Overview
Each control available in the designer has properties that give designers the ability to customize the Dynaform layout besides having more control over the behavior, functionality and the use of resources. By customizing the properties of a control, designers can easily create dynamic forms without the necessity of adding extra code. These properties vary according to the control, since they are tailored toward the specific functions of each control.
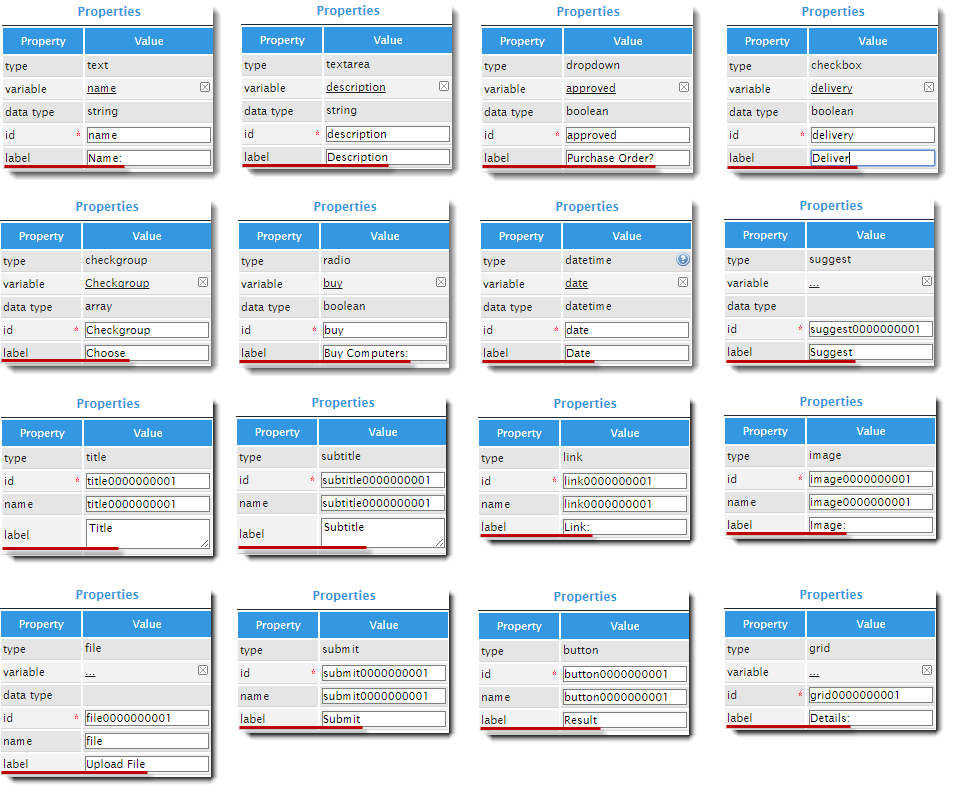
Type
| Available in Controls: All controls |
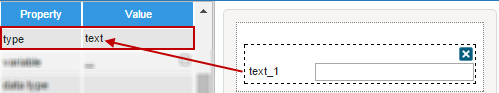
This property simply describes what type of control it is, and is automatically set when the control is added to the design. The value of the Type property is always the name of the control (in the image, the control is "text area", therefore, the value in the Type property is "text"), and cannot be changed by the user.

Variable
| Available in Controls: Text and TextArea, Dropdown, Checkbox, Checkgroup, Radio (group), Datetime, Suggest, Hidden, Grid |
This property belongs to all controls that can be related to a variable. The value of the Variable property simply shows the name of the variable related to the control.
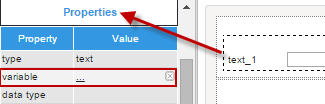
To relate a variable in the project to a control added to the Dynaform, go to the Variable property of the control.

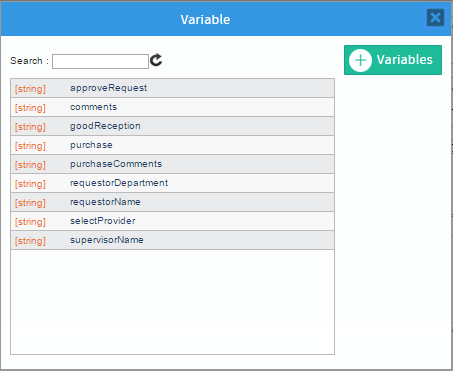
Click on the ellipsis ... and a window listing the available variables to relate to the control will be listed.

Select the variable from the list and the window will close automatically. The Variable, Data Type, and the ID properties of the control will all be based on the selected variable.
To remove the variable from the control, click on the 'X' option on the right side of the variable name. To change the variable related to the control, click on the name of the variable and the window listing the available variables will be displayed again.
The controls Text and TextArea, Dropdown, Checkbox, Checkgroup, Radio, Datetime, Suggest, Hidden and Grid will have different variable types.
The table below explains which variables are supported by each control in ProcessMaker version 3.1.x.
| String | Integer | Float | Boolean | Datetime | Grid | Array | File | Multiple File | |
| Text | |||||||||
| Textarea | |||||||||
| Dropdown | |||||||||
| Checkbox | |||||||||
| Checkgroup | |||||||||
| Radio | |||||||||
| Datetime | |||||||||
| Suggest | |||||||||
| Hidden | |||||||||
| File | |||||||||
| Multiple File | |||||||||
| Grid | |||||||||
| Geomap | |||||||||
| QRCode |
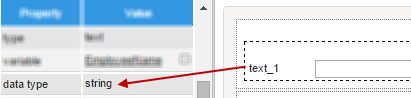
Data Type
| Available in Controls: Text and TextArea, Dropdown, Checkbox, Checkgroup, Radio (group), Datetime, Suggest, Hidden |
The Data Type property displays the type of variable that has been related to the control. It is worth mentioning that only certain variable types will be available depending on the control. For example, the String variable type is not available for Datetime controls. If no variable is related to the control, then the value of this property will be empty. The Data Type of the variable will be the same as the Variable Type chosen when creating a variable; this property only for identification purposes.

