$("#"+formId).setOnchange( function(fieldId, newVal, oldVal) {
//always capitalize account name:
if (fieldId == 'accountName') {
$("#"+fieldId).setValue( newVal.toUpperCase() );
}
});
//This second event handler will overwrite the first event handler:
$("#"+formId).setOnchange( function(fieldId, newVal, oldVal) {
if (fieldId == 'taxRate' || fieldId == 'price') {
var subtotal = parseFloat( $("#price").getValue() ) * parseFloat( $("#taxRate").getValue() );
$("#amount").setValue(subtotal);
}
});
To execute multiple actions, join them together into a single onchange event handler:
$("#"+formId).setOnchange( function(fieldId, newVal, oldVal) {
//always capitalize account name:
if (fieldId == 'accountName') {
$("#"+fieldId).setValue( newVal.toUpperCase() );
}
if (fieldId == 'taxRate' || fieldId == 'price') {
var subtotal = parseFloat( $("#price").getValue() ) * parseFloat( $("#taxRate").getValue() );
$("#amount").setValue(subtotal);
}
});
form.setOnSubmit()
The form.setOnSubmit() method sets the submit event handler that will be called when the Dynaform is submitted (either when a user clicks on a submit button or clicks on the Next Step link). If the event handler function returns false, then the submit action will be stopped. Otherwise, the submit action will continue after executing the event handler function.
or:
Parameter:
func: The function executed when the Dynaform is submitted. The function can either be an anonymous function defined on the spot, or a named function defined in another place.
Example:
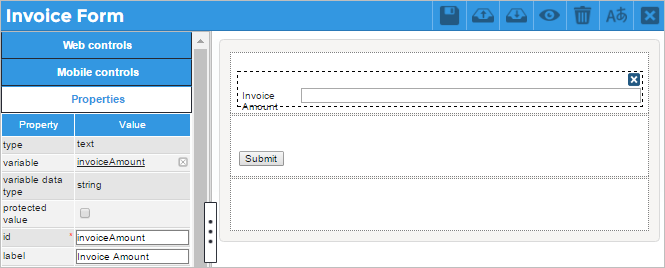
A Dynaform with the ID "637207031573dceaf797e28050874261" has a textbox field with the ID "invoiceAmount".

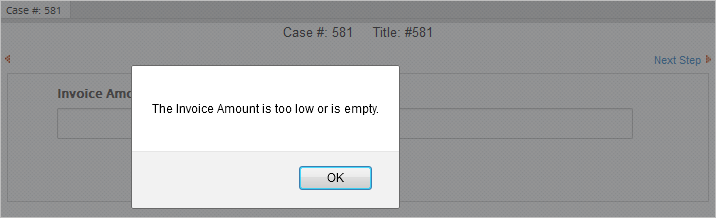
If this textbox's value is lower than 500 or is empty, then an alert message will be displayed, telling the user to change the invoice amount because it is too low or the field is empty. Then the event handler function will return false to stop the submit action.
if ($("#invoiceAmount").getValue() <= 500 || $("#invoiceAmount").getValue() == "") {
alert("The Invoice Amount is too low or is empty.");
return false; //stop submit
}
});

form.saveForm()
The form.saveForm() method saves the values entered into a Dynaform to the ProcessMaker database without closing the Dynaform. This can be useful in Dynaforms where users might spend several hours filling out a form and need to save their work.
Considerations Before Using the Method
- The
form.saveForm()works with cases where the logged-in user is the current user assigned to the case. In case there is a Supervisor, theform.saveForm()works with object forms assigned to the supervisor. - The
form.saveForm()does not work in preview mode, because there is no case where the data can be saved. When a form is saved, the values entered into the fields are saved to the variables associated with the fields. Those variables are stored in a serialized associative array in the wf_<WORKSPACE>.APPLICATION.APP_DATA field in the MySQL database where APP_UID is the case's unique ID. - The
form.saveForm()can save files uploaded in MultipleFile controls, but not in File controls, so switch to MultipleFile controls if needing to use this function.