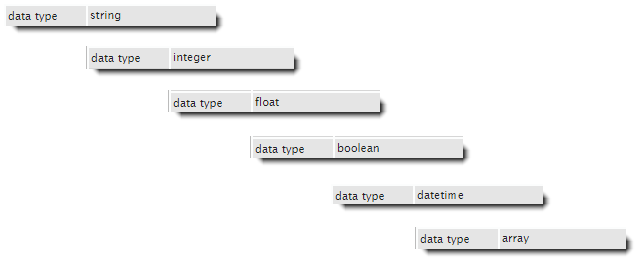
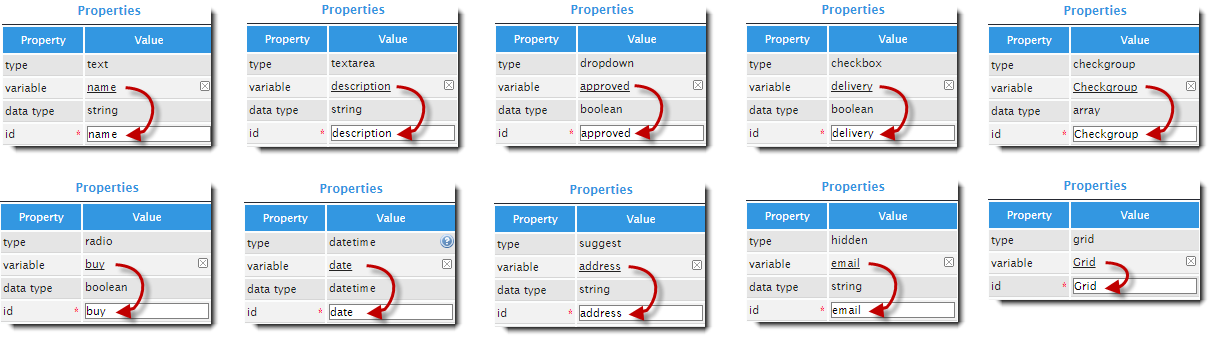
The data type of all available variables will be shown as in the images below:

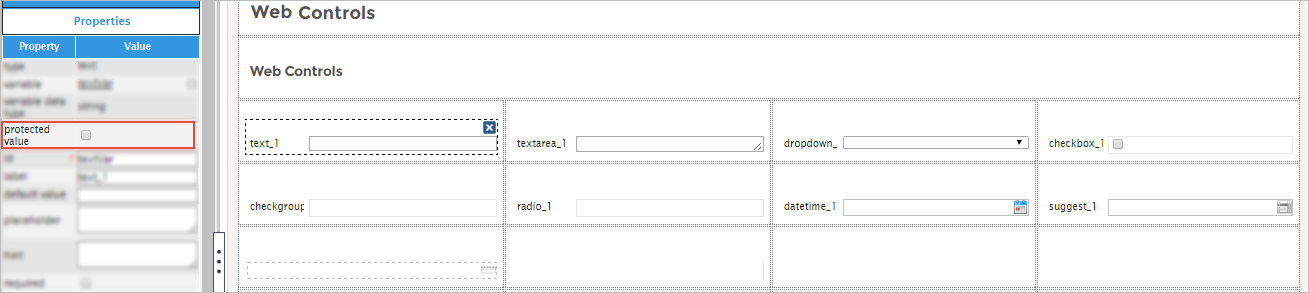
Protected Value
| Available in Controls: Text and TextArea, Dropdown, Checkbox and Checkgroup, Radio (group), Datetime, Suggest and Hidden |
The Protected Value property is set to protect the information stored in variables. If the Protected Value field is checked, the variable won't be able to be modified or changed, protecting the value that has been entered. This property helps avoid security issues with the data, and safeguards the integrity of the values in the case an SQL, HTML or Javascript injection needs to be used.
Note: The value that Protected Value is holding can be modified with a Trigger

ID
| Available in Controls: All controls |
All controls must have a unique identifier, which is set in this property. By default, the IDs of all the controls have the ControlTypexxxxxxxxxx format, where xxxxxxxxxx represents the relative number of the control inside the designer. For example, when adding the first text control to the designer the ID set will be Text0000000001.

When a variable has been related to the control, the ID will be set to the name of the variable.

However, in both cases this ID can be edited by entering the new ID in the text field of the property. Take into account that two controls can not have the same ID inside the design.
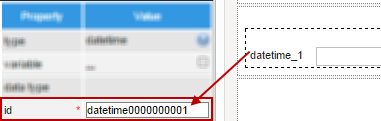
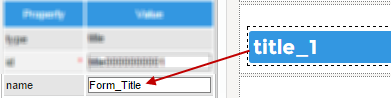
The ID will change when a variable is added; it will acquire the name of the variable as it's unique identifier. See the images below:

Name
| Available in Controls: Link, Image, File, Submit and Button |
It is possible to add a name to some of the controls managed inside the designer. By default, this property has the same value as the default ID property. When the ID property is changed by the user, the Name property does not change and keeps its original configuration. The Name property can be changed by entering a new value into the value field.

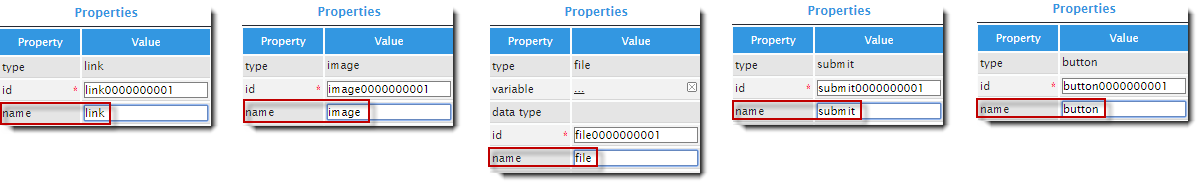
The images below show the results of changing the Name property of all available controls:

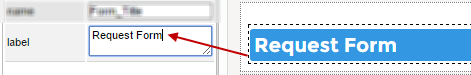
Label
| Available in Controls: Text and TextArea, Dropdown, Checkbox, Checkgroup, Radio (group), Datetime, Suggest, Title and Subtitle, Link, Image, File, Submit and Button, Grid |
This property sets the text that will label the control in the Dynaform. The label should clearly identify the purpose of the field so users know what to input into the field. The label is set in the format ControlType_x, where x represents the relative number of the control in the design.

Note: Changing the Label property in a Dynaform will not change the name of the variable.
For the Title, Subtitle, Button and Submit controls, this property is used to customize the labels of the control fields on the Dynaform. For example, when the Label property of the Title control is changed:

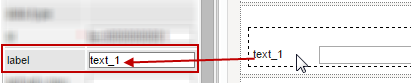
When the Label property of the control is changed, the new label can be seen in the control field on the Dynaform.

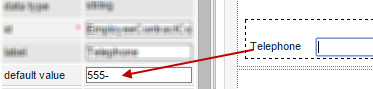
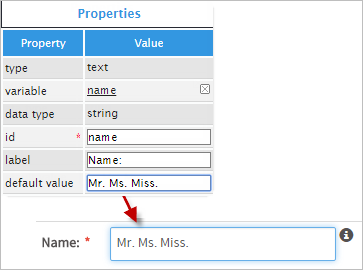
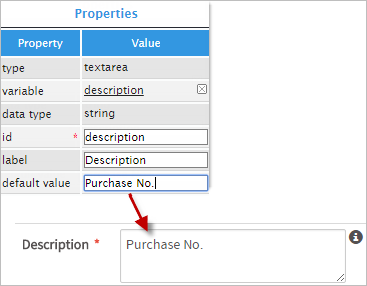
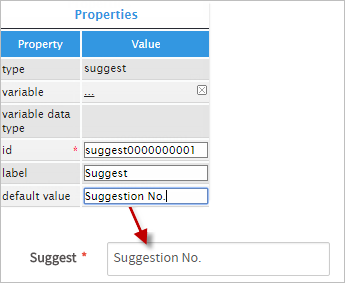
Default Value
| Available in Controls: Text and TextArea, Dropdown, Checkbox, Checkgroup, Radio (group), Suggest, Hidden, Link |
The Default Value property sets the value in the control field if it doesn’t contain any previous value. The value of the Default Value property will also be displayed in the control field on the Dynaform when the value in the control field is null (no value set by the user even if the value is an empty string). Default values also override the SQL and Options properties. This is the order in which the values in the field are set, from lowest to highest priority:
- First SQL value (minor priority).
- First Option Value.
- Default Value (maximum priority)
If the default value is defined, it overrides the Option or SQL property values. If the default value is not set, the value in the Options property overrides the value set by the SQL property.
When the Dynaform is submitted, the default value acts as the input value if nothing was entered into the control field by the user.

The user may alter the default value when filling out the form.
Default values work best for Textbox, TextArea and Suggest controls.



Note: Take into account these rules for variables when working with default values inside Dynaforms.
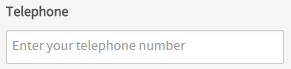
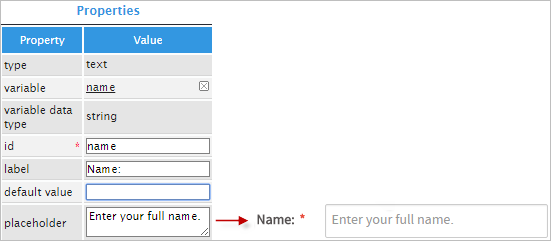
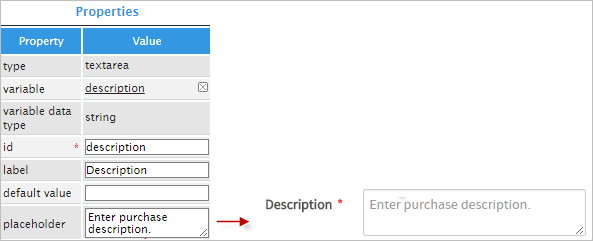
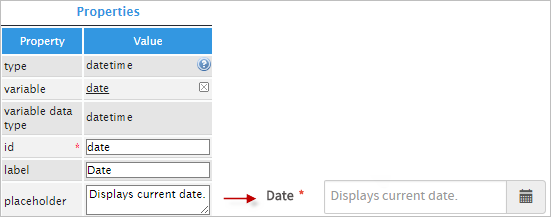
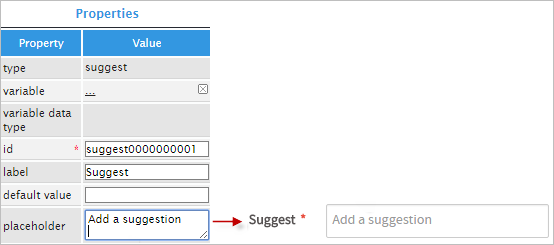
Placeholder
| Available in Controls: Text and TextArea, Dropdown, Datetime, Suggest |
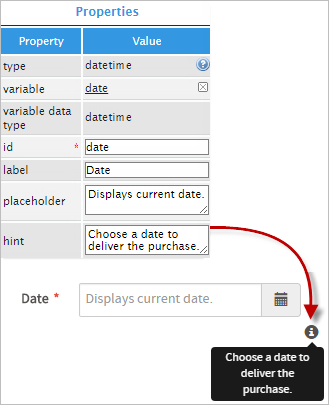
This property is text set by the designer that usually indicates what should be input inside the field. This text is shown in a lighter color inside This text is shown in a lighter color inside the control field and does not act as input text if the form is submitted and no value is entered by the user into the control field. It just acts as a hint.

When rendering the form, the value of the Placeholder property is shown in the control field as seen in the image below:

Users who enter data into the field do not need to erase the placeholder text. By simply clicking inside the field and starting to type text, the placeholder text disappears.
Here are some examples of how the Placeholder property works with the available controls.