Example 1:
A Dynaform with the unique ID "92799481456210d2fc9f249076819716" has a button with the ID "saveWork". When this button is clicked, it will save the form:
$("#92799481456210d2fc9f249076819716").saveForm();
} );
Example 2:
Clicking on the "Previous Step" link (which has an ID of "dyn_backward") in the upper left corner of a Dynaform does not save the data in the current form before redirecting to the previous step in the task. This link does not exist if the Dynaform is the first step in the task or if it is opened by a Process Supervisor under Home > Review. The following JavaScript code first checks if the "Previous Step" link exists with: if ($("#dyn_backward").length)
If the link exists, then the code assigns a click event handler to the link that saves the Dynaform and then sets location.href to redirect to the previous step in the task.
form.submitForm()
The form.submitForm() method submits the Dynaform and moves to the next step. If the Dynaform is the last step in the current task, then the process routes to the next task.
Notice that when a form is submitted, it checks whether all the required fields are filled and whether the values in fields with a validate property comply with the regular expression. If any fields do not meet these conditions, then the submit action is stopped and a red error message is displayed under the field(s).
The control.disableValidation() method can be used to prevent the Dynaform from checking fields before submitting. Another way to prevent the validation of fields is to disable them:
Example:
When a user marks a checkbox with the ID "acceptConditions", the Dynaform is automatically submitted.
if (newVal == '"1"')
$("form").first().submitForm();
} );
form.showFormModal()
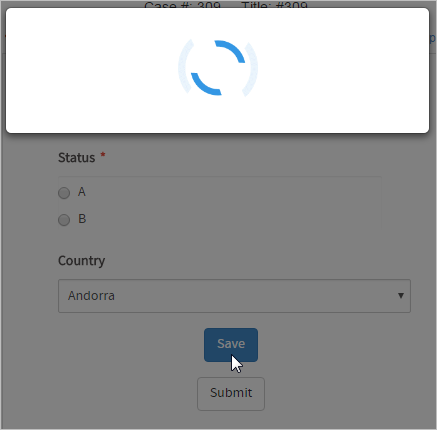
The form.showFormModal() method displays a modal window that covers the Dynaform to avoid any modifications to the Dynaform.
Example:
When clicking a button with the ID "btnSave", the Dynaform will display the modal window and will save the data in the form.
$("#9522705075714e167884692053696458").showFormModal();
$("#9522705075714e167884692053696458").saveForm();
});

form.hideFormModal()
The form.hideFormModal() method hides the modal window. This function works along with the form.showFormModal() function.
Example:
When clicking a button with the ID "btnSave", the function will display the modal window, then it will save the data in the form and hide the modal window.
$("#9522705075714e167884692053696458").showFormModal();
$("#9522705075714e167884692053696458").saveForm();
$("#9522705075714e167884692053696458").hideFormModal();
});
form.closeForm()
The form.closeForm() method closes the rendered Dynaform. This function works in the following ways depending on the environment:
- ProcessMaker Mobile: This function closes the Dynaform, and the case will be closed and stored in the Draft tray. The information entered in the form will be saved to the device's cache memory and can be checked by opening the case from the Draft tray.
- ProcessMaker Web: This function closes the Dynaform and redirects the user to his/her tray "Inbox". All the changes made or data inserted into the form will be deleted.
Parameters:
form-id: The Dynaform ID.
Return Value:
- This function does not return any value.
Example:
$("#677307128580e283ecc8d09008018381").closeForm();
} );
Note: To ensure ProcessMaker does not save data when the current form is closed, use a Button instead of a Submit control for the form.closeForm() method. Using a Button for the form.closeForm() method only closes the form.
form.getFields()
Available Version: ProcessMaker 3.2.1 and later.
The form.getFields() method returns an array of the views of all the fields contained in a Dynaform or subform so a function can be applied to more than one field at once. Note that if the method is used in a Dynaform, the result array will include fields of subforms in the Dynaform.
Parameter:
None.