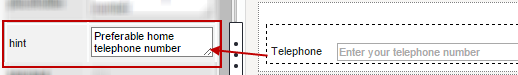
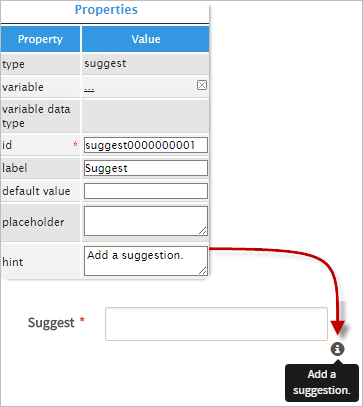
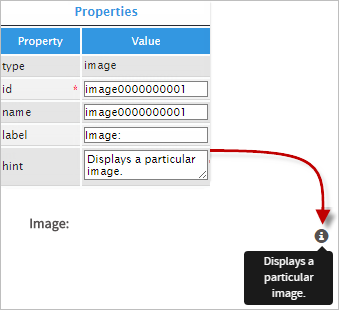
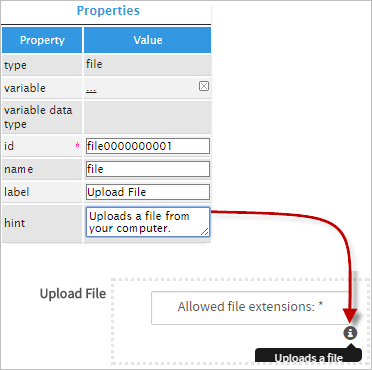
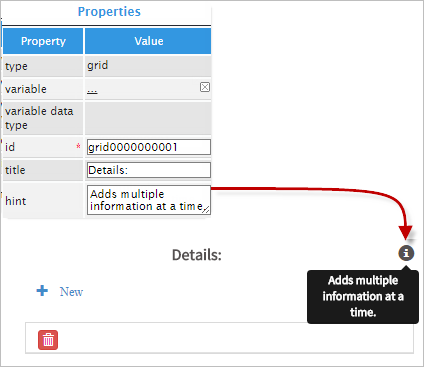
Hint
| Available in Controls: Textbox, Textarea, Dropdown, Checkbox, Checkgroup, Radio button, Datetime, Suggest, Image, File, Grid |
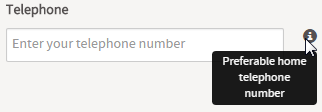
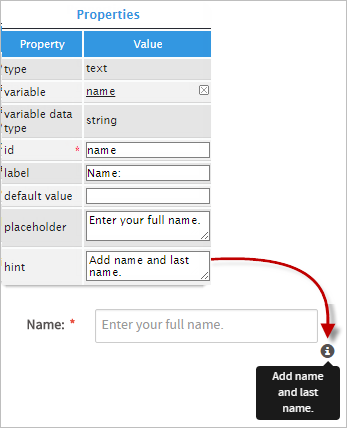
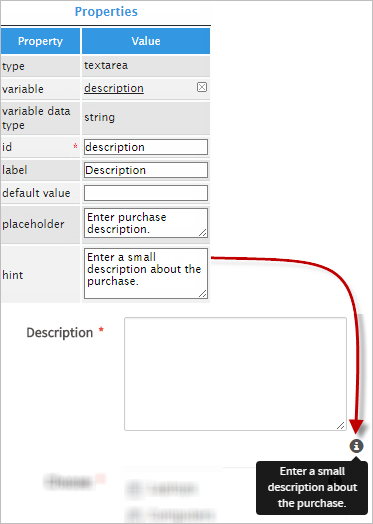
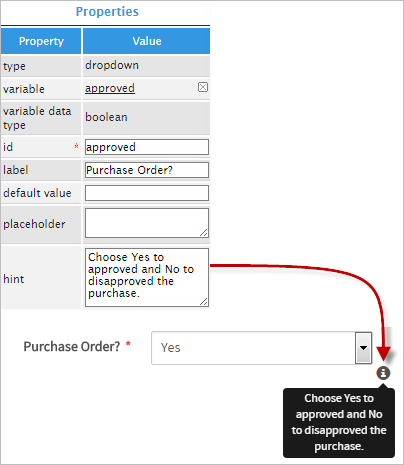
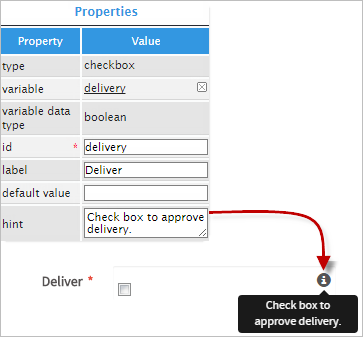
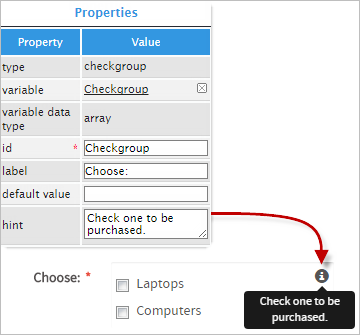
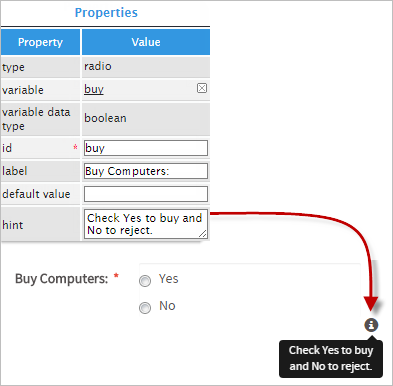
This property displays helpful hints to guide users when entering values into the control fields. A hint can be used to provide a fuller explanation of the field or to indicate what values are acceptable for the field. When a field has this property enabled, an ? icon appears to the right of the field when the form is rendered. The hint message pops up when the arrow hovers over the icon.
Define its value by clicking on its text area:

The Hint icon will be only visible in preview mode or while running a case:

Here are some examples of controls with the Hint property activated.











Required
| Available in Controls: Text and TextArea, Dropdown, Checkbox , Checkgroup , Radio (group), Datetime, Suggest, File |
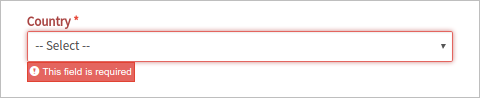
If the Required property is checked, the user must fill in the control field before submitting the Dynaform. A red asterisk * will be displayed at the right side of the label to indicate that the field is required.

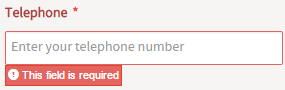
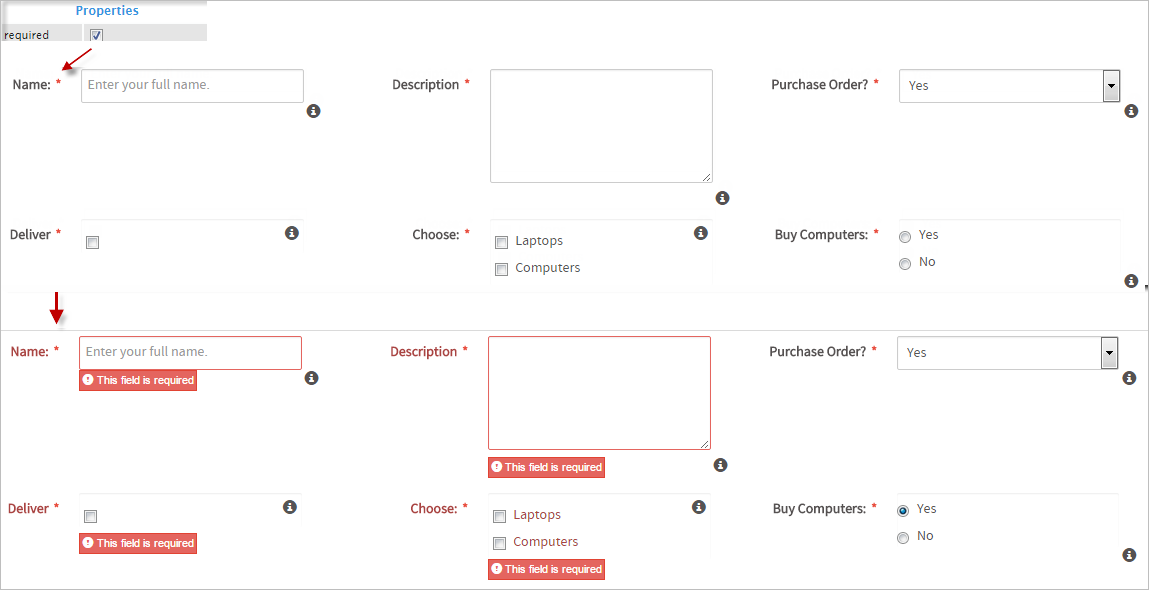
When running a case or viewing the preview of a Dynaform, all required fields will be checked to ensure they are not empty before the Dynaform is submitted. In the case a user tries to submit a Dynaform without filling in a required field, a message is shown indicating that the field is required and the form is not submitted.

For example, the image below shows how controls that have the Required property enabled will notify the user that the field needs to be filled in. If a required field is not filled in, then a message saying that the field is required will appear and the user will not be able to submit the Dynaform until the field is filled in.

Display Mode
| Available in Controls: Text and TextArea, Dropdown, Checkbox, Checkgroup, Radio (group), Datetime, Suggest, File Image Grid |
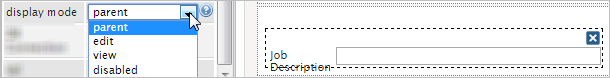
This property determines whether the end user will be able to edit the control field or only view it. The modes available in the designer are the following:
- Parent. This mode inherits the display mode set for the entire Dynaform. Since the display mode hierarchy starts with the properties set for the entire Dynaform, the "parent" display mode is not available in the properties of the entire Dynaform. For example, if the Display Mode property for the entire Dynaform has been set to "disabled", but the display mode in the control is set to "view", the control will be disabled when the Dynaform is rendered by the end user.
- Edit. The Display Mode property is set to "edit" by default when the control is added. When the Dynaform is rendered, the "edit" display mode allows the user to enter text into the control fields.
- View. This display mode only shows the label of the control field, and replaces the input box with white space.
- Disabled. This display mode disables the input box, meaning that the user cannot enter any text into the field.For dropdown, radio, checkbox and checkgroup controls it also disables the selection of options within the control fields. For the Suggest control, it disables the input of text and shows "Untitled" inside the control field.

The Display Mode property also affects the appearance of the field, so the end user can see whether a field is in edit, view or disabled mode. Controls in view mode only have a label, and do not display the outline of the input field. For example, when dropdown controls are in view mode, otheir label is displayed, but the user cannot see the outline of the dropdown box, nor any of the other available options. Radio, Checkbox and Suggest controls display all their available options, but their borders are slightly grayer to indicate that they are in view mode. Controls that have been disabled have the same appearance as controls in the mode, but when the cursor hovers over them, the shape of the cursor changes to a prohibited sign.
The images below show what the control fields look like when the Disabled property is set to edit, view or disabled:

Edit Mode

View Mode

Disabled Mode
Datasource
| Available in Controls: Dropdown, Checkgroup, Radiogroup, Suggest. Text, TextArea, and Hidden controls only counts with DB Connection and SQL properties as datasource. |
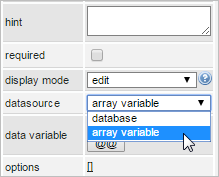
The Datasource property defines the origin of the values in the control. This property has the following available options: "Database" or "Array Variable".
Database
The database option displays the DB connection and SQL properties.
DB Connection
| Available in Controls: Text and TextArea, Dropdown, Checkgroup, Radiogroup, Suggest, Hidden |
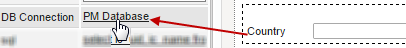
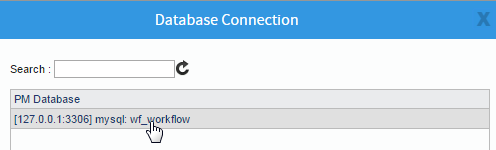
This property shows the name of the connection to the ProcessMaker database ("PM Database") or to an existing connection inside the process to an external database. If the connection has been previously set inside the variable related to the control, then, it will be already included in the properties of the control, but it will be possible to change it by clicking on the name of the database set by default.

A modal window opens with the list of existing Database connections inside the project. To change the default connection, simply select one of the connections from the list

When the connection changes in this property and the control has been related to a variable, the configuration of the variable does not change outside the form. This property is a customization that will only apply to the current design. It also implies that if the configuration of the variable changes later, that change will not be reflected inside the form.
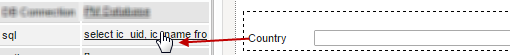
This property is directly related to the SQL property in which the query to retrieve the data is set. See the example of this property to view the complete functionality of these properties.
SQL
| Available in controls: Text and Textarea, Dropdown, Checkgroup, Radio, Suggest, Hidden |
This property sets the SQL query that will populate the control field using data from the database chosen in the DB Connection property.