Example:
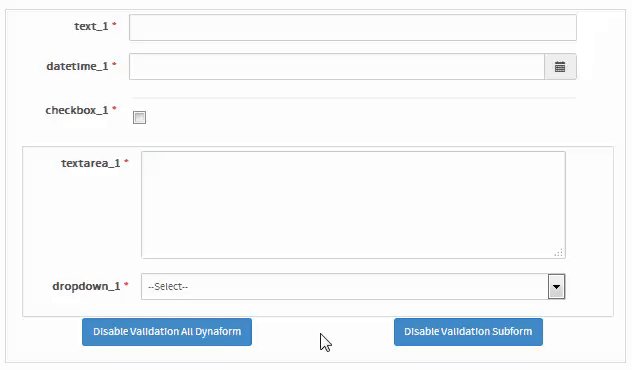
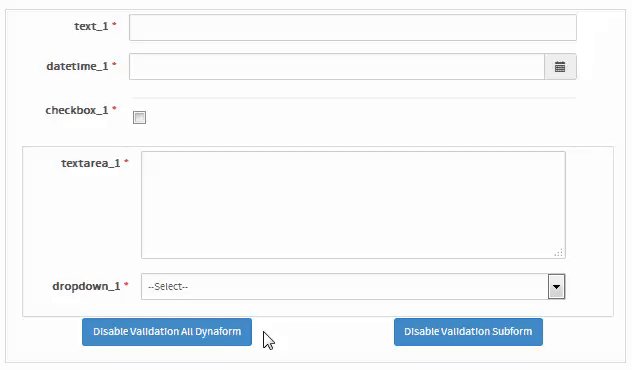
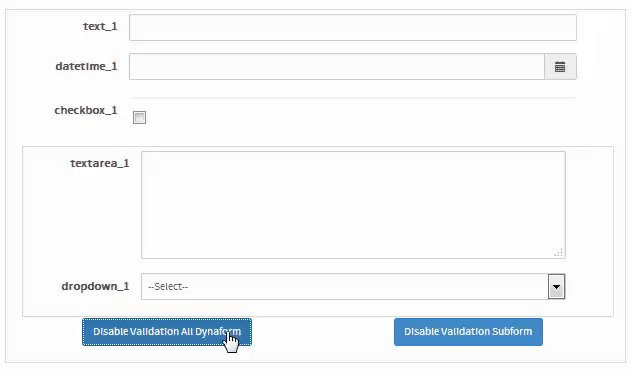
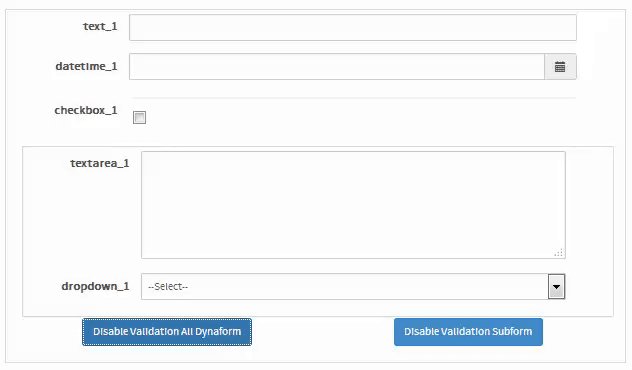
A Dynaform with the ID "590857782596fc2fd9cad32087250836" contains three controls and a subform with the ID "959456906596fc307eed4c1016166487", which also has three controls. If the user clicks the button with the ID "#btnFormFields", the disableValidation() function will disable the Required property of all the controls in the Dynaform, including the controls in the subform, as shown in the image below.

If the user clicks the button with the ID "btnSubformFields", only the three controls contained in the subform will have their required property disabled.
e.preventDefault();
var fields = $('#590857782596fc2fd9cad32087250836').getFields();
for (var i = 0; i < fields.length; i++) {
fields[i].disableValidation();
}
});
$('#btnSubformFields').on('click', function(e) {
e.preventDefault();
var fields = $('#959456906596fc307eed4c1016166487').getFields();
for (var i = 0; i < fields.length; i++) {
fields[i].disableValidation();
}
});