When the value of this property and the control is related to a variable, the configuration of the variable won't change outside the form. The changes in this property will only be applied to the current Dynaform. Also, if the configuration of the variable changes outside the Dynaform, that change will not be reflected inside the Dynaform.
The SQL query must use the following syntax:
SQL keywords such as SELECT, FROM and WHERE are case insensitive, so they can be spelled in upper or lowercase.
Rules to Create a Correct SQL Query
Before typing a query into the SQL property read the following rules:
- Do NOT set a SQL query that retrieves an excessively large amount of data, it will affect the loading performance of the Dynaform.
Fields and table names are case insensitive by default in Windows, but case sensitive by default in Linux. To avoid problems caused by using the wrong case, write the table name exactly as it is in the database.
ProcessMaker tables and databases are always created using UPPERCASE letters, and should always be referred to using uppercase letters as well. If creating cross platform processes that will reference ProcessMaker databases, it is recommended to always use table and field names in UPPERCASE, so the query will work in both Windows and Linux.
In MySQL, the lower_case_table_names system variable also affects how the server handles identifier case sensitivity; please double-check the value configured in your MySQL to avoid problems.
- Do NOT include the database name in the SQL SELECT statement.
- Do NOT end queries with a semicolon character (
;) when using a connection to Microsoft SQL Server or PostgreSQL. Queries that include ProcessMaker variables or string values must use single quotes
' 'to specify that the variable used is a string. To include a single quote inside a string, precede it with a backslash. For example: 'You can\'t say \'hello\'?'SELECT column1, column2 FROM table1 WHERE column1 = '@=variable' The use of double quotes,
" "is not supported in Microsoft SQL Server, PostgreSQL and ORACLE.If the variable is a number, do not use quotes.
SELECT column1, column2 FROM table1 WHERE column1 = @=variableNumber To specify a date, time or datetime literal, use one of the following formats:
SELECT column FROM table WHERE column = 'yyyy-mm-dd' //DATE SELECT column FROM table WHERE column = 'hh:mm:ss[.fff]' //TIME SELECT column FROM table WHERE column = 'yyyy-mm-dd hh:mm:ss[.fff]' //TIMESTAMP - If querying a PM Table, remember that ProcessMaker automatically prepends PMT_ to the names of PM Tables when creating them, so the table CLIENT_NAMES is stored as PMT_CLIENT_NAMES in the database and it needs to referred to that way in the SQL SELECT statement.
To learn how to create SQL SELECT statements, see this basic tutorial or this more advanced one. To query ProcessMaker's internal databases, see these examples.
SQL Queries that Return Two Values
If the field is a Dropdown, Checkgroup, Radio button, or Suggest, the SQL query must return two fields to populate the list of options.
Where:
- value column: The value field, which is the value that will be stored when the user selects an option.
- label column: The label field, which is the text that will be displayed when the user selects an option.
- table name: The name of the table in the database.
- condition: A condition for the SQL query
All additional fields returned by the SQL query will be ignored. To display multiple fields in the label, use concatenation to join the fields into a single string.
If there are already existing options for the field, the results of the SQL query will be added to the end of the existing list of options. The options will be displayed in the order which they are returned by the SQL SELECT query, so add ORDER BY and/or GROUP BY clauses to the query to specify the order.
The first option in dropdown fields will be the selected value automatically, unless a value is specified in the Default Value property. To force the user to manually select an option, make the dropdown field required and set a text, such as "--Select--", in the Placeholder property. If the user tries to submit the form, a message box will be displayed.

SQL Queries that Return One Value
If the field is a Textbox, Textarea or Hidden field, the SQL query must have the following syntax:
Where:
- value column: The value field, which is the text that will be displayed and stored when the user selects an option.
- table name: The name of the table in the database.
- condition: A condition for the SQL query.
The SQL query sets the initial value (text) of the field when the Dynaform is displayed. The user is free to change that value, if the field is not set to Read-only or View mode.
If the SQL query selects more than one column, the value displayed in the field will be the first column defined in the SQL query, and if the SQL query returns more than one record, only the first record will be used to set the field's value. All other columns and records will be ignored. To obtain more than one field, use the CONCAT() function to concatenate the fields into a single string.
If the Default Value property of the field is also set, read the rules in the Default value section to know which value will be displayed as the control's value.
Note: Any changes made to the value in a Dynaform field will not be written back to the original database (since SELECT statements are read-only). If you want the changes entered into a Dynaform field to be written back to the original database, write a custom trigger to be fired after the Dynaform., using the executeQuery() function to send an SQL UPDATE or INSERT statement to the original database.
String Concatenation
The concatenation operator varies according to the type of database:
| DataBase | Operator | Example |
|---|---|---|
| MySQL | CONCAT() | SELECT ID, CONCAT(FIRSTNAME, ' ', LASTNAME) FROM CLIENTS |
| PosgreSQL | || | SELECT ID, FIRSTNAME || ' ' || LASTNAME FROM CLIENTS |
| SQL Server | + | SELECT ID, FIRSTNAME + ' ' + LASTNAME FROM CLIENTS |
| Oracle | CONCAT() or || | SELECT ID, CONCAT(FIRSTNAME, ' ', LASTNAME) FROM CLIENTS SELECT ID, FIRSTNAME || ' ' || LASTNAME FROM CLIENTS |
ProcessMaker Variables in SQL Queries
SQL queries can work with:
Variables that are not assigned to any control in the Dynaform, such as:
SELECT IC_UID, IC_NAME FROM ISO_COUNTRY WHERE IC_UID = @@COUNTRYWhere
@@COUNTRYis not assigned to any control in the Dynaform but its value is set using a trigger.System variables, such as @@USER_LOGGED
SELECT USR_UID, USR_USERNAME FROM USERS WHERE USR_UID = @@USER_LOGGEDVariables assigned and not assigned in the Dynaform to set dependent fields.
SELECT IC_UID, IC_NAME FROM ISO_COUNTRY WHERE IC_UID <> @@COUNTRY1 AND IC_UID <> @@COUNTRY2Where
@@COUNTRY1is the variable assigned to the independent field and@@COUNTRY2is not assigned in the Dynaform.
Array Variable
This option assigns the values of a control from a defined array variable. It is suggested for controls that need to be populated dynamically. When the "Array Variable" option is selected, the "Data variable" property is displayed and the "SQL" and "DB connection" properties are hidden.

Data Variable
The Data Variable property sets the array variable used to obtain the control values.
Array Variable
The array variable used in this property has the following characteristics:
- The array variable values must be set using a Trigger placed before the Dynaform.
- Any value defined in the lower part of the "Create Variable" window will be ignored. This means that neither of these values will be added to the pool of the control options.

- If the variable assigned to the control in its "Variable" property has defined values, these will be displayed before the array variable values.

- Like in the Database property, the first column of the array is used as the value of each row, and the second column as the label.
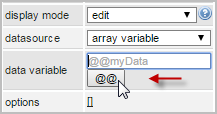
Assigning the Array Variable
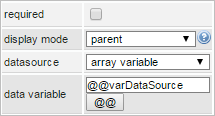
Assign the array variable using the @@ button.

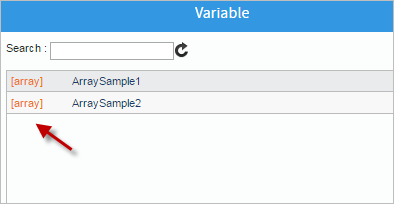
Once clicked, a window will open with the list of all existing array variables.

Once the array variable is selected, it will be set into the "Data variable" field.

Remember that any value defined in this array variable through the "Create Variable" window will be ignored.
Example
Let's combine the values of a string variable assigned to a Dropdown control with array values defined through a Custom Trigger.
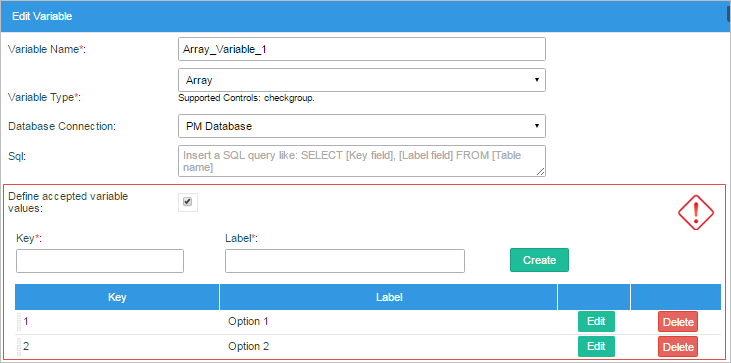
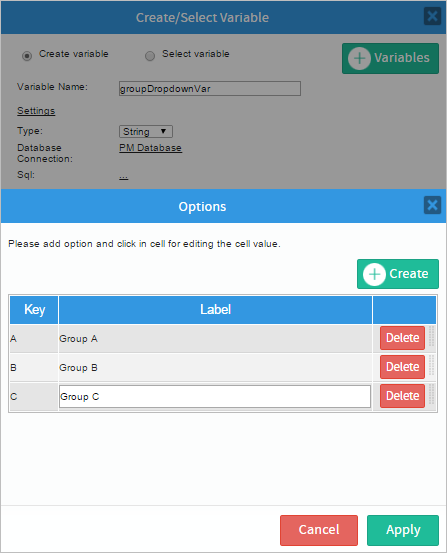
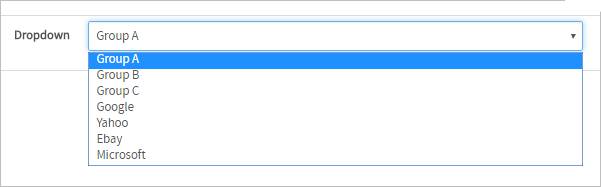
Create a Dynaform and drop a Dropdown control inside it. In the "Create/Select Variable" window, create a string variable named "groupDropdownVar" and define some options. These options will be displayed before the ones assigned in the array variable.

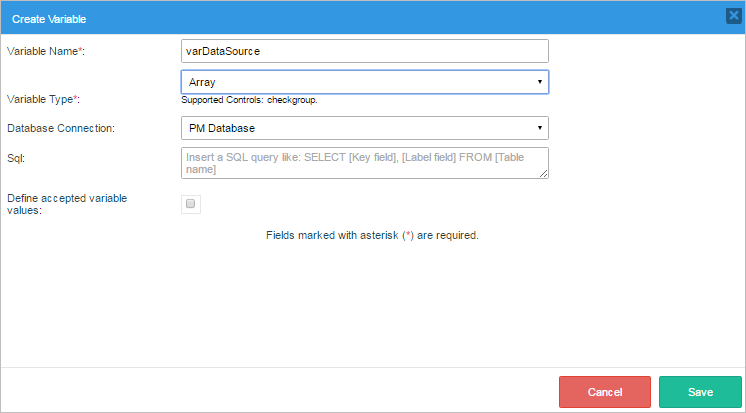
Then, create the array variable that will be assigned in the "Datasource" property. In this case, this variable will be named "varDataSource".

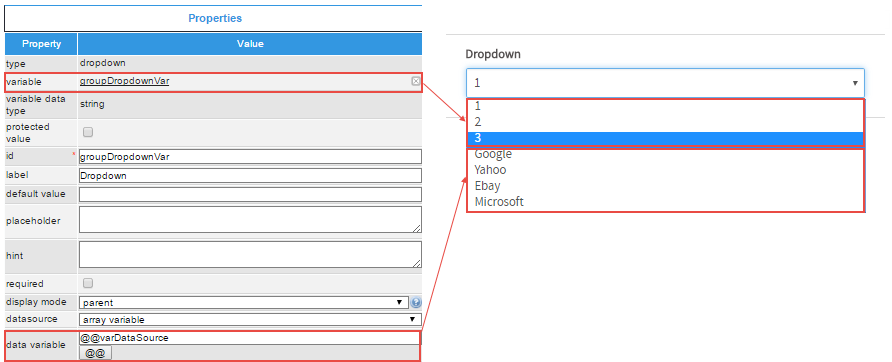
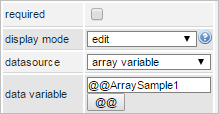
Go back to the Dynaform and click on the Dropdown control. In its properties, select the option "Array Variable" inside the "Datasource" property and choose the variable varDataSource from the window list.

Save and close the Dynaform.
Now, create a Custom Trigger with the name "FillArray" and inside the code assign an array of values to the varDataSource variable.
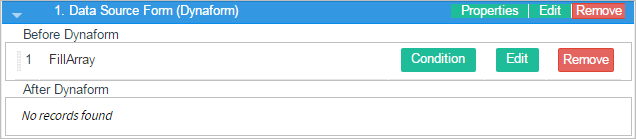
Place the trigger before the Dynaform.

Finally, start a case. The dropdown will display the values defined in the string variable plus the ones that were assigned to the array variable in the Trigger.

SQL queries can be used inside the trigger to retrieve array values. For example to retrieve a list of the current workspace groups:
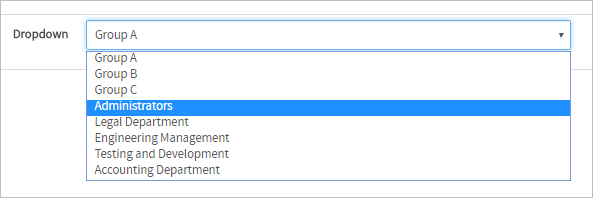
The dropdown will display the values assigned to its string variable plus the values retrieved from the SQL Query in the trigger:

Options
| Available in Controls: Text and TextArea, Dropdown, Radio (group), Datetime, Suggest, File Hidden |
This property shows, edits and/or adds options set of the control that may be related to a variable or not.

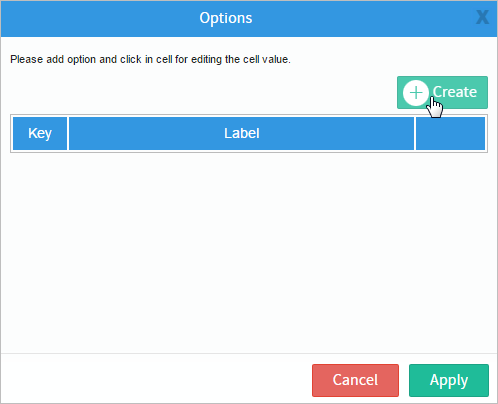
A window opens which contains the options set in the variable (if they exist), or, as in the figure below, the options to add options to the control by clicking on "Create".

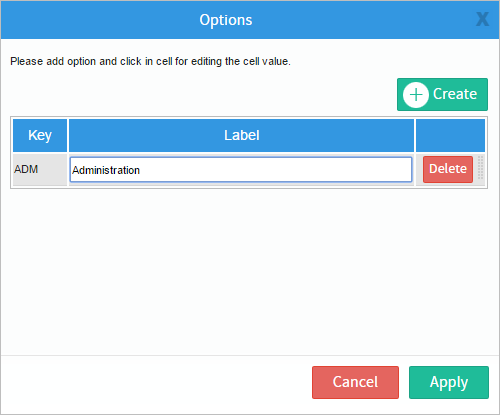
A row with the fields enabled to add the options appears below. After setting the "Key" and the "Label" simply press "Enter" to add the option.

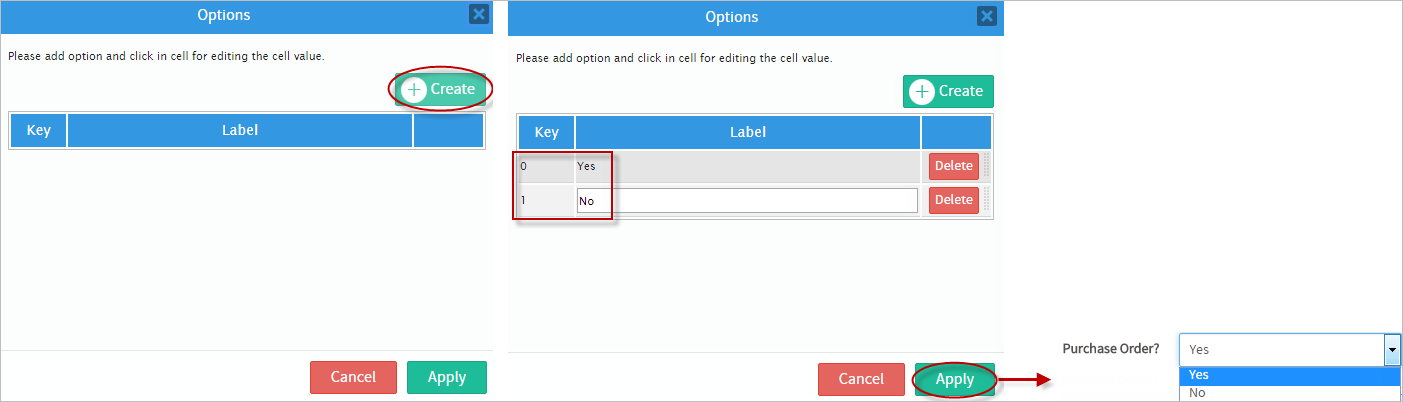
Click on "Apply" to save and set the options in the control.
For example, when there is a dropdown control and the values have not been assigned in code, click on Options to populate the dropdown. In this case, this dropdown will be populated by a Yes and a No options because it asks the question of purchase an order. Watch the image below for guidance.

When the options of the control change in this property and the control has been related to a variable, the configuration of the variable does not change outside the form. This property is a customization that will only apply to the current design. It also implies that if the configuration of the variable changes later, that change will not be reflected inside the form.
Note: Take into account these rules for variables when working with this control inside a DynaForm.
Use of Variables to Set Dynamic Properties
The following table describes which controls support variables to set dynamic properties:
| Label | Default Value | Placeholder | Hint | Validate | Error Message | Max Length | Title | Format | Min Date | Max Date | Default Date | Href | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Textbox |  |
 |
 |
 |
 |
 |
 |
||||||
| Textarea |  |
 |
 |
 |
 |
 |
|||||||
| Dropdown |  |
 |
 |
 |
|||||||||
| Checkbox |  |
 |
 |
||||||||||
| Checkgroup |  |
 |
 |
||||||||||
| Radio |  |
 |
 |
||||||||||
| Datetime |  |
 |
 |
 |
 |
 |
 |
||||||
| Suggest |  |
 |
 |
 |
|||||||||
| Hidden |  |
||||||||||||
| Title |  |
||||||||||||
| Subtitle |  |
||||||||||||
| Label |  |
||||||||||||
| Link |  |
 |
 |
 |
|||||||||
| Image |  |
 |
|||||||||||
| File |  |
 |
|||||||||||
| Submit |  |
||||||||||||
| Button |  |
 |
|||||||||||
| Grid |  |
 |
 |
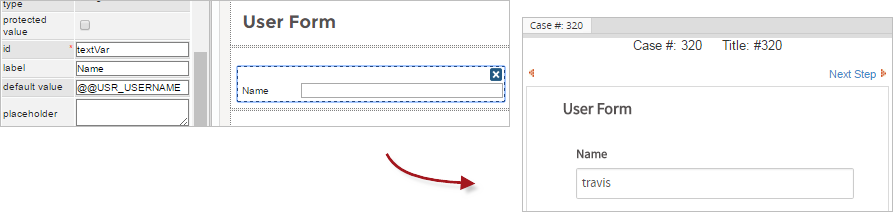
 |
For example, the variable @@USR_USERNAME can be assigned to the "Default Value" property of a Textbox control. When running the case, the Textbox field will display the name of the current user as the default value.